发表于: 2020-06-12 23:36:08
1 2128
今天:
post请求的逻辑里,首先需要获取除了上线和草稿之外的所有参数,然后才能启用上线草稿按钮,否则该按钮处于不可点击状态。
实现的方法若是在js原生写直接操作dom的话挺简单,直接判断参数,禁用或者不禁用就可以了,angular的操作dom节点是一个需要避免的东西,有些懵逼。
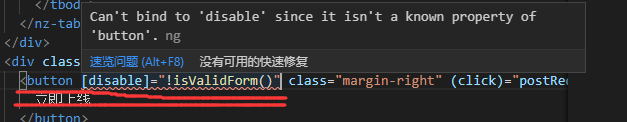
按照搜索的结果试了下

尝试了下angular的disable属性,结果是说非按钮已知属性。
研究了下。。搜索的东西可不一定是正确的的。。打了下提示是disabled,尝试判断一个值是否 为true,为true时不禁用该按钮,
接下来是看下能否判断多个,或者判断一个函数
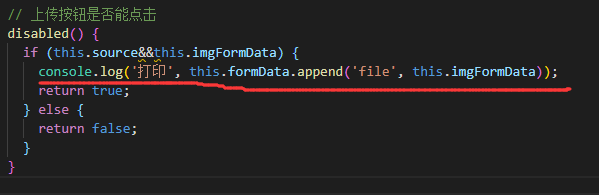
尝试多个失败,无法判断多个,但是判断函数可以,想了下函数可以根据条件返回false或者true,写个函数判断就可以了:
判断传入的参数是否为true。
这样就不用使用dom操作了。

昨天看这个的时候就有点不明白,这里的图片是个string,不清楚是什么意思,开始时以为是图片名称, 问了下师兄是返回的服务器上的图片地址。。
那么就要首先尝试上传成功该图片了:
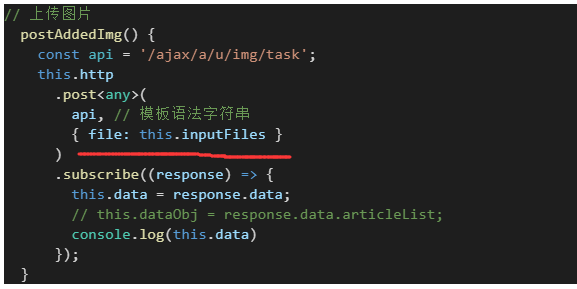
被卡在上传图片这里

不知道这里的file该穿的是哪个东西。我取得这个inputFiles是该文件的属性,想来是不正确的。
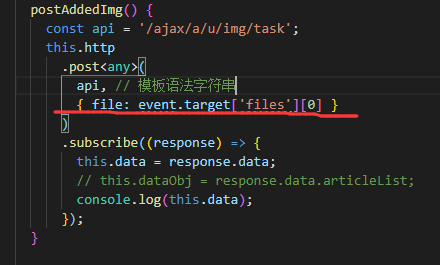
按理说,直接调用
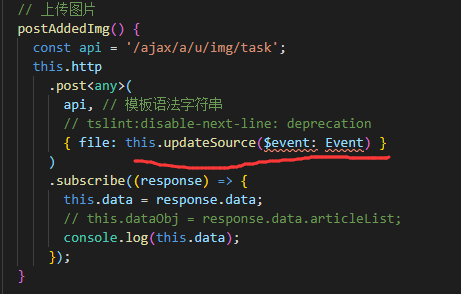
event.target就可以获取该文件了,这种调用时错的那么就调用整个函数本身:

