今天完成的事情:今天主要看了下angular的自定义模块以及路由懒加载
明天计划的事情:继续后续的任务
遇到的问题:实际操作老是报错还是需要深刻理解
收获:1. 创建自定义模块
ng g module module/user --routing
// 定义自定义模块指令,会创建user.module.ts(模块文件) 和 user-routing.module.ts(模块路由)
// --routing表示需要路由,如果不需要就去掉
----------------------- user.module.ts ---------------------------
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common'; // 表示是自定义模块
import { UserRoutingModule } from './user-routing.module'; // 路由的文件
@NgModule({
declarations: [],
imports: [
CommonModule,
UserRoutingModule
]
})
export class UserModule { }
2. 路由懒加载自定义模块

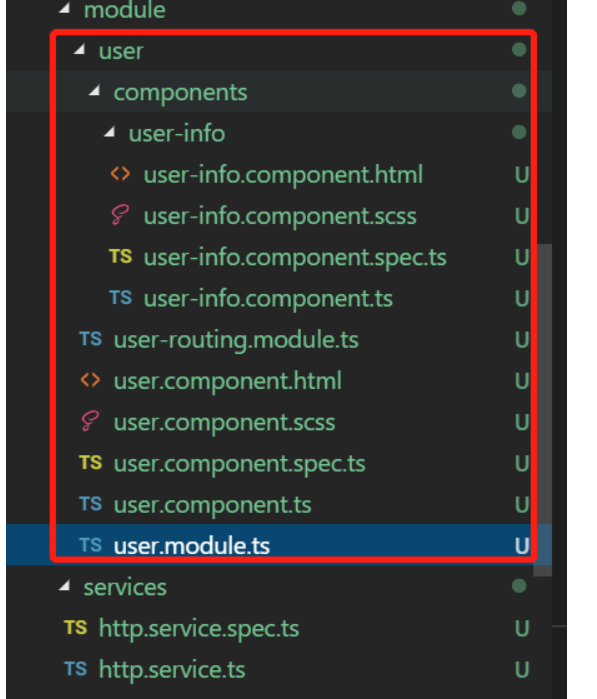
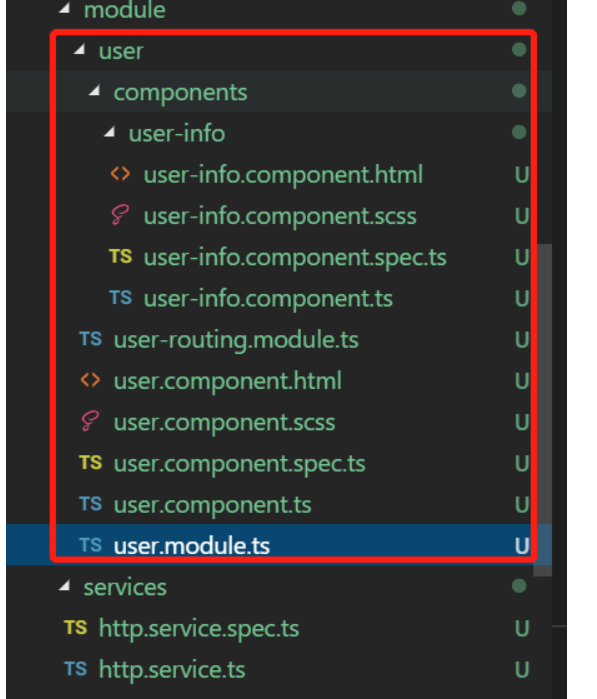
用户自定义模块,类似于app.module,具体推荐目录如上
3. user模块的路由,跟之前用法一样,用了路由在user的html里面就需要router-outlet标签
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { UserInfoComponent } from './components/user-info/user-info.component';
const routes: Routes = [
{
path: '',
component: UserInfoComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class UserRoutingModule { }
// user-routing.module.ts 用户模块的路由 定义跟之前一样
// UserRoutingModule模块类名, 在app-routing.module.ts里面定义懒加载会用到
4. 懒加载的模块的任何组件不需要import引入

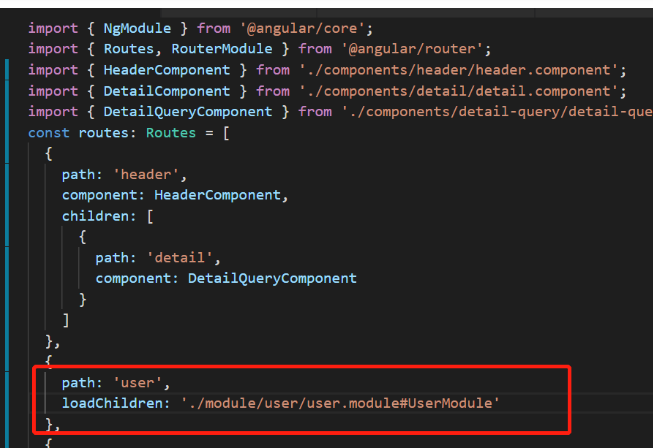
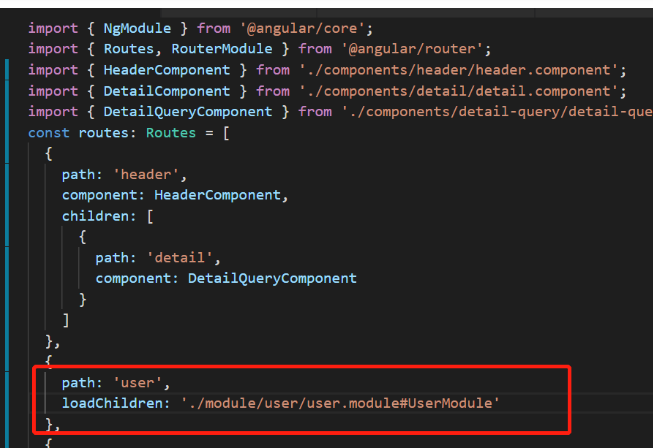
app-routing.module的路由里面懒加载不是import,直接用loadChildren获取user.module.ts的路径#模块类名
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule} from '@angular/forms';
import { HttpClientModule, HttpClientJsonpModule} from '@angular/common/http';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HeaderComponent } from './components/header/header.component';
import { DetailComponent } from './components/detail/detail.component';
import { DetailQueryComponent } from './components/detail-query/detail-query.component';
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
DetailComponent,
DetailQueryComponent
],
imports: [
BrowserModule,
AppRoutingModule,
FormsModule,
HttpClientModule,
HttpClientJsonpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
// AppModule 和 user模块是分开的,所以不需要加载user-info组件了,就是不需要import
或者简单一点
# 创建带有路由的模块
ng g module modules/lazy --routing
# 创建 user 模块下的子组件
ng g component modules/lazy/components/bar
ng g component modules/lazy/components/foo
# 创建 user 模块的组件
ng g component modules/lazy
配置路由 password-routing.module.ts
// 引入当前模块的组件
import { LazyComponent } from './lazy.component'
const routes: Routes = [
{ path: '', component: LazyComponent },
]
根模块配置路由 app-routing.module.ts
const routes: Routes = [
{
path: 'lazy',
loadChildren: './modules/lazy/lazy.module#LazyModule',
},
]
使用 app.component.html
<a routerLink="/lazy">lazy</a>
剩下的明天再继续







评论