发表于: 2020-06-14 23:31:27
1 2143
今天:
任务9姑且算是完成,剩下页面美化
关于进度条:
搜索到的方法,暂时不清楚怎么用。。尝试插值或者打印都没有显示东西。
先去研究一下上传是否成功:

没有返回值提示是否成功或者失败。。
尝试了好几次,都没有返回值,研究半天没找到症结。
遇事不决问师兄,引入序列化参数,写请求头,检查了下请求参数。。我的img是一个对象,而不是url字符串。。
然后试图上传:

申请成功。
然后回到图片上传进度这个问题来:

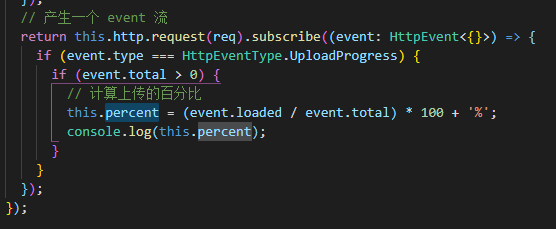
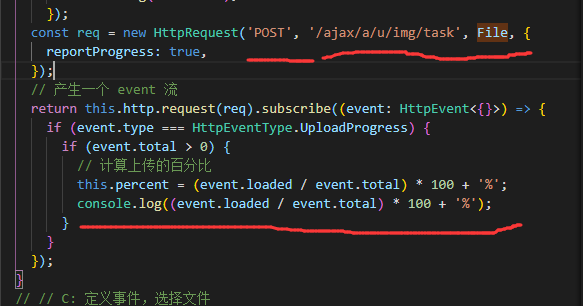
搜索了各个详细的方法解释,主要是使用reportprogress设置为true,

目前是使用该方法获取百分比,但是有个问题就是该百分比并没有实施计算,而是直接从空跳到100%。
检查了下报错,是因为订阅的进度事件不对,之前订阅的进度事件不是该事件。

研究了一下如何实现进度条,不知道在angular里怎么关联一个横条变色到进度那里。看了半天关于进度条的代码,起码是订阅属性搞明白了。大半时间在看插件的用法。使用ngZorro的话上传一直报错提示上传错误。。设置了地址,还有其他的 东西,依然报错且无法解决。虽然他的上传样式挺不错。。只能先放弃了。
一边搜索一边尝试,发现写出这个percent属性其实进度条已经是完成了,只是我自己任务这个是错的。。
写一个样式,外部框黑色,内部绿色宽度0过渡属性宽度2s,就达成了进度条的显示。之前纠结的是百分比一瞬间就到了100%,进入一个误区认为自己写错了。。其实没错。
明天:
任务10.





评论