依然是报错状态,提示的是找不到$event。。
出现的问题,就是获取不到该文件,或者说这个并不是该文件本身,
问了下师兄说是该请求在我还没读取完该文件的时候就已经发送出去了,所以需要使用filereader异步执行进行转换文件为二进制流,然后在传入。
重新搜索了下异步同步的区别:
同步就是整个处理过程顺序执行,当各个过程都执行完毕,并返回结果。是一种线性执行的方式,执行的流程不能跨越。一般用于流程性比较强的程序,比如用户登录,需要对用户验证完成后才能登录系统。
异步则是只是发送了调用的指令,调用者 无需等待被调用的方法完全执行完毕;而是继续执行下面的流程。是一种并行处理的方式,不必等待一个程序执行完,可以执行其它的任务,比如页面数据加载过程,不需要等所有数据获取后再显示页面。
他们的区别就在于一个需要等待,一个不需要等待,在部分情况下,我们的项目开发中都会优先选择不需要等待的异步交互方式,比如日志记录就可以使用异步方式进行保存。
接下来是搜索一下关于如何使用fileReader进行转换:
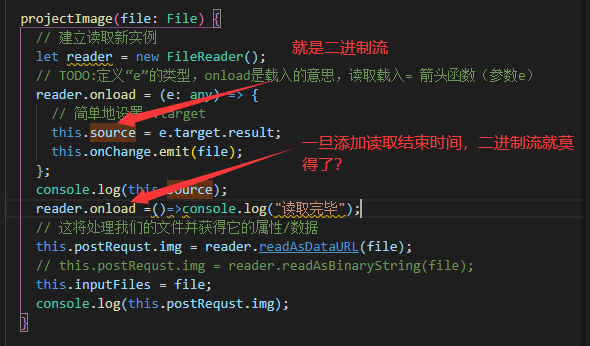
之前使用过filereader读取文件数据,虽然后面尝试使用event。target也能读取文件属性,但是该读取是同步的,要使用异步读取,且解析文件为二进制,
再次搜索下filereader的说法:
FileReader 是什么?
FileReader 对象允许 Web 应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。
其中 File 对象可以是来自用户在一个 <input> 元素上选择文件后返回的 FileList 对象,也可以来自拖放操作生成的 DataTransfer 对象,还可以是来自在一个 HTMLCanvasElement 上执行 mozGetAsFile() 方法后返回结果。
只需要知道「它是用来读取文件的」就够了。
FileReader.error(只读):一个DOMException,表示在读取文件时发生的错误 ;- —————————写进度条的重点,写操作完成的关联,传入图片参数的重点————————————————————————————————
FileReader.readyState(只读):表示FileReader状态的数字。取值如下:EMPTY0 还没有加载任何数据.LOADING1 数据正在被加载.DONE2 已完成全部的读取请求.
FileReader.result(只读):文件的内容。该属性仅在读取操作完成后才有效,数据的格式取决于使用哪个方法来启动读取操作。—————————————————————————————————————————————————————————————————
还有几个事件处理函数:
FileReader.onabort:处理abort事件。该事件在读取操作被中断时触发。FileReader.onerror:处理error事件。该事件在读取操作发生错误时触发。FileReader.onload:处理load事件。该事件在读取操作完成时触发。FileReader.onloadstart:处理loadstart事件。该事件在读取操作开始时触发。FileReader.onloadend:处理loadend事件。该事件在读取操作结束时(要么成功,要么失败)触发。FileReader.onprogress:处理progress事件。该事件在读取Blob时触发。
可以用的方法如下:
FileReader.abort():中止读取操作。在返回时,readyState属性为DONE。FileReader.readAsArrayBuffer():开始读取指定的Blob中的内容。一旦完成,result属性将包含一个ArrayBuffer来表示文件数据;FileReader.readAsBinaryString():开始读取指定的Blob中的内容。一旦完成,result属性中将包含所读取文件的原始二进制数据。FileReader.readAsDataURL():开始读取指定的Blob中的内容。一旦完成,result属性中将包含一个data: URL格式的字符串以表示所读取文件的内容。FileReader.readAsText():开始读取指定的Blob中的内容。一旦完成,result属性中将包含一个字符串以表示所读取的文件内容。
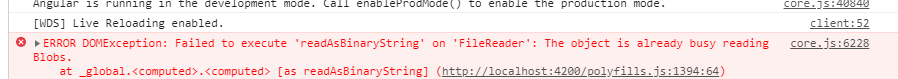
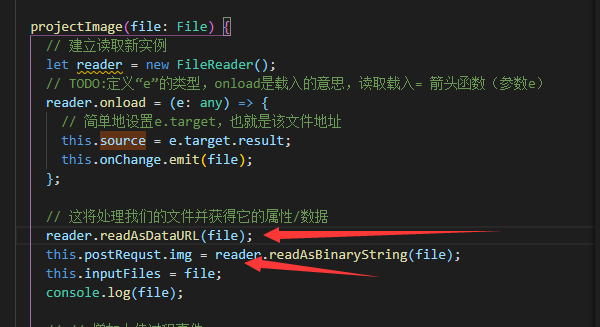
目前根据上面的详细写法,产生一个冲突报错

