发表于: 2020-06-09 21:32:33
1 2241
一,今天完成的事情:
1,研究ngroute和uiroute
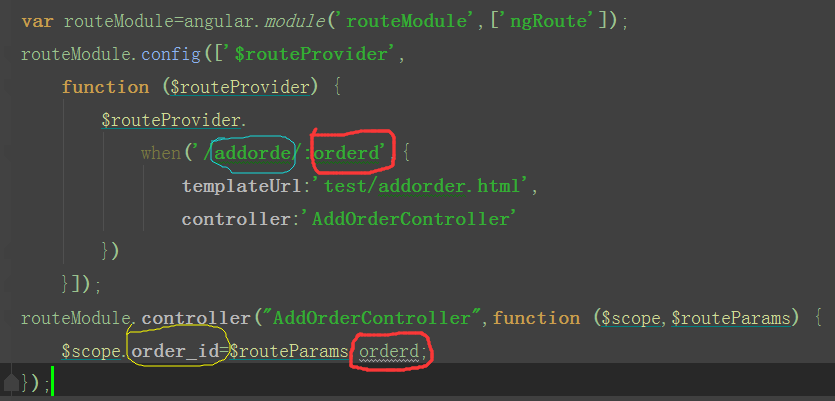
通过URL向控制器传递参数:
在URL中增加参数,用冒号隔开,具体如下:

在when方法的path参数中添加参数orderd,在控制器中注入$routeParams服务,
使用$routeParams.orderd属性访问URL中传递的参数,并把参数存才$scope.order_id属性中。
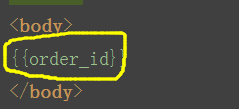
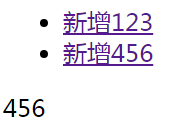
在addorder.html中显示$scope.order_id保存的数据,如下:

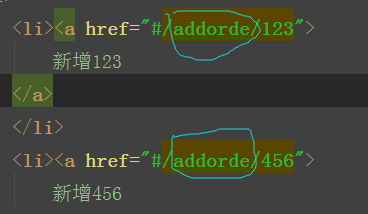
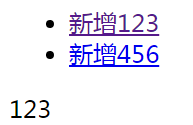
主页中输入path值addorde/123或456(参数orderd会读取123或456并存入order_id),
点击不同链接会显示不同视图;

注意三个图中相同颜色的圈中参数要一致


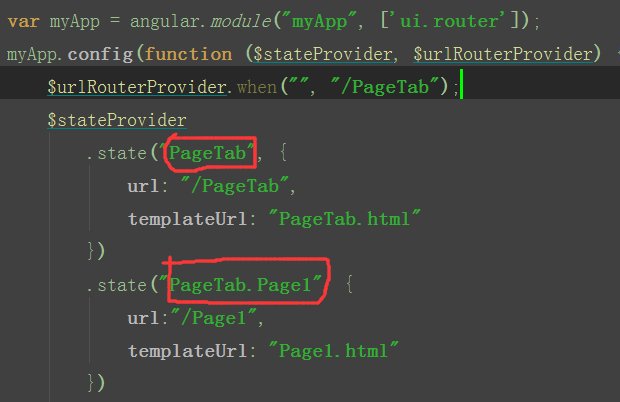
2、ui-router
$stateProvider和urlRouterProvider是UIrouter提供的两个provider对象,
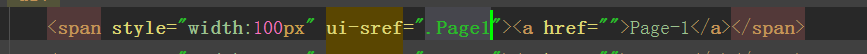
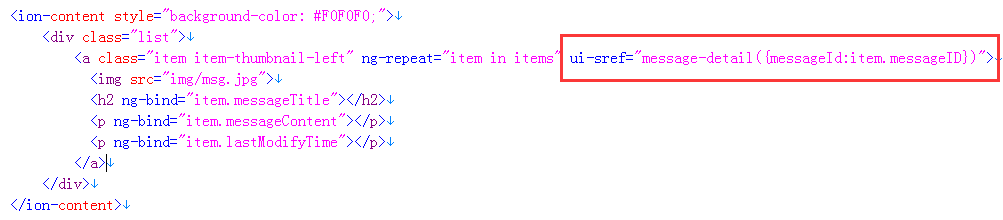
图中圈红的是状态名称,通过ui-sref指定状态名称实现点击后跳转页面。url
选项将会为该应用的状态指定一个URL基于用户浏览该应用所在的状态。
这样当在浏览该应用的时候便能实现深度链接的效果。templateUrl指定切换时
加载的html视图。第二个圈红的PageTab.Page1,由于Page1是PageTab的
子页面,所以需要在主页面后加“.”。


3 ui-sref、$state.go 的区别
ui-sref 一般使用在 <a>...</a>;
<a ui-sref="message-list">消息中心</a>$state.go('someState')一般使用在 controller里面;
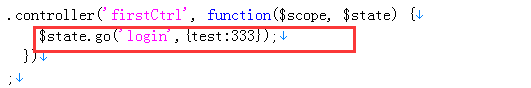
.controller('firstCtrl', function($scope, $state) {
$state.go('login');
});这两个本质上是一样的东西,我们看ui-sref的源码:
... element.bind("click", function(e) { var button = e.which || e.button; if ( !(button > 1 || e.ctrlKey || e.metaKey || e.shiftKey || element.attr('target')) ) { var transition = $timeout(function() { // HERE we call $state.go inside of ui-sref $state.go(ref.state, params, options); });
ui-sref最后调用的还是$state.go()方法
如何传递参数
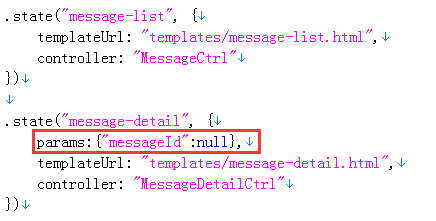
首先,要在目标页面定义接受的参数:

传参,
ui-sref:

$state.go:

接收参数,
在目标页面的controller里注入$stateParams,然后 "$stateParams.参数名" 获取

二,明天继续学习知识点以及做任务





评论