发表于: 2020-06-13 22:30:54
1 2077
今天有事请假,没怎么学习。
昨天的代码进度做到任务9的末尾,剩下的就是一个进程判断上传成功,上传进度,以及图片是否本地加载成功,根据师兄之前说的需要做一个界面交互,

当选中时预览就加载出来算是个不太好的互动?应该在上传成功之后才显示出来。
此处应该关联上传进程,而不是filereader读取进程,之前是想关联的读取进程,读取完毕图片显示出来,
此处是读取进程:
FileReader.readyState(只读):表示 FileReader 状态的数字。取值如下:
EMPTY0 还没有加载任何数据.LOADING1 数据正在被加载.DONE2 已完成全部的读取请求.
而文件读取(fileReader)进程的话,只是用来处理图片文件,展示预览图(当前任务是这样的,未来也许会用来转换文件编码以用来上传),
而关于上传按钮,以及上传进程:
上传按钮应该在图片加载完成后显示出来,甚至整个表格框在图片文件加载出来后在显示,然后应该出现一个提示文字:文件加载中之类的。加载完成出现表格,此处目前关联文件解码后的变量。若是此变量true则显示。
看了下上传方面的知识,感觉可以直接根据返回的data值进行判断上传是否成功,
之前以为跟filereader一样有个读取结束事件相似的东西,搜了一阵没搜到。
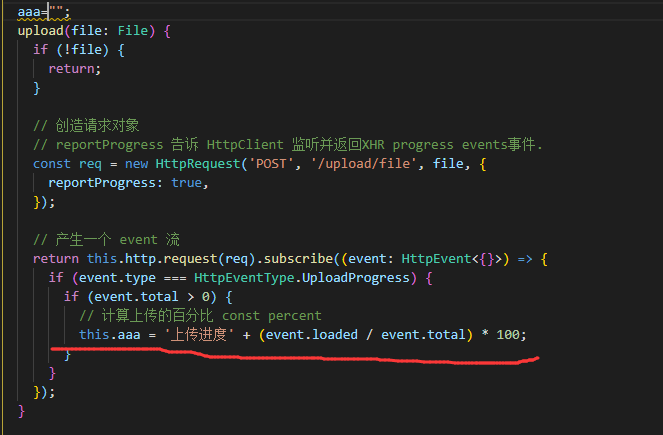
就是上传进度条这玩意还没研究透。

随便起名一个变量aaa,看了下插值aaa,似乎没有这个变化。也就是没读取到进度。留着明天研究了。
明天:
任务9做完吧。对于一些基于js的东西不明白导致angular进境缓慢。





评论