发表于: 2020-06-10 21:22:03
1 2249
一,今天任务
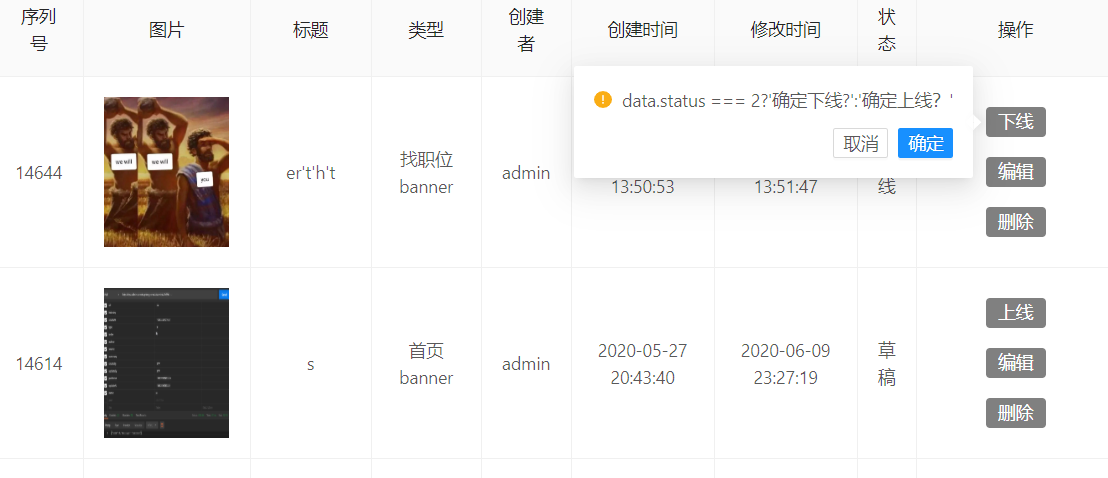
做了上下线功能
调用了ui-组件气泡确认框
引入模块{NzPopconfirmModule}

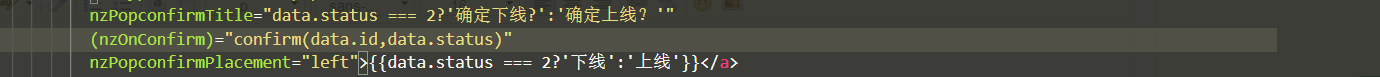
然后在html中引用的代码

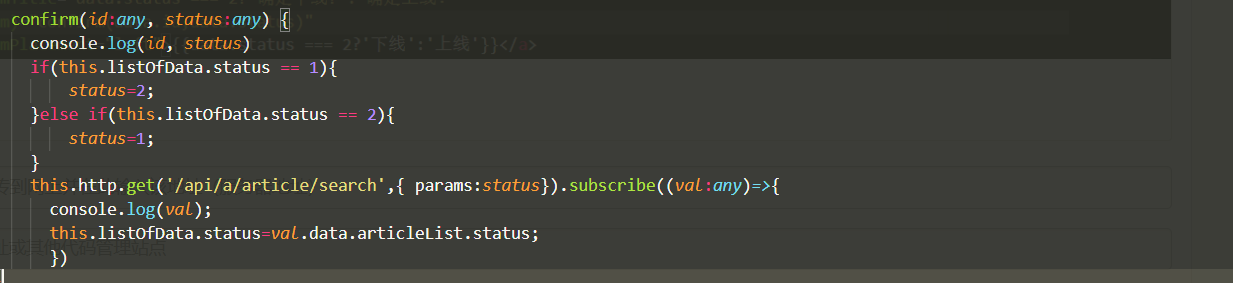
在ts中的代码
利用组件自带的回调函数
首先我们在html中定义回调函数的时候,传入了两个参数,
其中item.id告诉后台需要修改的是哪一个数据,
item.status则告诉后台它现在的上下线状态。
然后在定义的方法中接受了这两个参数,首先通过三元表达式进行判
断并修改其状态值,然后调用service中定义的putStatusData方法,
传入id和status值进行更新, 通过返回参数res中的code判断是否成功
。然后调用getTable方法刷新页面,在调用getTable的时候传入了
参数this.page,这个this.page是在ngOnint中增加的,如果不传入,
当你搜索某个数据,再修改上下线后页面刷新后,之前搜索的选项
就清空了,所以传入的值可以理解为之前的搜索条件


