发表于: 2020-06-06 21:48:00
1 2180
一,今天完成的任务
今天就搞定一件事搞清楚  什么是pipe(管道)?
什么是pipe(管道)?
每个应用开始的时候差不多都是一些简单任务:获取数据、转换它们,
然后把它们显示给用户。 获取数据可能简单到创建一个局部变量就行
,也可能复杂到从 WebSocket 中获取数据流。
Pipe类似过滤器,比如,在一个字符串要展现在页面之前,
我们需要对这个字符串进行一些操作,比如:将字符串转化为大写,加一个前缀/后缀……
Pipe的作用就是来实现类似的需求
主要存在两种类型的管道,pure pipe(无状态管道)和impure pipe(有状态管道)
我们将pure标志赋值为false,可以声明管道为impure类型。我们将pure
标志赋值为false,可以声明管道为impure类型。
- 无状态管道,当输入没有变化时,Angular2框架不会重新计算管道的输出。
- 有状态管道,Angular2框架在每个变化检查周期都执行 管道的transform()方法。
这一部分有点没看明白,还没用过pipe不知道是啥。
接下来 生成pipe文件:ng g pipe 输入后会提示输入名称在定义名称就可以了。
默认生成在app目录下,和根模块相同目录。
pipe名称可以带有路径,如pipes/pipe 这样就会在src/app目录生成pipes目录
,并在齐目录下生成文件pipe.pipe.ts

