发表于: 2020-06-08 21:20:39
1 2375
一,今天的任务
自定义组件做分页器
参考了一下官网资料学习了一下父子组件之间的通讯
1父组件调用子组件的时候传入数据
<app-header [msg]='msg'><app-header>
2子组件引入input模块

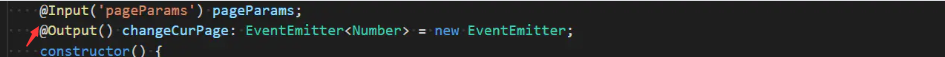
3子组件中 @input 接收父组件传过来的值
*在export{}中通过装饰器 @input() msg:string来接收

4不仅可以传值还可以传方法函数等
如:@input() run:any;
5在父组件调用子组件的方法(方式同上)使用的@viewChild();
6,还有@outinput()也可以用来通讯组件
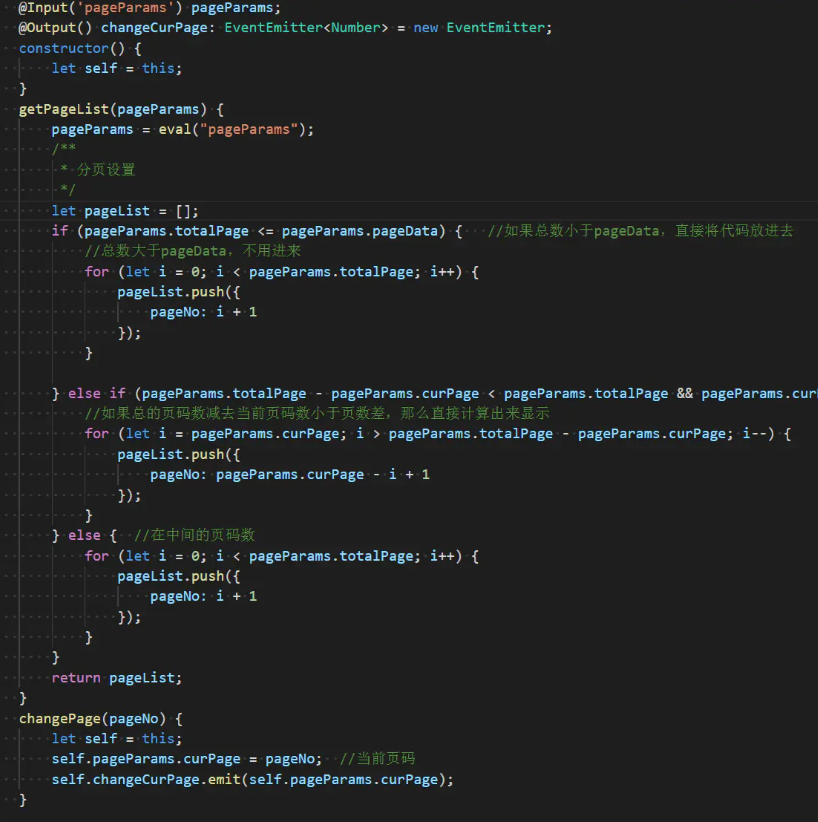
我单独自定义了一个组件pages来封装分页器
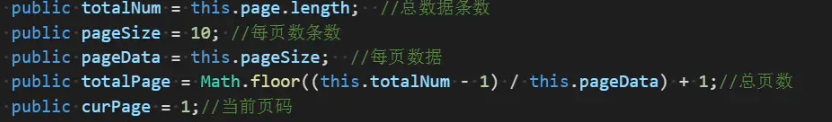
然后获取请求的值
这里包括总页数,和一页的数量

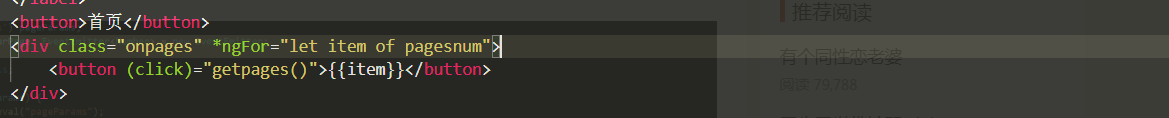
然后显示出页码


再实现各个数据绑定来控制父组件的渲染

二,明天继续任务和学习知识点





评论