然后学习了一下
1<input type="file">
使用 type="file" 的 <input> 元素使得用户可以选择一个或多个
元素以提交表单的方式上传到服务器上,或者通过 Javascript
的 File API 对文件进行操作。
文件 input 的 value 属性包括了一个 DOMString,表示已选择文件的路径
。如果用户选择了多个文件,则 value 表示他们选择的文件列表中的第一
个文件。 可以使用 input 的 HTMLInputElement.files 属性标识其他文件。
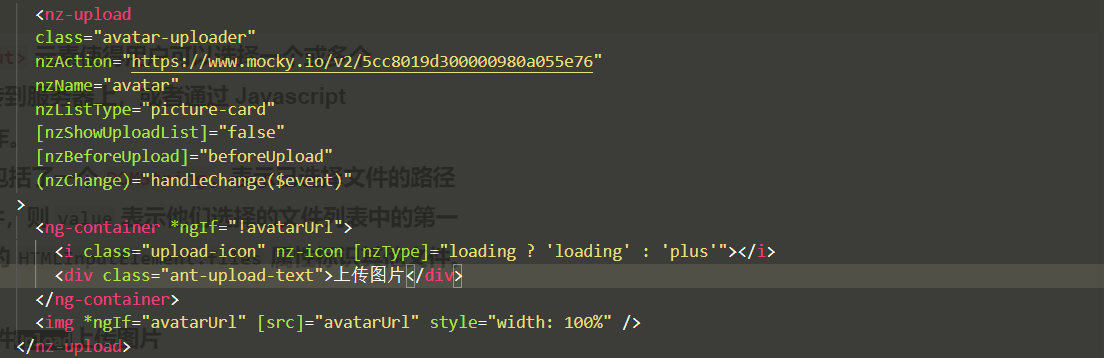
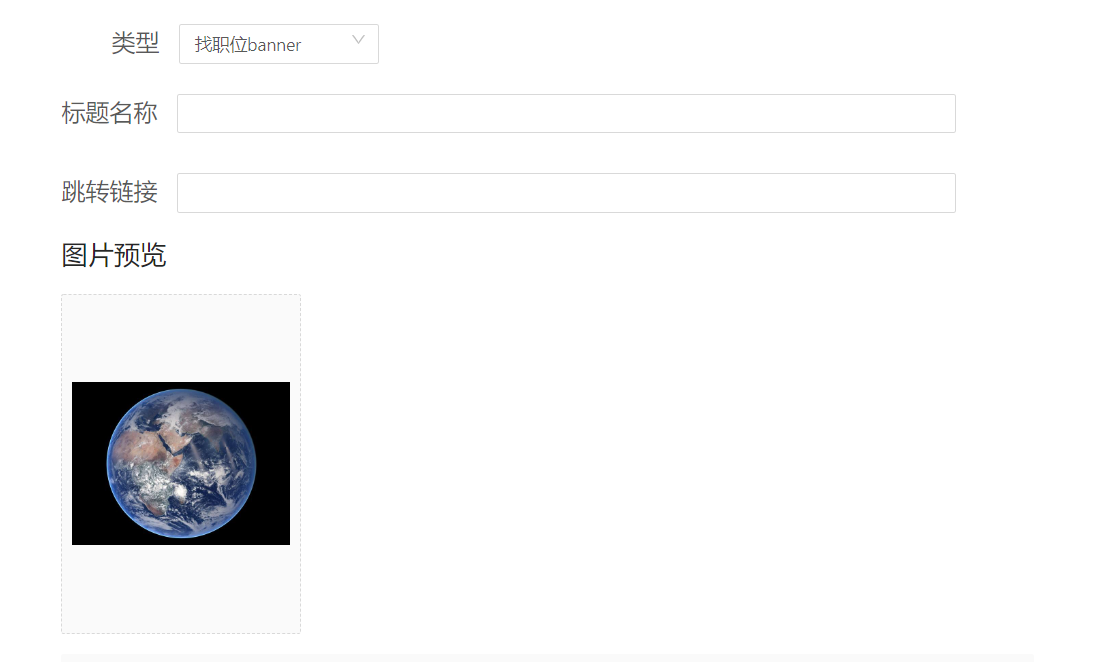
2之后在编辑页面引用ui组件Upload上传图片
html代码

