发表于: 2020-06-10 23:30:46
1 2023
今日
首先尝试了一下input上传文件,目前已知的是添加一个multiple属性可以上传多个文件;同时该文件名称会变成

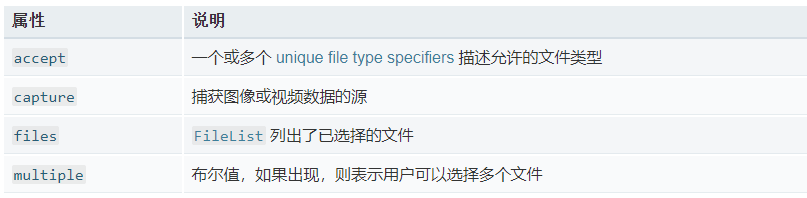
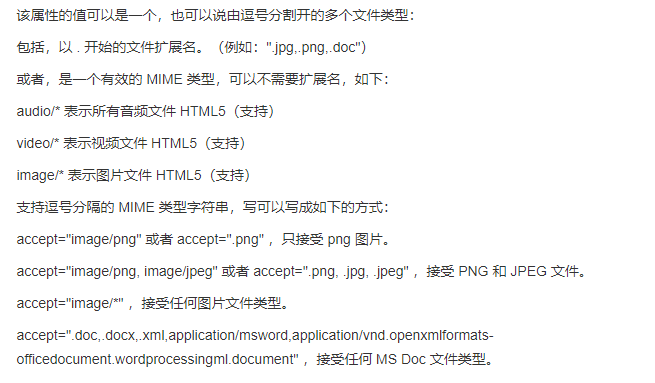
accept(限制可用文件类型)

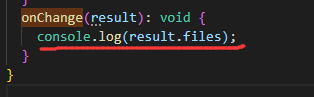
看了下change事件,感觉有点不清楚是怎么用,先尝试在ts文件写个函数打印一下:

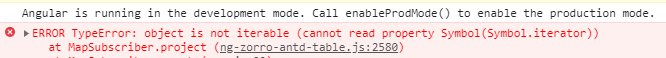
直接报错。。尝试删除所有参数都报错。。检查了下居然是我之前写的设置问题。。
尝试写一个空的函数看看会有什么:

显示的是未定义。
网上查了下,尝试写个demo在html文件是成功读取的,但是在angular里面写就是未定义。。暂时不清楚原因。
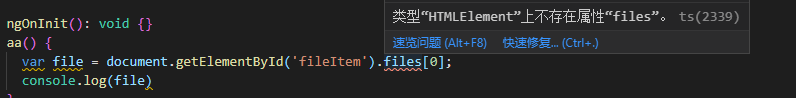
根据文档,却显示不存在属性
但是在html文件写的demo却直接打印出来。。
问了下师兄说是使用angular的change事件来写。。
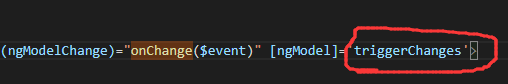
angular的ngmodelchange事件与onchange事件有很大的不同之处,在于angular的ngmodelchange需要一个ngmodul绑定,当检测到ngmodel变化时,才会触发ngmodelchange,若是单独的写一个ngmodelchange,则不会触发任何东西。
尝试写一个ngmodel为空值,是无法触发任何东西。写一个单项绑定ngmodel,给一个随意数据绑定,以用来检测变化就可以触发ngmodel。
该数据还需要赋值一个空串,否则也无法触发,如下:


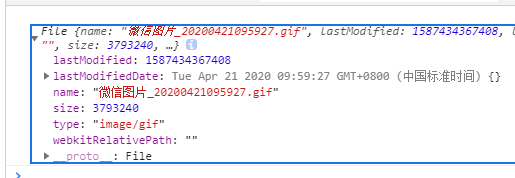
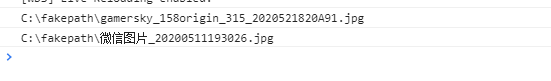
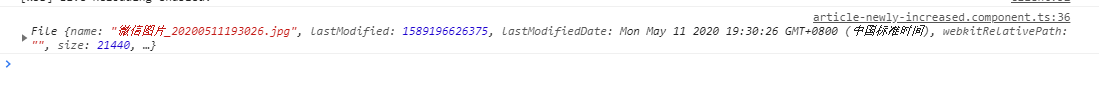
此时触发尝试打印出该文件属性,但是目前只有该文件在本地的路径。

尝试添加.files 打印出来是undefined。
打印出来是undefined。
也就是说我在其中漏掉了什么东西。
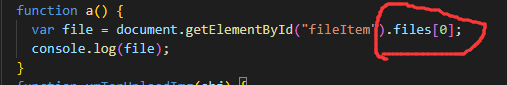
看了下demo的打印 若去掉files则是打印input标签本身。
若去掉files则是打印input标签本身。
搜索半天,找到一个output属性,该属性可以返回文件本身,
这个output方法是需要在核心里引入,以及后面的eventEmitter事件触发器进行操作dom节点,获取属性。
import { Component, OnInit, Output, EventEmitter } from '@angular/core';
成功读取!

