发表于: 2020-06-07 23:20:21
1 2186
今天完成的事情:今天搭建了angular的环境以及测试了一些基本的功能
明天计划的事情:继续后续的任务
遇到的问题:还是有很多没理解的地方以后要实际操作多练
收获:今天搭建了基本的环境
首先安装nodejs
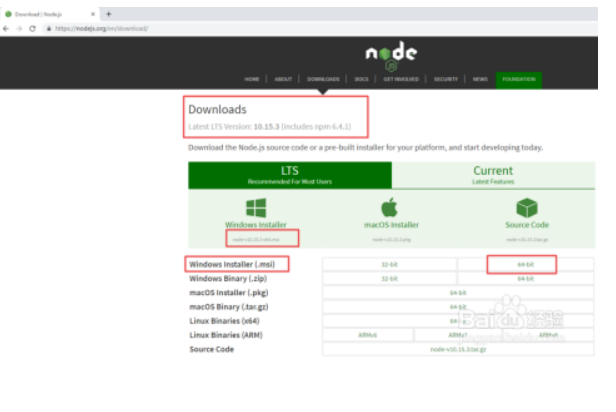
第一步:到node官网下载node.js
1、下载官网推荐的版本
网址:https://nodejs.org/en/download/

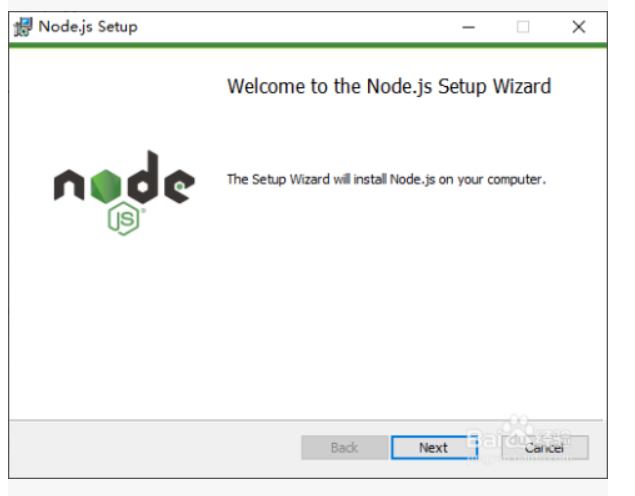
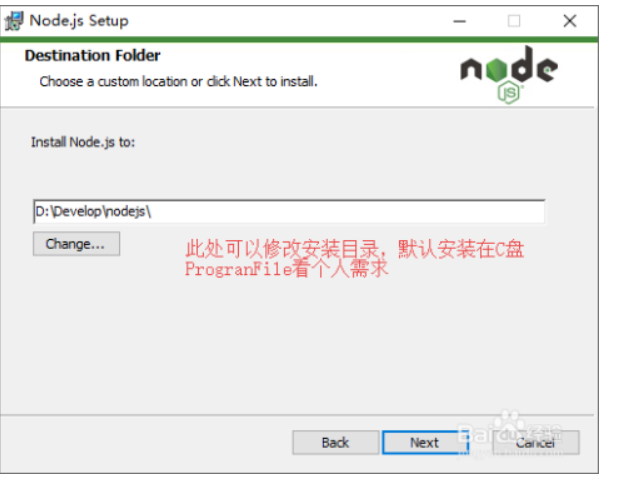
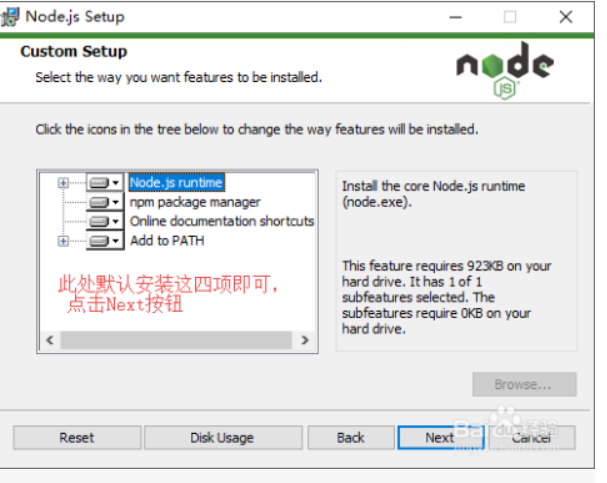
第二步骤:安装node.js
1、下载完成后,双击“node-v11.5.0-x64.msi”,开始安装Node.js



