发表于: 2020-06-10 22:50:50
1 1985
今天完成的事情:今天写了页面的路由跳转
明天计划的事情:继续后续的任务
遇到的问题:路由的配置的问题还是不太熟练
收获:
一般而言,浏览器具有下列导航模式:
在地址栏输入 URL,浏览器就会导航到相应的页面。
在页面中点击链接,浏览器就会导航到一个新页面。
点击浏览器的前进和后退按钮,浏览器就会在你的浏览历史中向前或向后导航。
那么,在angular中,是什么决定上述的行为呢?
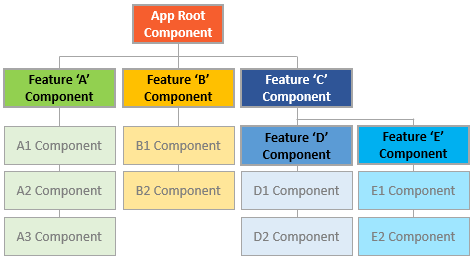
对于一个新建的项目而言,只存在一个组件AppComponent,如果不增加其他的组件,意味着所有的行为就将在这一个组件里面完成,这种情况下,单一的组件将无法保存状态的变化,这显然满足不了上面的需求.所以,通常情况下,会如我在组件通讯中所写,组件之间呈如下的树形结构:

路由就是连接这些组件的筋络,它也是树形结构的.有了它,就可以在angular中实现上述的导航模式
可以把路由看成是一组规则,它决定了url的变化对应着哪一种状态,具体表现就是不同视图的切换
在angular中,路由是非常重要的组成部分, 组件的实例化与销毁,模块的加载,组件的某些生命周期钩子的发起,都是与它有关
路由定义
我们从新建一个项目来演示一下路由的基本定义,对新建项目加以丰富,增添娱乐,学习,工作三个组件,对应的文件结构如下:
│ app.component.html
│ app.component.ts
│ app.module.ts
│
└─routes
├─happy
│ happy.component.html
│ happy.component.ts
│
├─study
│ study.component.html
│ study.component.ts
│
└─work
work.component.html
work.component.ts
如何能够实现以下的效果呢?
当前Url 对应组件内容
localhost:XXX/ HappyComponent
localhost:XXX/work WorkComponent
localhost:XXX/happy HappyComponent
localhost:XXX/study StudyComponent
localhost:XXX/nothing HappyComponent
在AppModule中增加如下的路由配置,即可满足上面的需求
1 import { BrowserModule } from '@angular/platform-browser';
2 import { NgModule } from '@angular/core';
3 import { AppComponent } from './app.component';
4 import { WorkComponent } from './routes/work/work.component';
5 import { StudyComponent } from './routes/study/study.component';
6 import { HappyComponent } from './routes/happy/happy.component';
7 import { Routes, RouterModule } from '@angular/router';
8
9 const appRoutes: Routes = [
10 { path: '', component: HappyComponent },
11 { path: 'work', component: WorkComponent },
12 { path: 'happy', component: HappyComponent },
13 { path: 'study', component: StudyComponent },
14 { path: '**', component: HappyComponent },
15 ]
16
17 @NgModule({
18 declarations: [
19 AppComponent,
20 WorkComponent,
21 StudyComponent,
22 HappyComponent
23 ],
24 imports: [
25 RouterModule.forRoot(appRoutes),
26 BrowserModule,
27 ],
28 providers: [],
29 bootstrap: [AppComponent]
30 })
31
32 export class AppModule { }
路由模块
在上述路由定义中,是把路由的配置放在模块AppModule中进行的,这样在简单的配置中,是可以接受的.
