发表于: 2020-06-10 21:43:34
1 1650
任务四深度思考:
1.JSP是什么?JSP中可否直接连接数据库?为什么现在不推荐使用%%来写JSP的代码,而是使用C标签?
Jsp 页面中可以配置数据库连接、账号密码并且使用 sql 来访问数据库查询数据。
Jsp连接数据库 demo:
用 maven 创建一个 webapp 项目,引入 MySQL 驱动,修改 index.jsp 如下:
<%--
Created by IntelliJ IDEA.
User: owlwinter
Date: 2020/6/10
Time: 17:46
To change this template use File | Settings | File Templates.
--%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" isELIgnored="false" %>
<%@ page import="java.io.*, java.util.*, java.sql.*" %>
<%@ page import="javax.servlet.http.*, javax.servlet.*" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql" %>
<html>
<head>
<title>select</title>
</head>
<body>
<%--JDBC 驱动以及数据库连接--%>
<sql:setDataSource var="dataSource"
driver="com.mysql.jdbc.Driver"
url="jdbc:mysql:///ptteng?useUnicode=true&characterEncoding=utf-8"
user="root"
password="mogeek666"/>
<sql:query var="result" dataSource="${dataSource}">
SELECT *
FROM banner;
</sql:query>
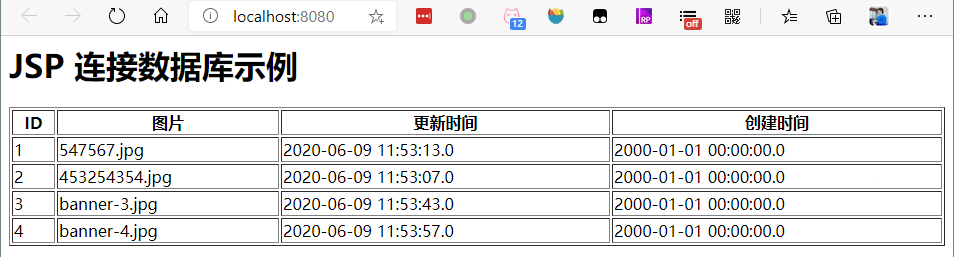
<h1>JSP 连接数据库示例</h1>
<table border="1" width="100%">
<tr>
<th>ID</th>
<th>图片</th>
<th>更新时间</th>
<th>创建时间</th>
</tr>
<c:forEach var="row" items="${result.rows}">
<tr>
<td><c:out value="${row.id}"/></td>
<td><c:out value="${row.imges}"/></td>
<td><c:out value="${row.updateat}"/></td>
<td><c:out value="${row.createat}"/></td>
</tr>
</c:forEach>
</table>
</body>
</html>
这个过程中一定会遇到的问题:
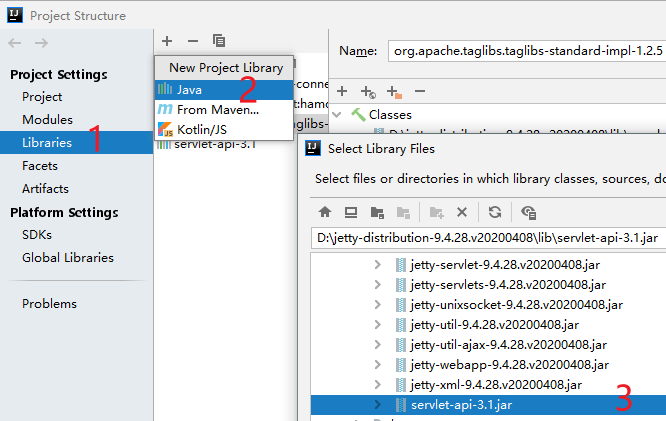
a,找不到 javax.servlet.http.* 与 javax.servlet.*
解决方法:在 project structure 的 Libraries 中添加对应应用服务器的 servlet-api。
比如我在 idea 里设定的是使用 d 盘内的 jetty 来启动项目,那么就去 jetty 的目录找这个 jar 包。

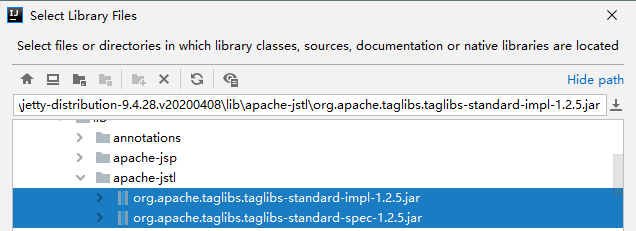
b,找不到 http://java.sun.com/jsp/jstl/core 与 http://java.sun.com/jsp/jstl/sql
解决方法同上,只是 jar 包路径不一样

然后应该就能跑起来了。(创建时间不对是因为数据是手动插入的,这个字段有默认值不会更新,mysql 5.5 一个表只能有一个自动更新时间戳的字段)