意为 filereader忙着读取blobs,也就是两个进程同时执行导致一个没执行完成。

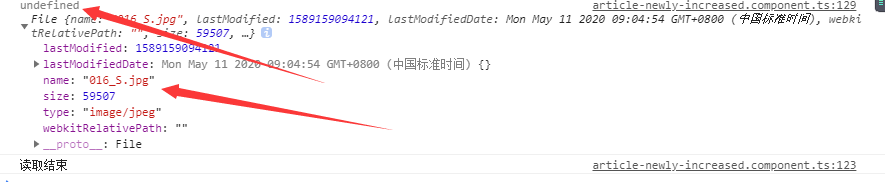
把第一个解析url方法给删了之后,虽然是可以了,但是解读出来的是个undefined,
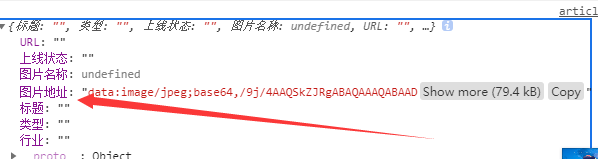
顶部哪个undefined就是那个this.postRequst.img,按照文档:
FileReader.readAsBinaryString():开始读取指定的Blob中的内容。一旦完成,result属性中将包含所读取文件的原始二进制数据。
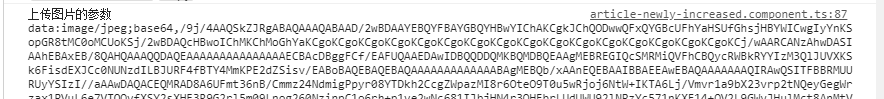
按照目前的情况来看,result应该是file才对,重新检查了一下,尝试数次上传按钮,发现:

这个其实就是二进制的图片代码,可以用来显示图片的东西、

详细看了下,原来这也是一个读取结束事件。。两个都是读取结束事件的话就只读取后面一个。。
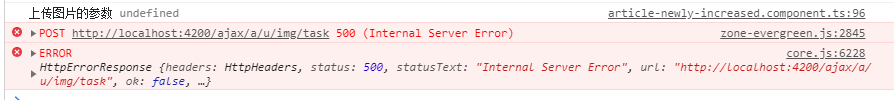
上传的时候返回值是500

检查了下目前上传的值是二进制流没错。问了下师兄才知道要用fromdata上传。。
那就开始学下fromdata:
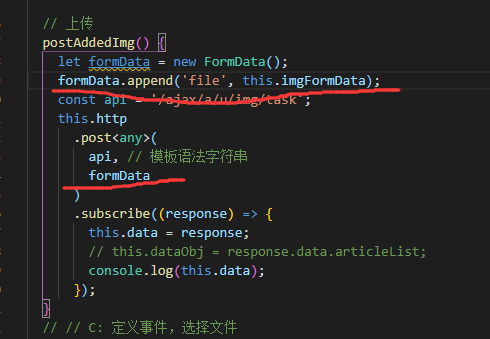
首先建立新的实例,

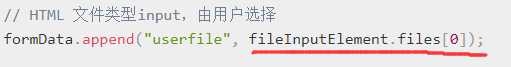
然后使用append添加字段和数据

尝试直接就这样上传,还是报错,看了下任务说明:

键:就是存的值的编号 值:就是要存放的数据
也就是Key-Value,接口文档写的字段和传入的值。
打印了一下上传的参数,居然是个undefined。

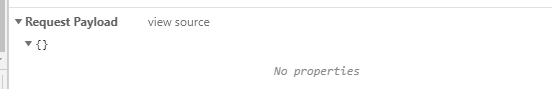
看了下network,也是个空值


尝试打印一下,全是undefined
根据师兄的解释,该formdata方法是没有return任何东西的,传入参数改变的是formdata本身。

所以在里面传入formdata就可以了。

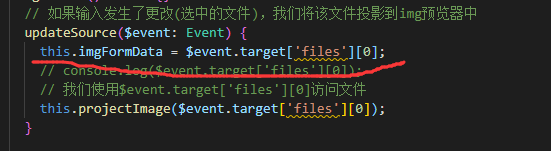
也不需要改变该值为二进制,直接使用该文件本身就可以了,在获取文件本身时写了一个变量来获取该文件。
而FileReader的那个函数其实就是为了展示预览图,使用
FileReader.readAsDataURL():开始读取指定的Blob中的内容。一旦完成,result属性中将包含一个data: URL格式的字符串以表示所读取文件的内容。
读取完成时,该文件被转码,以此显示略缩图。
剩下的就是把读取步骤添加一个提示,上传步骤添加一个进度条以及判断,然后就算完成该任务。
明天:
把这个任务完成,当用到的时候发现自己的基础知识太薄弱,很多地方即使有文档看也不一定看得懂。关于js还有非常多的知识没去了解,导致接触angular一段时间之后的现在依然是很多地方很懵逼。





评论