发表于: 2020-06-07 21:43:00
1 2137
一,今天任务
完成搜索查询和清除功能,学习了一下父子路由
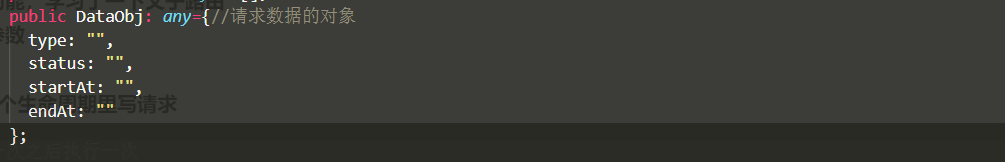
1搜索功能,先创建要发送的对象包含的参数

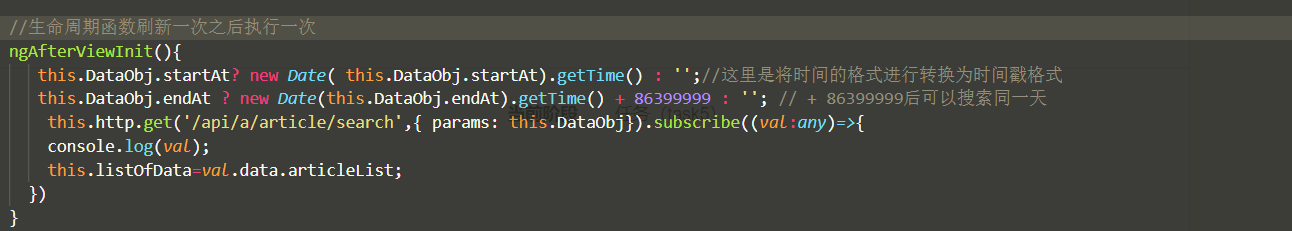
在一个生命周期函数里写请求

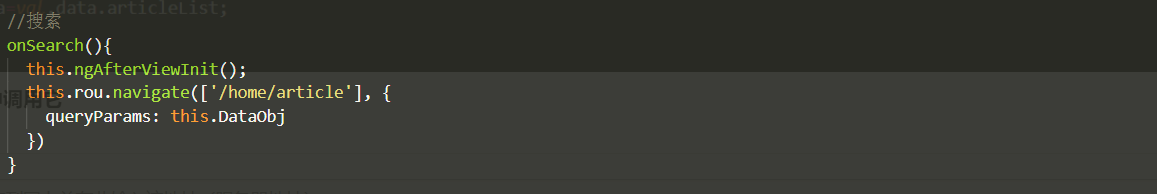
然后在搜索执行函数中调用它

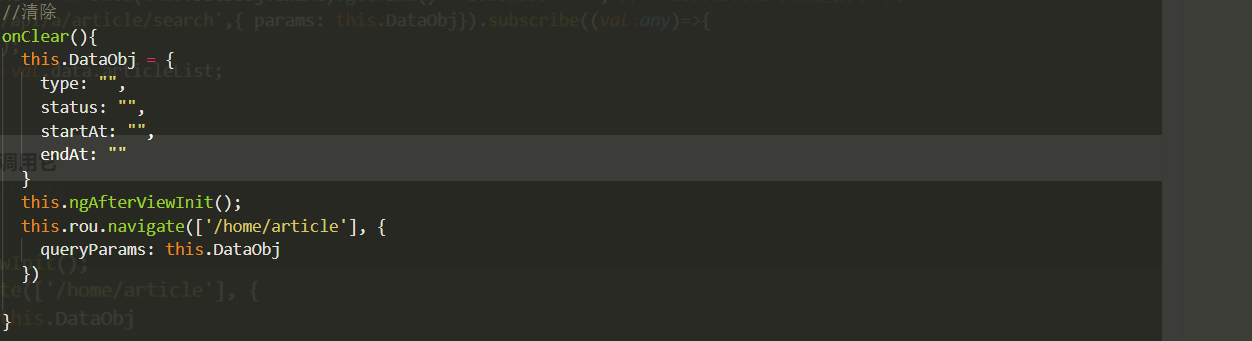
清除功能则时将绑定数据清除返回最开始的数据

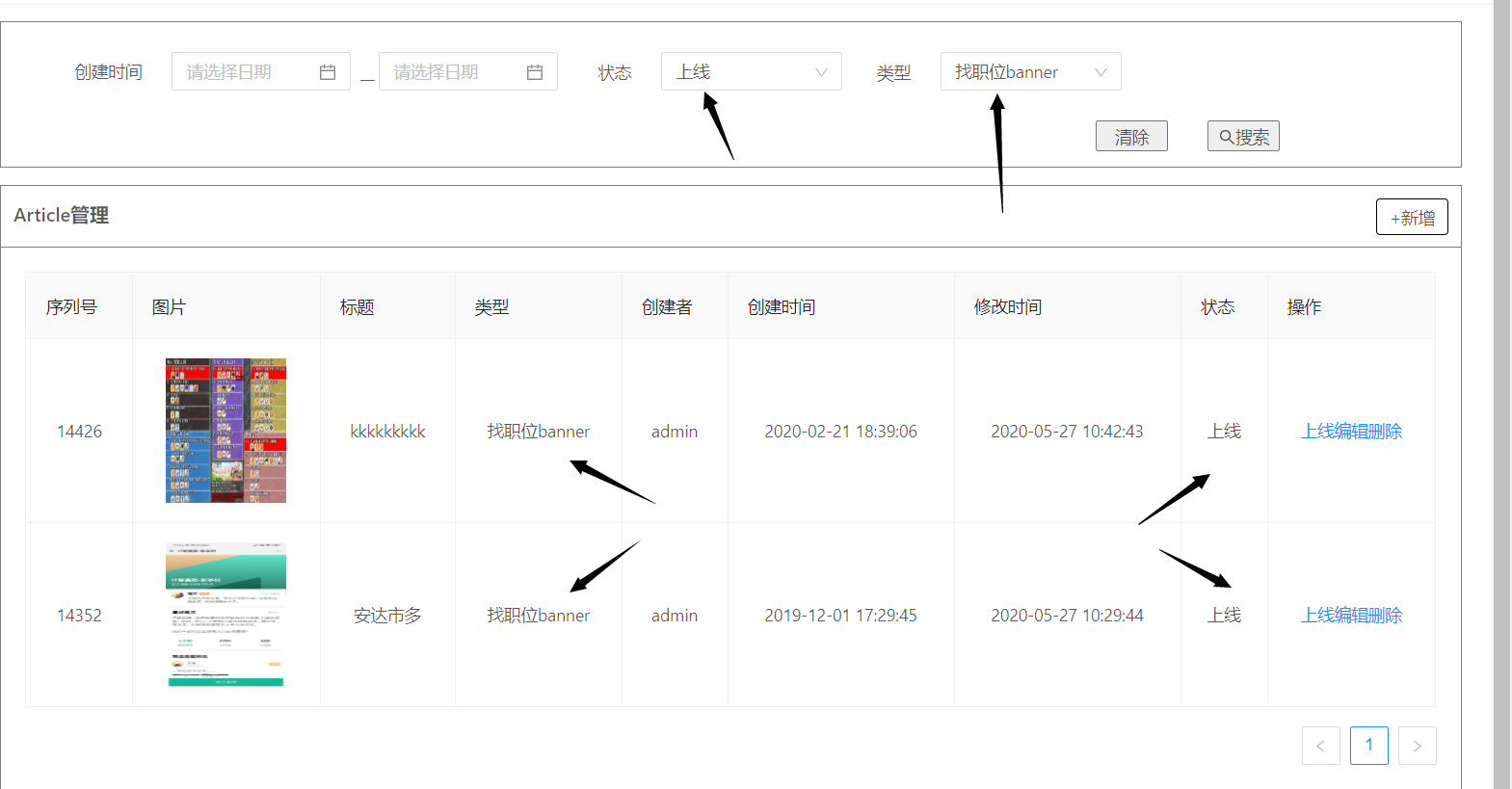
展现的要效果如下

2.学习了一下父子路由了解分页原理
父路由 crisis-center 有一个 children 属性,它有一个包含 CrisisListComponent 的路由。 CrisisListModule 路由还有一个带两个路由的 children 数组。
这两个路由导航到了危机中心的两个子组件:CrisisCenterHomeComponent 和 CrisisDetailComponent。
对这些路由的处理中有一些重要的不同。
路由器会把这些路由对应的组件放在 CrisisCenterComponent 的 RouterOutlet 中,而不是 AppComponent 壳组件中的。
CrisisListComponent 包含危机列表和一个 RouterOutlet,用以显示 Crisis Center Home 和 Crisis Detail 这两个路由组件。
Crisis Detail 路由是 Crisis List 的子路由。由于路由器默认会复用组件,因此当你选择了另一个危机时,CrisisDetailComponent 会被复用。
作为对比,回头看看 Hero Detail 路由,每当你从列表中选择了不同的英雄时,都会重新创建该组件。
在顶层,以 / 开头的路径指向的总是应用的根。 但这里是子路由。 它们是在父路由路径的基础上做出的扩展。 在路由树中每深入一步,你就会在该路由的路径上添加一个斜线 /(除非该路由的路径是空的)。

二,(计划)明天继续任务
三,





评论