基本上这个执行本身都在注释写明白了。
然后是html:规定了只能输入图片,change事件,然后img若为读取地址则隐藏,后续可添加一个外部盒子等大的占据空间也行。
先解读ts文件内容:
首先output返回文件本身,也就是原文件。而不是被input执行转换过的数据,(虽然不是很明白output含义)
然后是 updateSource函数,关联的change事件,当产生变化就会执行该方法,然后使用angular比较特别的$event.target来访问操作dom节点。
———————————————————————————————————————————————————————————————
原生的js 的event.target需要在html里添加
onmousedown="getEventTrigger(event)"
事件可以是点击事件,鼠标按下松开之类的都行,内部需要加入 getEventTrigger(event)
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!
该event属性是非常重要的一个互动属性。该属性似乎与this很相似,都是指向该数据/dom,
this和event.target的区别:
1.js中事件是会冒泡的,所以this是可以变化的,但event.target不会变化,它永远指向触发事件的DOM元素本身;
2.this和event.target都是dom对象,使用jQuey中的方法可以将他们转换为jquery对象:$(this)和$(event.target).
假设htm是<div><span></span></div>
点击span的时候改变span的颜色,使用this的话点击span因为事件冒泡机制,div也会改变颜色,但是使用event.target不会。
———————————————————————————————————————————————————————————————
然后在angular里面的$event
(在jQuery里面,添加$符号是把他转化为jQuery对象来进行使用jQuery方法,而angular里的$event似乎是一个固定写法,没搜索到解释。而event.target的解释是 引发事件的dom元素,是元素本身。也就是js常用的操作dom节点。)
这个$event.target也是需要配合在html里传进去,也就是在html里面的参数$event,该属性就是事件本身,而非js,angular之分,是一个通用的属性,且只是写法略有不同罢了。
后续的
这一段有些看不懂。首先是reader,是一个实例:
FileReader对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。
按照语义的话就是:文件阅读,建立一个文件阅读的实例,异步读取文件数据/属性。
onload就是当页面载入后读取JavaScript代码,也就是设置了一个先载入文件在运行该方法。
箭头函数的 (e:any),e预计是element或的缩写?应该是自定义的参数,尝试打印未处理过的数据

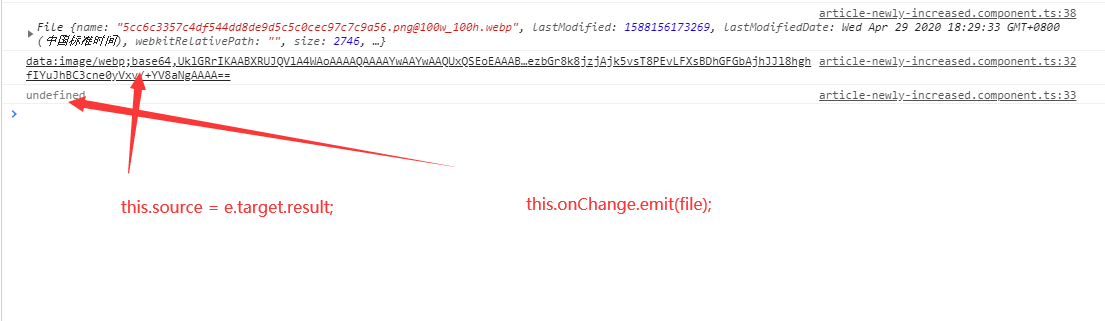
在我的预计中,source毫无疑问是地址,只是编码方式不同罢了。this.onchange.emit(file)则是该文件的所有属性,意外的是居然是一个undefined。
而第一个打印的就是经过处理后的file,就是完整的可读的属性。
Angular 提供了一个 EventEmitter 类,它用来通过组件的 @Output() 装饰器 发送一些值。EventEmitter 扩展了 RxJS Subject,并添加了一个 emit() 方法,这样它就可以发送任意值了。当你调用 emit() 时,就会把所发送的值传给订阅上来的观察者的 next() 方法。
emit语义是发送,理解为发送一个请求,以此获取该output声明过的dom的某个属性,传递给reader。
而处理方法readAsDataURL方法会读取指定的 Blob 或 File 对象。读取操作完成的时候,readyState 会变成已完成DONE,并触发 loadend 事件,同时 result 属性将包含一个data:URL格式的字符串(base64编码)以表示所读取文件的内容。
此时该任务的大部分已经算是完成了,剩下的就是把file的各个属性插入表格里,还有一个上传按钮,一个删除按钮,删除的话就是重置,上传按钮还没学习,应该是关联post方法,上传到服务器。还有一个进度条。
明天
把该任务完成。





评论