<%%> 这个标签有四种使用方式:
a,脚本程序 <% 代码片段 %>
b,java 声明语句
c,等号 java 表达式 <%= [java code]%>
d,双横杠注释 <%-- 这里是注释内容 --%>
脚本程序:脚本程序可以包含任意量的Java语句、变量、方法或表达式,只要它们在脚本语言中是有效的。
demo:
<%@ page import="java.util.Date" %><%--
Created by IntelliJ IDEA.
User: owlwinter
Date: 2020/6/10
Time: 17:50
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<%@ taglib prefix="mogeek" uri="http://mogeek.cn/timetag" %>
<!DOCTYPE html>
<html>
<head><title>Hello World</title></head>
<body>
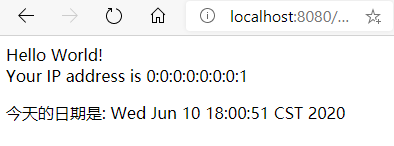
Hello World!<br/>
<%--脚本程序--%>
<%
out.println("Your IP address is " + request.getRemoteAddr());
%>
<%--jsp 表达式--%>
<p>
今天的日期是: <%= (new Date()).toString()%>
</p>
<p>
自定义时间:<mogeek:date value="${data}"></mogeek:date>
</p>
</body>
</html>

