发表于: 2020-06-14 22:56:19
1 2114
今日完成:
1.1 v-once
. 该指令 后面不需要跟任何表达式(比如之前的v-for后面是由跟表达式的)
. 该指令表示元素和组件(组件后面才会学习)只渲染一次 ,不会随着数据的改变而改变。
1.2 v-html
需求:将数据以标签的形式展示出来(一般情况,url从服务器请求的地址是不带标签的,如果带了就这样做)
. 该指令后面往往会跟上一个string类型
. 会将string的html解析出来并且进行渲染
1.3 v-text
需求:把文本直接展示出来
v-text:
. v-text作用和Mustache比较相似:都是用于将数据显示在界面中
. v-text通常情况下,接妥一个string类型
1.4 v-pre
v-pre用于跳过这个元素和它子元索的编译过程,用于显示原本的Mustache语法。
需求:
口第一个h2元素中的内容会被编译解析出来对应的内容
口第二个h2元素中会直接显示{message}}
1.5 v-clock
在某些情况下,我们浏览器可能会直接显然出未编译的Mustache标签。
网速较慢,或者某些情况,观看页面,会发现有个瞬间的闪烁
当vue请求出来之后,才把前者渲染(加载)成后者,这个过程(闪烁),
需要解决,让用户看不到插值表达式(没有闪烁,直接加载渲染的结果123)
描述:
在vue解析之前,div中有一个属性v-cloak
在vue解析之后,div中没有一个属性v-cloak
其中一部分与mustache语法即:{{}}重复,或者说还没有它灵活,其他的也不常用知道就好
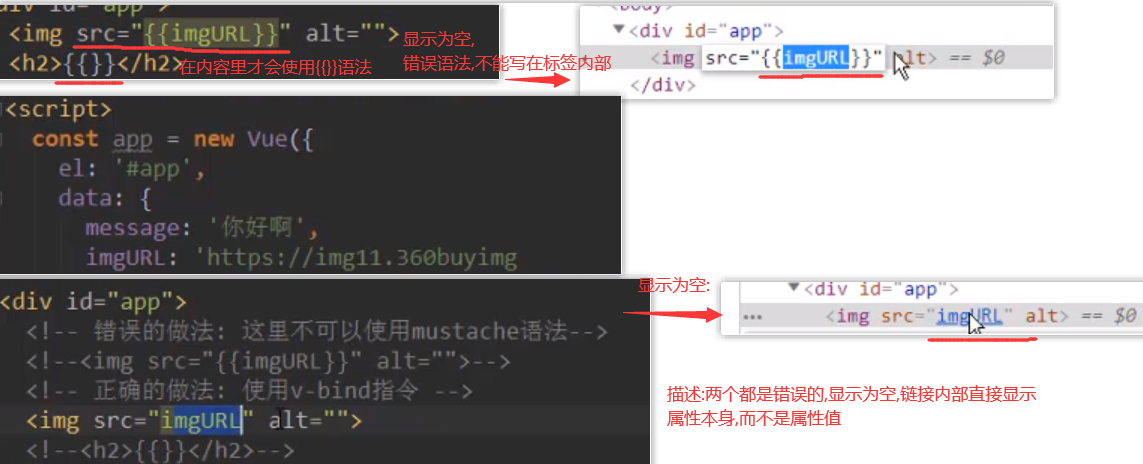
2. v-bind
需求:除了内容需要动态来决定外,某些属性我们也希望动态来绑定。
. 比如动态绑定a元素的href属性
. 比如动态绑定img元素的src属性
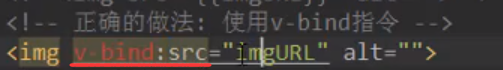
这个时候,我们可以使用v-bind指令:
. 作用:动态绑定属性
. 缩写: :
. 预期: any (with argument) | Object (without argument)
. 参数: attrOrProp (optional)
一些数据不是写死的,而是根据用户操作与服务器交互时时渲染更新的
一般是先把从服务器请求回来的数据放到data里面,然后再通过某个语法动态的绑定到DOM元素上

描述:两个都是错误的,显示为空,链接内部直接显示属性(字符串)本身,而不是属性值(链接地址)

描述:v-bind告诉src把imgURL当成一个变量而不是字符串,根据这个变量去vue实例里面去找这个变量的值(地址),
这个地址是从服务器上请求下来的,动态绑定到DOM元素(页面上)
ps:v-bind有一 个对应的语法糖,也就是简写方式,冒号(:)
制作welcome界面
想在其中应用到vue的对象语法,这个没理解透,卡住了






评论