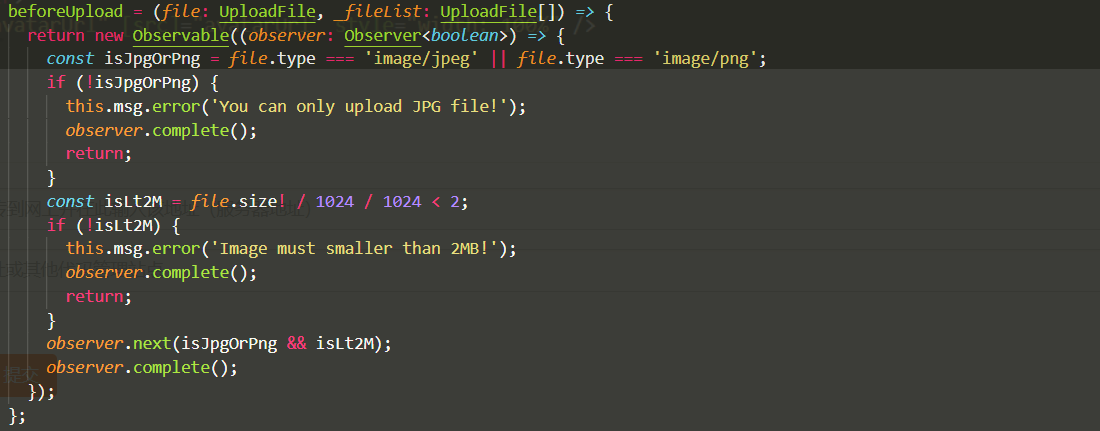
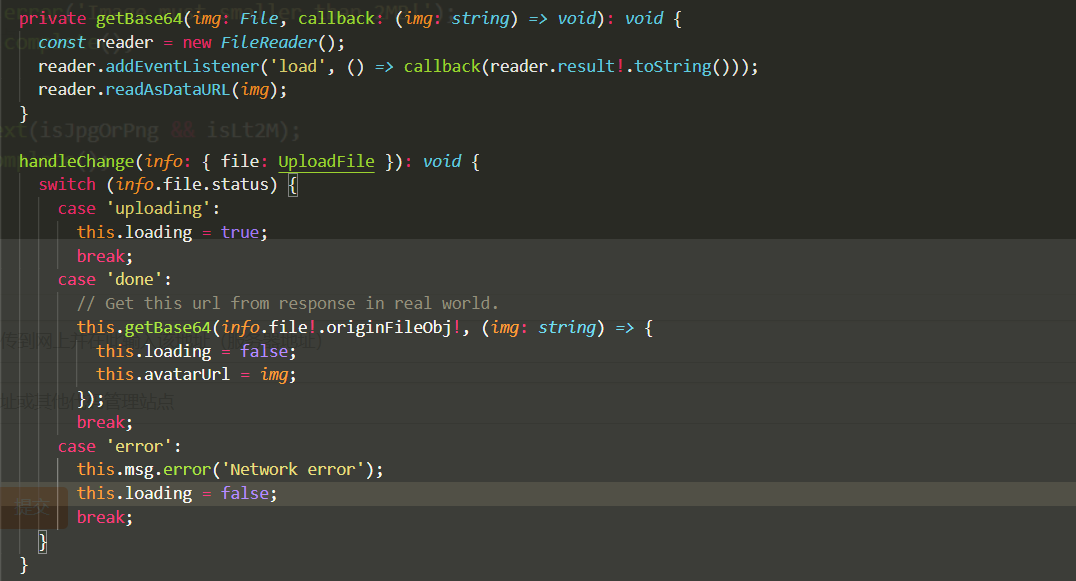
ts代码



这个还没有完明天接着做
二,明天继续做任务。。。。





评论