发表于: 2020-06-07 23:41:17
1 2281
今日完成:
获取列表

created() { //当vm实例的date和methods初始化完毕后,vm实例会自动执行created这个生命周期函数
this.getAllList()
},
methods: {
add() {
},
getAllList() { //获取所有的名称列表的方法
//分析步骤(逻辑)
// 1.由于已经导入了Vue-resource这个包,所以1可以直接通过 this .$http 来发起数据请求
// 2.根据接口API文档,知道,获取列表的时候,应该发起一个get谓求
// 3. this .$http .get( 'url')。then (function (result) { ) )
// 4.当通过then指定回调函数之后,在回调函数中,可以拿到数据服务器返回的result
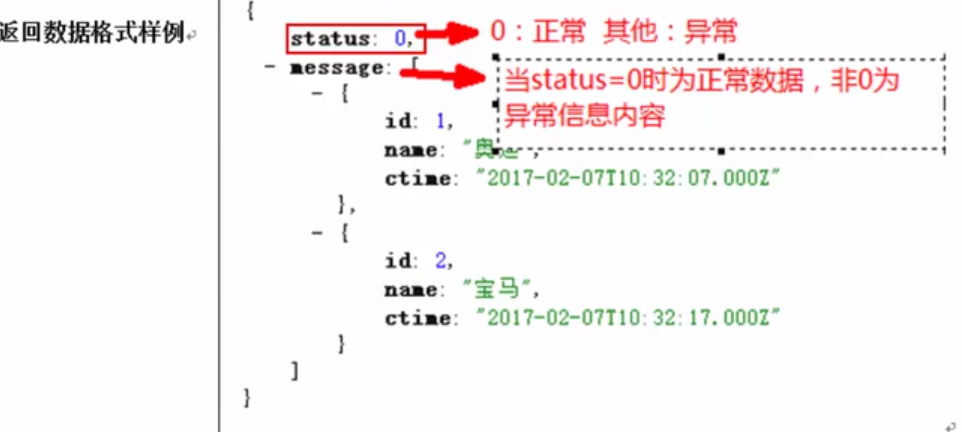
// 5.先判断result. status 是否等于0 ,如果等于0,就成功了,可以把
//result. message 赋值给this list ;如果不等于0 ,可以弹框提醒 ,获取数据失败 !
this.$http.get('请求地址').then(result => {
//注意:通过$http获取到的数据,都在reselt.body中放着
//通过.then得到返回参数
var result = result.body
if (result.status === 0) {
//成功
this.list = result.message
} else {
//失败
alert('获取列表失败!')
}
})
}
}
添加名称列表

add() { //添加名称列表到后台服务器
//业务代码逻辑分析:
//1.听过查看数据API接口,发现,要发送一个Post请求,this . $http post
// 2. this. $http.post() 中接收三个参数:
//2.1第一个参数:要请求的URL地址
//2.2第二个参数:要提交给服务器的数据, 要以对象形式提交给服务器{ name: this . name }
//2.3第三个参数:是一个配置对象,要以哪种表单数据类型提交过去,{ emulateJSON: true },以普通表单格式,将数据提交给服务器application/ x-www- form-ur lencoded
// 3.在post方法中,使用. then 来设置成功的回调函数,如果想要拿到成功的结果,需要result . body
this.$http.post('服务器地址', {
name: this.name
}, {
emulateJSON: true
})
.then(result => {
if (result.body.status === 0) {
//成功
//就是把最新的数据提交的服务器,比如现在列表有条数据,添加(提交)完,列表3条,服务器4条,不一致
//添加完成后需要手动再调用一下方法getAllList()就能刷新名称列表,把原先的覆盖
this.getAllList()
//清空name
this.name = ' '
} else {
//失败
alert('添加失败')
}
})
},
删除,删除某个名称从列表
思路:
1.为列表中每一个删除链接,增加一个点击事件,点击触发方法
ps:由于是个链接点击后会刷新页面,所以在设置点击事件时要通过事件修饰符,阻止它的默认行为
2.明确删除哪一个名称,要穿个id
3.定义一个方法
del() { //删除名称
this.$http.get('删除地址' + id).then(result => {
if (result.body.status === 0) {
//删除成功
this.getAllList()
} else {
alert('删除失败')
}
})
}





评论