发表于: 2020-06-15 19:50:42
1 2159
今日完成:
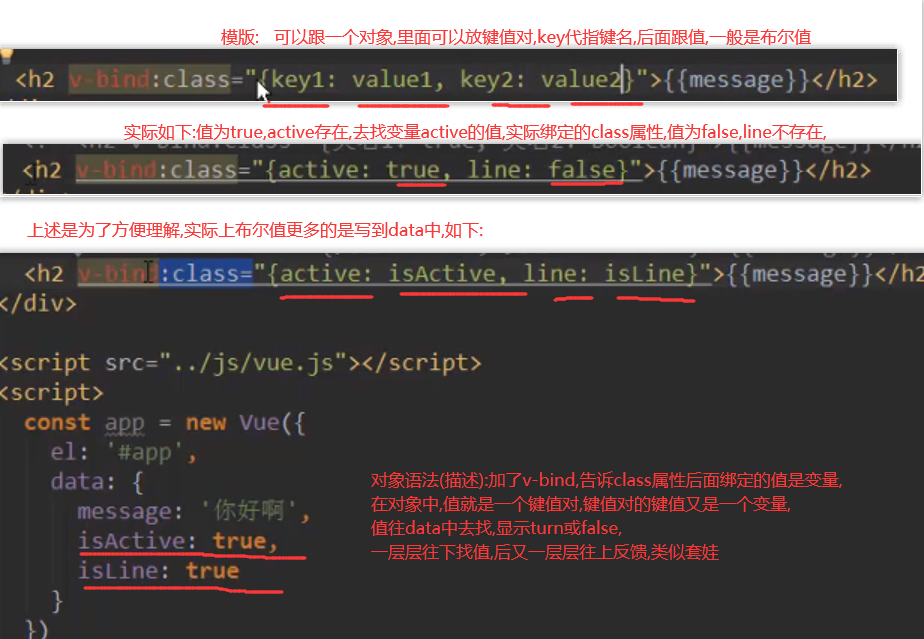
理解:v-bind就是告诉后面的标签,它的值是个变量了,实际应用再去找变量的值(是a=b=值这个还可以再接,而不是两步a=b)
对象语法

最终通过修改data中的布尔值,来决定h2中的class要不要加进去
又跟着做了个demo
<style>
.active {
color: red;
}
</style>
</head>
<body>
<div id="app">
<p :class="{active: isActive}">测试</p>
<a :href="url" :class="{active: isActive}">百度网址</h2>-->
<br />
<button v-on:click="btnClick">按钮</button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
url: "www.baidu.com",
isActive: true,
},
methods: {
btnClick: function () {
this.isActive = !this.isActive
}
},
})
</script>
</body>
自己动手又跟看例子不同,找到自己的缺陷
1.单词拼写错误卡了半天,常识性错误
2.methods中名称不能用a-b这种,'-'报错
3.还有点没想通,
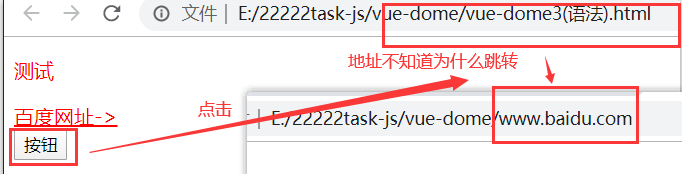
demo中遇到问题:设置按钮,点击改变带有链接的文字样式,结果,点击后直接跳转了,把链接取消,是能正常切换文字样式的






评论