原型和原型链
原型和原型链
简单来说
prototype是函数的原型对象,即prototype是一个对象,它会被对应的__proto__引用。
要知道自己的__proto__引用了哪个prototype,只需要看看是哪个构造函数构造了你,那你的__proto__就是那个构造函数的prototype。
所有的构造函数的原型链最后都会引用Object构造函数的原型,即可以理解Object构造函数的原型是所有原型链的最底层,即Object.prototype.__proto===null
原型链就是对象指向原型对象的指针形成的链条
回顾下创建对象的三种方法
利用 new Object()
var obj1 = new Object();
对象字面量
var obj2={};
以及构造函数
function car(brand, color) {
this.brand = brand;
this.color = color;
}
var car1 = new car("BMW", "red");
var car2 = new car("BYD", "blue");
构造函数 :一种特殊的函数,主要用来初始化独享,总new一起使用
可以将对象中的公共属性和方法抽取出来,封装到函数里
为什么要用原型对象 实现内存共享
上面的car1和car2创建了两个内存空间 互不相通
每个对象都有__proto__属性 指向构造函数的原型对象
__proto__对象原型和原型对象prototype是等价的
构造函数原型和实例原型对象中的constructor返回构造函数本身
console.log(car.prototype)
console.log(car1.__proto__)
用来记录该对象应用于哪个构造函数
如果直接进行赋值会覆盖掉原型对象中的constructor
car.prototype = {
type: "轿车",
engin: "v6",
};
通过赋值重新指向构造函数
car.prototype = {
constructor = car;
type: "轿车",
engin: "v6",
};

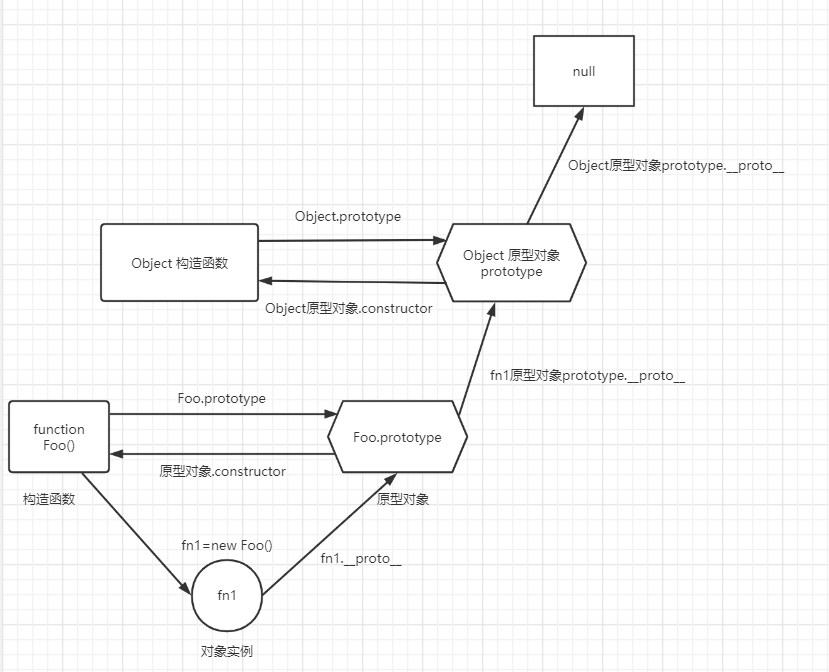
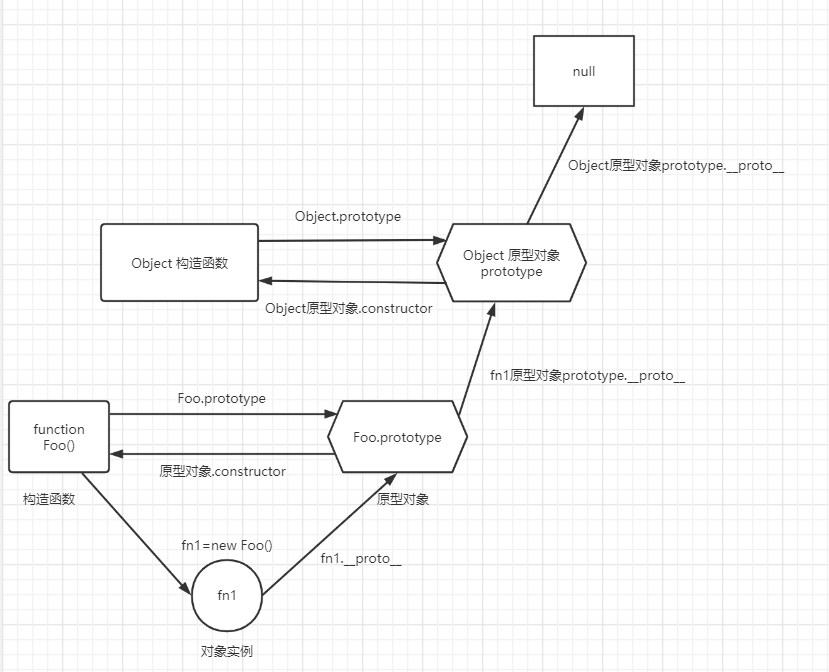
图解








评论