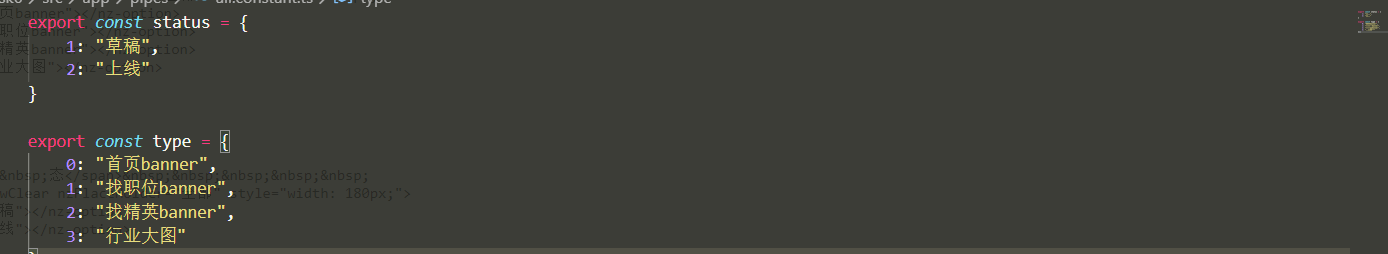
创建一个all.contant,ts文件,来指明约定的数据

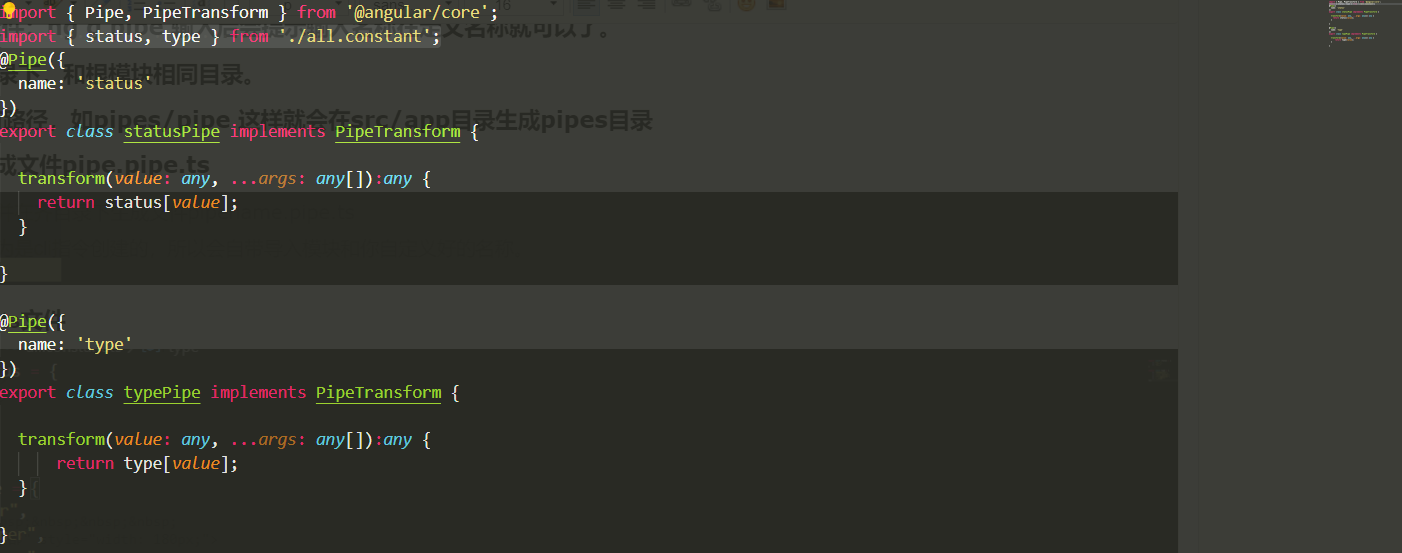
配置管道,这里配了两个管道

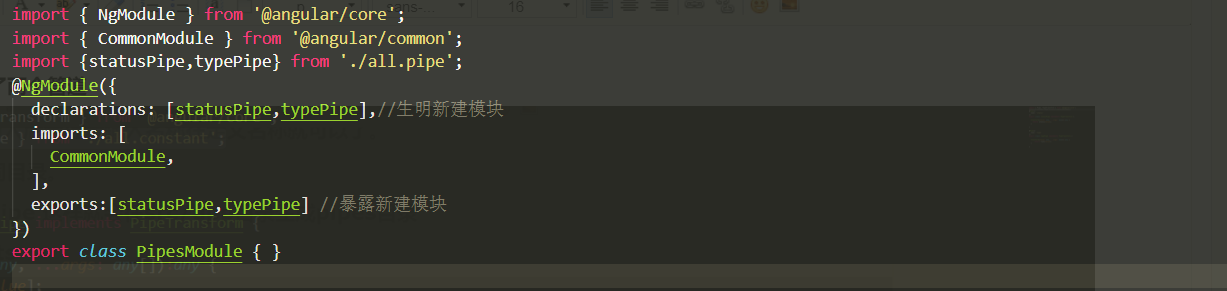
然后在模块中声明,暴露

最后在要使用的模块中引入,这里是早AppModule中

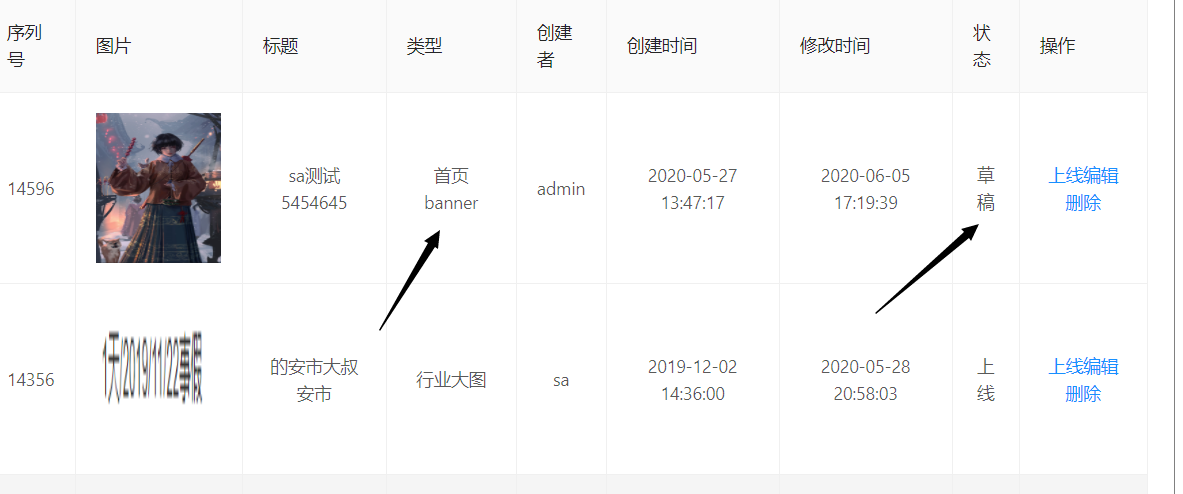
改变后的效果

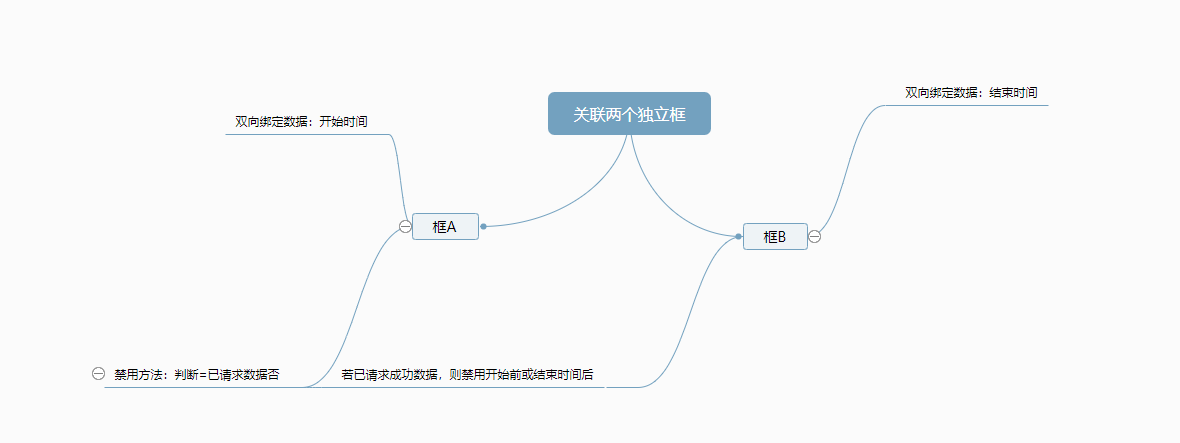
之后又做了下搜索时间功能,然而没搞定,下图可共参考

二,(计划)明天接着搞分页,搜索等效果
三,(疑难)无语的一天,在解决错误中结束。。。。。





评论