今天完成的事情:
明白并使用了栅格布局
xs:col-xs-1 ~ col-xs-12,多列始终在一行内。
sm:col-sm-1 ~ col-sm-12,多列在浏览器像素宽度大于等于768px时才在一行内。
md:col-md-1 ~ col-md-12,多列在浏览器像素宽度大于等于992px时才在一行内。
lg:col-lg-1 ~ col-lg-12,多列在浏览器像素宽度大于等于1200px时才在一行内。
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6 resume">
container 容器,row,列,子元素盒子个数决定,
col,行,栅格最多有12行
看小课堂了解了垂直居中的几种方法,如:
vertical-align,绝对定位
我通常使用line-height,flex和text-algin
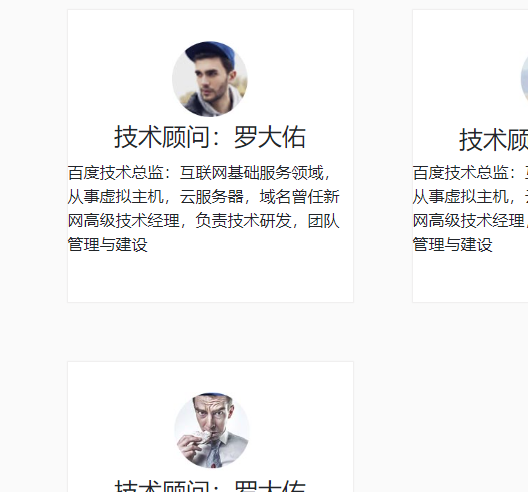
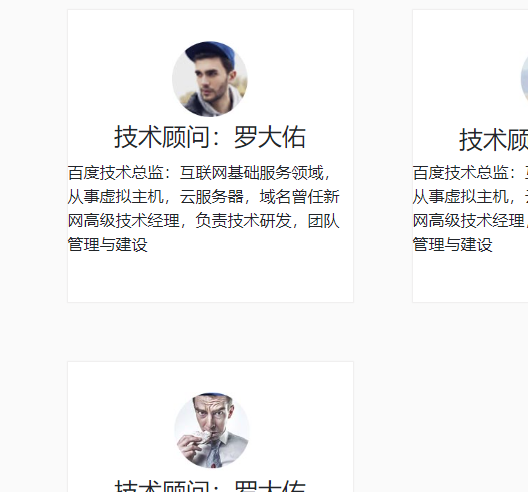
完成任务8首页基本布局与战略合作头部布局
1.中间布局时圆框被挤压变形

框样式:
display: flex;
justify-content: center;
align-items: center;
height: 40px;
width: 40px;
border-radius: 40px;
border: 1px solid red;
margin-right: 10px;
2.中间的文字上移,通过margin:0 auto解决 ,不过会造成图片向右移动,使用其他居中方法无效

明天一并解决变形问题与文字问题
3.当使用marin给盒子设置边框时,会造成最后一个盒子下移,破坏布局

通过请教师兄已经解决,给套个盒子a,给a设置marin就不会下移且能得到合适的边框
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6 resume">
<div class="a">
<div class="photo1"></div>
<h5 class="name">技术顾问:罗大佑</h5>
<p class="working">百度技术总监:互联网基础服务领域,从事虚拟主机,云服务器,域名曾任新网高级技术经理,负责技术研发,团队管理与建设</p>
</div>
</div>
明天的计划:
完成任务8首页布局,大概完成战略合作布局








评论