第六步:测试。
1、至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配
2、在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口
3、安装完后的目录如下图所示:
4、此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
第三步骤:环境变量的配置。
第一步:配置默认安装目录和缓存日志目录。
1、说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间
2、例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:
3、执行命令
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"


第二步:环境变量配置。
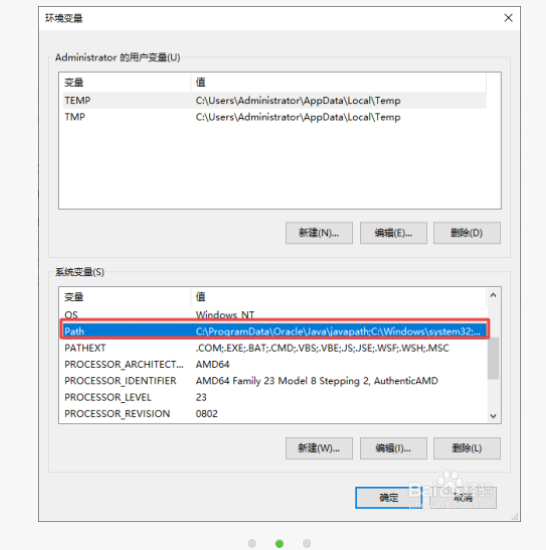
1、接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
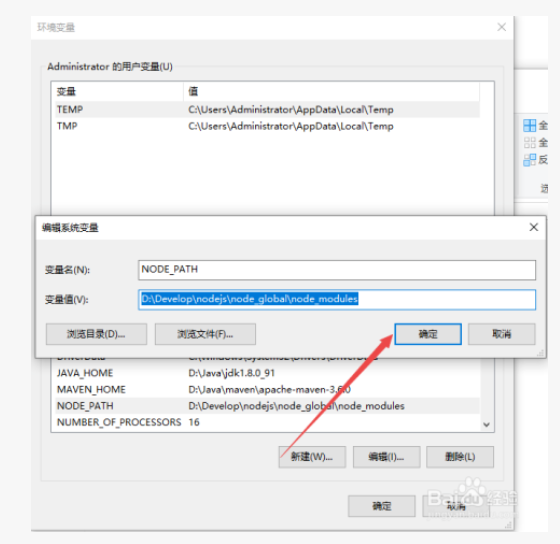
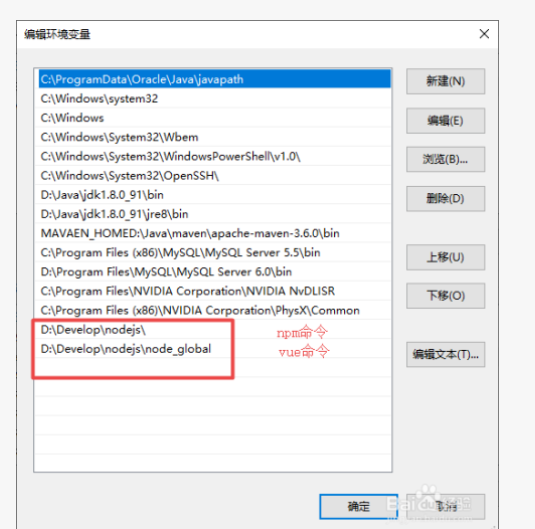
2、进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】



三步:测试。
1、配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口
2、输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
安装淘宝镜像cnpm
用npm下载会比较慢一般我们都会cnpm
a、在cmd中输入
npm install -g cnpm --registry=https://registry.npm.taobao.org
b、在环境变量添加系统变量配置路径(因为cnpm会下载到此路径下F:\softwear\nodejs\global,不配置环境变量系统找不到)
path
F:\softwear\nodejs\global
c、cmd中输入cnpm -v





评论