今天
研究了一下如何实现进度条,
function upload() {
//创建FormData对象,初始化为form表单中的数据。需要添加其他数据可使用formData.append("property", "value");
var formData = new FormData($('form')[0]);
//ajax异步上传
$.ajax({
url: "/getFile",
method: "POST",
data: formData,
xhr: function () { //获取ajaxSettings中的xhr对象,为它的upload属性绑定progress事件的处理函数
var myXhr = $.ajaxSettings.xhr();
if (myXhr.upload) { //检查upload属性是否存在
//绑定progress事件的回调函数
myXhr.upload.addEventListener('progress', progressHandlingFunction, false);
}
return myXhr; //xhr对象返回给jQuery使用
},
success: function (result) {
$("#result").html(result.data);
},
contentType: false, //必须false才会自动加上正确的Content-Type
processData: false //必须false才会避开jQuery对 formdata 的默认处理
});
}
//上传进度回调函数:
function progressHandlingFunction(e) {
if (e.lengthComputable) {
$('progress').attr({value: e.loaded, max: e.total}); //更新数据到进度条
var percent = e.loaded / e.total * 100;
$('#progress').html(e.loaded + "/" + e.total + " bytes. " + percent.toFixed(2) + "%");
}
}
找到的是jQuery的实现方式,在demo里试了下是可以。
暂时不清楚如何转换成angular的方式。其中的参数e指代的是event,是jQuery封装好的event。
首先把各个file的属性添加到格子里:

目前实现的是一个名称和文件大小,文件大小的转换使用了:
// 转换字节为正常文件
getfilesize(size) {
// 非字节输出字符串
if (!size) {
return '';
}
const num = 1024.0; // byte
if (size < num) {
return size + 'B';
}
if (size < Math.pow(num, 2)) {
return (size / num).toFixed(2) + 'KB';
} // kb
if (size < Math.pow(num, 3)) {
return (size / Math.pow(num, 2)).toFixed(2) + 'MB';
} // M
if (size < Math.pow(num, 4)) {
return (size / Math.pow(num, 3)).toFixed(2) + 'G';
} // G
return (size / Math.pow(num, 4)).toFixed(2) + 'T'; // T
}
虽然也是网上查的,但是这里使用的是字节转换,按照 byte为单位,按照1024进制进行转换。最小单位为B,字节(Byte,B)
math.pow方法里两个参数,意义是返回 num的 几次幂,也就是几次方乘积,按照1024进制进行判断,取最大单位计算。
接下来还是回归关于上传进度的问题。
搜索了一下没什么好的解决办法,自己写看来有点难度,准备下一个插件,使用插件来完成该任务:
看到不少推荐ng2-file-upload,看了下与萝卜多官网的上传插件基本一模一样。
学习下如何使用:
使用npm指令安装;
npm install ng2-file-upload --save
在需要用到的模块中引用模块:
import { CommonModule } from '@angular/common';
import { FileUploadModule } from 'ng2-file-upload';
// 初始化FileUploader:
uploader: FileUploader = new FileUploader({
url: 'http://www.download.com:80/uploadFile',
method: 'POST',
itemAlias: 'uploadedfile',
});
出现一个意外。。这个插件用了直接报错了,且冲突了之前引入的ng-zorro。。
只能删了继续回归研究如何把jQuery带有的进度条搞上去了。
研究如何上传文件进度条时,发现需要先把请求搞上去,post和get请求不同之处在于一个发送数据一个接受数据,
看了下之前的任务5,是直接写一个
xhr.send("name=" + name + "&pwd=" + pass);
使用JS的xhr.send进行发送验证,
或者使用jQuery直接在data里面写
data: {
name: $(".name").get(0).value,
pwd: $(".password").eq(0).val(),
},
angular的话,看了下文档,有点看不懂。。看了下搜索的别人写的:

直接写在api下面。this后面的都是还没获取的变量,准备关联页面的各个框的val值,且当所有值都不为false的时候才能点击上线或者草稿按钮。
// 新增页面也就是立即上线或存为草稿,该事件绑定在两个按钮里,且当所有必须的值为true时才可点击。
postAdded(list) {
const api = '/ajax/a/u/article';
this.http
.post<any>(
api, // 模板语法字符串
{
title: this.title,
type: this.type,
status: this.status,
img: this.img,
content: this.content,
url: this.jumpLink,
industry: this.industry,
}
)
.subscribe((response) => {
this.data = response;
// this.dataObj = response.data.articleList;
});
}
先根据文档,把几个输入框的双向绑定写好。
写到后面的上传按钮时遇到个问题,
<button class="margin-right" (click)="status = 1" (change)="change()">
立即上线
</button>
<button class="margin-right" (click)="status = 2" (change)="change()">
存为草稿
</button>
目前写的是若是点击上线或草稿则改变 上传参数status的值,尝试了下单向绑定报错,想起来双向绑定是input和select的特有。
尝试写两个点击事件:
<button class="margin-right" (click)="status = 1"(click)="postAdded()" (change)="change()">
立即上线
</button>
<button class="margin-right" (click)="status = 2" (change)="change()">
存为草稿
</button>

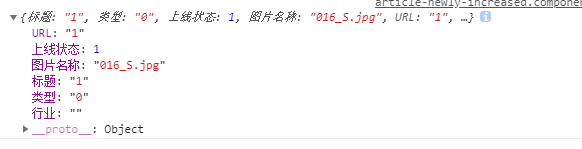
打印了一下基本上是可以的,没什么问题。
下一个问题:如何写一个判断来进行废弃/启用按钮,且上传该事件。
废弃按钮的方法disable:disable,这个属性在之前的任务有用到,杀人游戏废弃法官页的按钮。
但是该属性是点击一次后废弃,如果拿ngif进行判断的话,若是判断条件非true的话,则该按钮直接不显示。
目前的想法是写一个$event,通过event。target进行操作该事件dom节点。
首先是该按钮处于废弃状态不可点击,判断是否其余所有应该有的参数是否为true,若是则启用该按钮且点击一次废弃该按钮。
但是这个判断应该交由哪个函数进行判断?也许用户心态是随机点而不是按照设定的顺序输入必要参数,所以应该需要每一个选项都配置一个change事件,select需要一个ngmodelChange事件。而图片判断则应该写在上传按钮上面。且图片的预览图,应该是需要点击上传后才可以预览,这应该关联到上传进度事件。
明天
完成任务9,本以为可以今天完成的,进度剩下就差进度条,上传测试,获取上传进度事件,事件浪费不少在研究其他插件上,还失败了。。没料到插件居然会冲突。








评论