发表于: 2020-06-11 21:40:25
1 1680
今天完成的事情:部分任务四代码
一、将html文件转换为jsp文件的方法
(1)直接修改html文件,在index.html的页面最顶端添加代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@ page language="java" contentType="text/html;charset=GB18030"
pageEncoding="GB18030"%>
然后将index.html 文件后缀改为index.jsp
还有第二种方法,新建jsp文件,然后将html文件中<html>标签的内容复制到jsp文件中,主要不要复制到表头。(我选择第一种,方便)
(2)新添加代码的含义,了解一下
<%@ page language="java" contentType="text/html;charset=GB18030"
pageEncoding="GB18030"%>
①charset=GB18030和pageEncoding="GB18030"都是设置编码的
charset=GB18030指的是此jsp处理完后输出到浏览器的内容的编码方式为GB18030。
pageEncoding="GB18030"设置的是jsp文件本身的编码,由于jsp文件先会被编译成java文件(每个jsp页面在tomcat下的work目录中,
都会有与之对应 的java文件和class文件),然后才进行下一步工作。pageEncoding属性就是设置从jsp文件到java文件的编码方式。
②常见的几种编码。
ISO-8859-1,这个是西欧语言的编码,用这种编码来编码中文是会出问题的。而像tomcat等程序的默认编码都是iso,想让它解释中文,还得设置编码方式。
GB2312 、GBK 、GB18030都是中文的编码(其实也能编码日文、韩文等),GB2312-80 仅收汉字 6763 个,GBK是GB2312-80的扩展,是向下兼容的。GBK 共收入21886个汉字和图形符号。GB18030 目前已编码的字符约2.6万。可以很明显的看出编码范围GB2312 < GBK < GB18030
UTF 是国际通用编码,也就是说不管是中文还是欧文,用这种编码都没有问题。
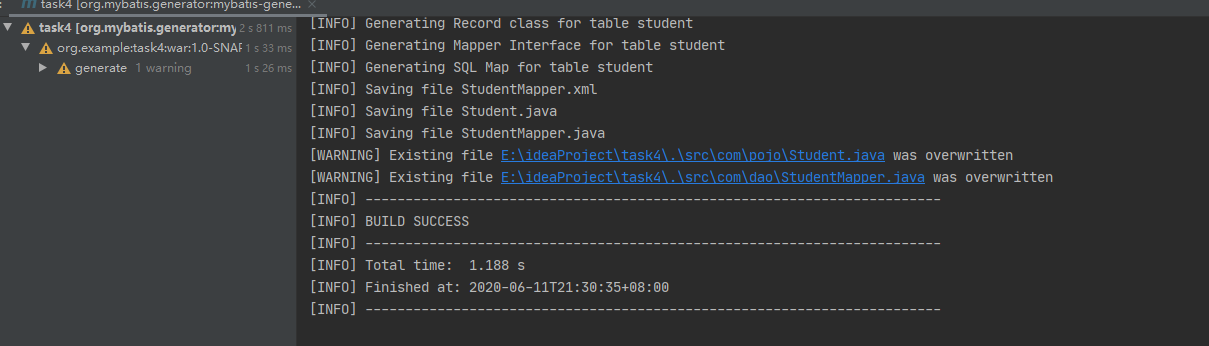
用逆向生成工具生成实体类,mapper以及xml文件
does not exist 不存在,路径错了
<!--自动生成的配置-->
<configurationFile>src/main/resources/generator.xml</configurationFile>
resources 少了一个s emmm
Exception getting JDBC Driver 找不到JDBC驱动
mysql驱动的依赖必须在<bulid>标签内
<!--逆向生成mapper 插件-->
<build>
<plugins>
<plugin>
<groupId>org.mybatis.generator</groupId>
<artifactId>mybatis-generator-maven-plugin</artifactId>
<version>1.3.5</version>
<dependencies>
<!--逆向工程依赖包-->
<dependency>
<groupId>org.mybatis.generator</groupId>
<artifactId>mybatis-generator-core</artifactId>
<version>1.3.5</version>
</dependency>
<!-- 链接mysql驱动-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.38</version>
<scope>runtime</scope>
</dependency>
</dependencies>
<configuration>
<!--允许移动生成的文件-->
<verbose>true</verbose>
<!--是否覆盖-->
<overwrite>true</overwrite>
<!--自动生成的配置-->
<configurationFile>src/main/resources/generator.xml</configurationFile>
</configuration>
</plugin>
</plugins>
</build>
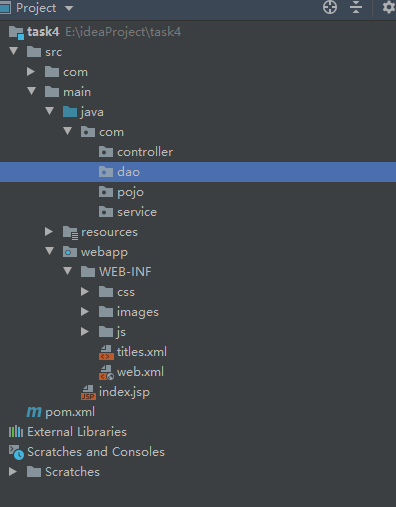
用逆向生成工具生成代码。结果运行成功了但是,缺没有文件??


前端组件化思想的个人理解:
将代码与视图绑定,改变代码视图也改变,改变视图代码也改变。
感觉任务四挺简单的,将任务的前端静态资源导入到web项目中去,修改路径,运用Tiles框架
明天计划的事情:任务四代码





评论