但是随着应用的成长,会用到更多路由器特性,比如:守卫,解析器和子路由等,这时候再在模块中进行配置,就会显得杂乱冗肿
官方建议重构路由,将路由信息移到一个单独的特殊用途模块之中,叫做路由模块。
路由模块并不是必须的,它只是优化设计的一种选择,它的价值在配置很复杂,并包含专门守卫和解析器服务时尤其明显。能够保持设计的一致性和代码的干净,便于开发者查找和扩展配置.当然,在配置很简单时,它可能看起来很多余。
路由模块有一系列特性:
把路由这个关注点从其它应用类关注点中分离出去。
测试特性模块时,可以替换或移除路由模块。
为路由服务提供商(包括守卫和解析器等)提供一个共同的地方。
不要声明组件。
将上面的模块中的路由定义转换成路由模块,文件结构变化如下:
│ app-routing.module.ts
│ app.component.html
│ app.component.ts
│ app.module.ts
│
└─routes
│
├─happy
│ happy.component.html
│ happy.component.ts
│
├─study
│ study.component.html
│ study.component.ts
│
└─work
work.component.html
work.component.ts
1 import { BrowserModule } from '@angular/platform-browser';
2 import { NgModule } from '@angular/core';
3 import { AppComponent } from './app.component';
4 import { AppRoutingModule } from './app-routing.module';
5 import { WorkComponent } from './routes/work/work.component';
6 import { StudyComponent } from './routes/study/study.component';
7 import { HappyComponent } from './routes/happy/happy.component';
8
9
10 @NgModule({
11 declarations: [
12 AppComponent,
13 WorkComponent,
14 StudyComponent,
15 HappyComponent
16 ],
17 imports: [
18 BrowserModule,
19 AppRoutingModule
20 ],
21 providers: [],
22 bootstrap: [AppComponent]
23 })
24
25 export class AppModule { }
1 import { NgModule } from '@angular/core';
2 import { Routes, RouterModule } from '@angular/router';
3 import { HappyComponent } from './routes/happy/happy.component';
4 import { StudyComponent } from './routes/study/study.component';
5 import { WorkComponent } from './routes/work/work.component';
6
7 const routes: Routes = [
8 { path: '', component: HappyComponent },
9 { path: 'work', component: WorkComponent },
10 { path: 'happy', component: HappyComponent },
11 { path: 'study', component: StudyComponent },
12 { path: '**', component: HappyComponent },
13 ];
14
15 @NgModule({
16 imports: [RouterModule.forRoot(routes)],
17 exports: [RouterModule]
18 })
19 export class AppRoutingModule { }
Router路由器与Route路由
路由器是一个调度中心,它是一套规则的列表,能够查询当前URL对应的规则,并呈现出相应的视图.
路由是列表里面的一个规则,即路由定义,它有很多功能字段,上述列子中:它有一个path字段,表示该路由中的URL路径部分和一个Component字段,表示与该路由相关联的组件
每个带路由的Angular应用都有一个路由器服务的单例对象,通过路由定义的列表进行配置后使用。
上述具体的工作流程,可以举例简单描述为:
当浏览器地址栏的URL变化时,路径部分/study满足了列表中path为"study"的这个路由定义,激活对应StudyComponent的实例,显示它的视图
当应用程序请求导航到路径/work时,符合了另外的规则,激活对应视图且展示内容,并将该路径更新到浏览器地址栏和历史
默认路由就是上述的空路由'',表示应用的默认路径,当URL为空时就会访问那里,因此它通常会作为起点。
最后一个路由中的**路径是一个通配符,当所请求的URL不匹配前面定义的路由表中的任何路径时,路由器就会选择此路由.这个特性可用于显示“404 - Not Found”页,或自动重定向到其它路由.
路由器中的路由定义列表的顺序是非常重要的,它符合就近原则,当浏览器的URL变化时,Router会从上到下依次查找对应的Route,找到符合规则Route后,就决定显示那个组件,那么后面的路由就被"短路"了,例如,如果把通配符路由放在第一个,那么无论路由怎么变化,在他后面的路由都失去了意义,因为不论怎么变化,他都是第一个符合规则的,所以它通常要放在最后一个
剩下的明天继续





评论