为什么现在不推荐使用%%来写JSP的代码?
a,在 jsp 中写代码耦合度太高,不好维护
b,容易出错
c,必须在应用服务器内运行,用不上 nginx
d,前端也需要后端参与开发,效率低
e,内容同步加载,东西太多会很慢
2.Html有哪些常用的标签,CSS有几种引用方式,JS应该在顶部还是应该在底部加载?
常用标签:
div h1 h2 img a title body html 等等···
CSS 引用方式:
三种:内部样式表、外部样式表、内联样式表
<!--这是内部样式表,CSS样式在style标签中定义-->
<style type="text/css">
p{color:Red;}
</style>
<!--在HTML页面中引用文件名为index的css文件-->
<link href="index.css" rel="stylesheet" type="text/css" />
<!--内联样式-->
<p style="color:Red; ">老铁666</p>
JS应该在顶部还是应该在底部加载?
底部,不能同时运行 js 引擎与页面渲染,需要等页面 dom 加载完再去运行 js,最后渲染。
3.SEO是什么,后端在用JSP的方式输出页面时,可以做的SEO优化有哪些?
SEO是什么?
搜索引擎优化(英语:search engine optimization,缩写为SEO),是一种透过了解搜索引擎的运作规则来调整网站,以及提高目的网站在有关搜索引擎内排名的方式。
可以做的SEO优化有哪些?
JSP静态化。JSP技术主要用于动态网页, 但每次的结果没有保存, 导致每次请求都需要进行编译等多次复杂的操作, 这样使得系统开销巨大。在访问JSP网页时, 服务器会先把JSP转换成Servlet对象, 然后对Servlet进行处理, 最终将结果以HTML文件格式返回给浏览器。JSP静态化实际上就是在Servlet处理之后到HTML页面响应之前这一过程中, 设置一个拦截器, 将Servlet生成的HTML文件进行保存, 当下一次访问时, 可以直接加载HTML文件, 从而减少系统操作时间。
4.Tiles现在的版本是多少?Template,Attribute,Definition,ViewPreparer分别是什么?
Tiles现在的版本是多少?
3.0.8
Template,Attribute,Definition,ViewPreparer分别是什么?
这些关键词都是 tiles 的配置文件 tiles.xml 中的。
template:网页布局文件
attribute:直译为属性,在配置文件中有 insertAttribute 与 put-attribute,作为子页面的占位符
definition:用于定义一个页面,在这个标签内可以写好需要插入的子页面
viewPreparer:这个好像是 tiles 2 的一个东西,没查出个名堂来。
5.Tiles有什么用处,为什么要用Tiles,如果不使用Tiles,可以实现公共部分的复用吗?
Tiles 可以很方便的复用 jsp 页面。
6.套页面的前后端协作方式中,怎么传递参数给前端JS?怎么控制页面之间的跳转?
前端用 el 表达式来接受参数,后端使用 ModelAndView 来传递参数。
页面之间的跳转和之前的任务没有区别,没什么特殊的。
在任务四遇到的一个问题是需要访问静态资源,于是 web.xml 中 servlet 的 url-pattern 设置为 *.do,设置欢迎页为 home.do 的时候需要在 webapp 下建立一个 home.do 文件,里面不需要写内容,但是必须要这个文件,否则就会因为找不到这个文件就直接把 webspp 文件夹内容展示出来了。有了这个文件就可以正常用 controller 的 home 来跳转到首页。
7.Velocity,Freemark是什么,和JSP的区别在哪里?推荐使用哪种模板语言?
Velocity 是什么?
Velocity 是一个基于 Java 的模板引擎框架,提供的模板语言可以使用在 Java 中定义的对象和变量上。Velocity 是 Apache 基金会的项目,开发的目标是分离 MVC 模式中的持久化层和业务层。但是在实际应用过程中,Velocity 不仅仅被用在了 MVC 的架构中,还可以被用在以下一些场景中。
Freemark是什么?
FreeMarker是一款模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页、电子邮件、配置文件、源代码等)的通用工具。 需要准备数据在真实编程语言中来显示,比如数据库查询和业务运算, 之后模板显示已经准备好的数据。在模板中,主要用于如何展现数据, 而在模板之外注意于要展示什么数据 。
和JSP的区别在哪里?
Velocity 、freemarker 与 jsp 并称为三大视图展现技术。
前两个的代码与显示严格区分,jsp 中既有 html css js 又有 java 代码。
推荐使用哪种模板语言?
选择freemarker的原因:
1、性能。velocity应该是最好的,其次是jsp,普通的页面freemarker性能最差(虽然只是几毫秒到十几毫秒的差距)。但是在复杂页面上(包含大量判断、日期金额格式化)的页面上,freemarker的性能比使用tag和el的jsp好。
2、宏定义比jsp tag方便
3、内置大量常用功能。比如html过滤,日期金额格式化等等,使用非常方便
4、支持jsp标签
5、可以实现严格的mvc分离
8.EL表达式是什么?常用的EL表达式有哪些?
EL表达式是什么?
表达式语言(Expression Language),或称EL表达式,简称EL,是Java中的一种特殊的通用编程语言,借鉴于JavaScript和XPath。主要作用是在Java Web应用程序嵌入到网页(如JSP)中,用以访问页面的上下文以及不同作用域中的对象 ,取得对象属性的值,或执行简单的运算或判断操作。EL在得到某个数据时,会自动进行数据类型的转换。
语法
以“${”开始,以“}”作为结束:
常用的EL表达式
${EL表达式}
获取某对象的值可以直接写入对象的名称,如获取对象名为“user”的对象的值:
${user}
获取某对象的属性的值使用点操作符(“.”操作符),如获取对象user的name属性和age属性的值的语法如下:
${user.name}
${user.age}
9.C标签又是什么?怎么写一个自定义的标签?自定义的标签通常有什么用处?
C标签是什么?
JSP标准标签库(JSTL)是一个JSP标签集合,它封装了JSP应用的通用核心功能。C 标签是其中一种。
怎么写一个自定义的标签?
自定义一个标签显示时间
a,创建一个标签处理类
/**
* @ClassName DateTag
* @Description 自定义时间标签
* @Author owlwinter
* @Date 2020/6/10 20:50
* @Version 1.0
**/
public class DateTag extends TagSupport {
private static final long serialVersionUID = 6464168398214506236L;
private String value;
public int doStartTag() throws JspException {
String vv = "" + value;
try {
SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm");
String s = dateformat.format(new Date(Long.valueOf(vv)));
pageContext.getOut().write(s);
} catch (Exception e) {
e.printStackTrace();
}
return super.doStartTag();
}
public void setValue(String value) {
this.value = value;
}
}
b,在 /WEB-INF/tld 文件夹下创建 datetag.tld 文件(名字可自定义)
<?xml version="1.0" encoding= "UTF-8"?>
<!DOCTYPE taglib
PUBLIC "-//Sun Microsystems, Inc.//DTD JSP Tag Library 1.2//EN"
"http://java.sun.com/dtd/web-jsptaglibrary_1_2.dtd">
<taglib>
<tlib-version>1.0</tlib-version>
<jsp-version>1.2</jsp-version>
<short-name>date</short-name>
<uri>http://mogeek.cn/timetag</uri>
<tag>
<name>date</name>
<tag-class>cn.mogeek.tag.DateTag</tag-class>
<body-content>JSP</body-content>
<attribute>
<name>value</name>
<required>true</required>
<rtexprvalue>true</rtexprvalue>
</attribute>
</tag>
</taglib>
c,在 jsp 需要的地方插入自定义标签
首先插入引用:
<%@ taglib prefix="mogeek" uri="http://mogeek.cn/timetag" %>
在需要的地方使用标签:
<mogeek:date value="${dateValue}"></mogeek:date>

10.套页面和前后端分离的方式有什么区别,应该在哪种情况下选用哪种解决方式?
区别:
套页面需要后端写一点前端的东西,后期出现问题需要和前端一起去调试。
前后端分离的话后端只要负责处理数就好。数据交给前端去填充、渲染。
套页面的方式没法异步加载,所有的数据都要服务器准备好再发送到客户端,数据多的话体验可能会有点差。注重用户体验的话还是要前后端分离。
另外需要和 app 打交道追求跨平台与绚丽的显示效果的话前后端分离会好一点。





评论