发表于: 2020-06-15 20:11:22
1 2137
今天完成的事情:
1.回顾任务
明天计划的事情:
1.回顾任务
遇到的问题和收获:
BFC的概念 Formatting Context:指页面中的一个渲染区域,并且拥有一套渲染规则,他决定了其子元素如何定位,以及与其他元素的相互关系和作用。 BFC:块级格式化上下文,它是指一个独立的块级渲染区域,只有Block-level BOX参与,该区域拥有一套渲染规则来约束块级盒子的布局,且与区域外部无关。
BFC的原理BFC区域的元素不会影响外面的元素,反之亦然。BFC区域不会与float元素发生重叠计算BFC高度时,浮动元素能够撑开BFC的高度,达到清除浮动的效果。
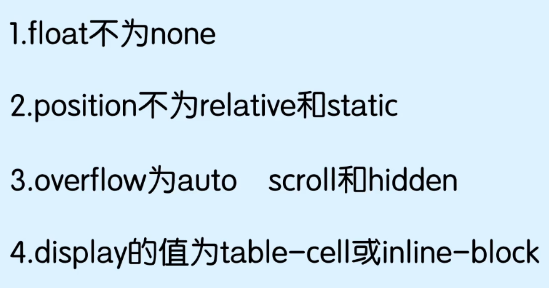
最常用触发BFC的条件

解决问题:
1.解决浮动元素令父元素高度坍塌的问题
2. 解决自适应布局的问题
3. 解决外边距垂直方向重合问题
flex布局
flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为 Flex 布局。块级元素只需要display属性为flex即可。行内元素也可以使用 Flex 布局。.box{ display: inline-flex; }。Webkit 内核的浏览器,必须加上-webkit前缀。
flex-direction属性决定主轴的方向(即项目的排列方向)。
flex-wrap属性定义,如果一条轴线排不下,如何换行。默认情况下,项目都排在一条线(又称"轴线")上。
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
justify-content属性定义了项目在主轴上的对齐方式。
align-items属性定义项目在交叉轴上如何对齐。
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
margin负值
当元素不存在 width 属性或者(width: auto) 的时候,负 margin 会增加元素的宽度
margin-top 为负值不会增加高度,相应的会减少自身的高度,进而产生向上位移
所以如果你使用负 margin 上移一个元素,所有跟随的元素都会被上移。
margin-bottom 为负值不会产生位移,会减少自身的供 css 读取的高度。
元素如果用了 margin-left: -20px;毋庸置疑的自身会左偏移 20px 和定位(position: relative) 有点不一样的是,在其后面的元素会补位,也就是后面的行内元素会紧贴在此元素的之后。总结,不脱离文档流不使用 float 的话,负 margin 元素是不会破坏页面的文档流。
其中BFC这个概念之前没了解到。不过用到过触发BFC的属性
flex布局用的很多。margin负值的应用场景也多,用的比较多的地方有居中布局,不定宽和多列等高等





评论