发表于: 2020-06-06 20:01:09
1 2022
今天完成的事情:
1.推进任务
明天计划的事情:
1.推进任务
遇到的问题和收获:
data: {
// 1css 2js 3android 4ios 5java 6op 7pm 8ui 9 QA 10 求职辅导 11 python 12 运营 14动画师 id需与后台数据对上
objArray: [
{
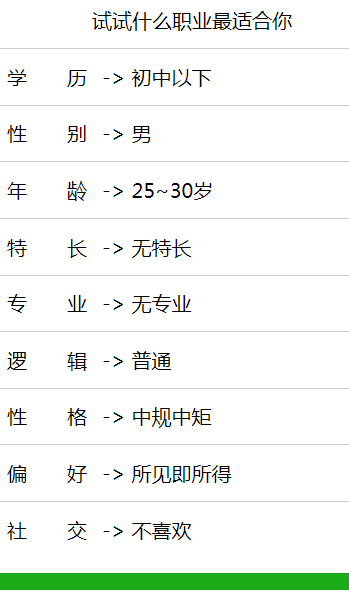
name: '学 历',
num: 3,
options: [
{
1: -1000, 2: 10, 3: -50, 4: -50, 5: -100, 6: -50, 7: 30, 8: 50, 9: 50, 10: -1000, 11: -1000, 12: 30, 14: 50,
name: '初中以下'
},
{
1: -1000, 2: 20, 3: 0, 4: 0, 5: -50, 6: 10, 7: 30, 8: 50, 9: 50, 10: -1000, 11: -1000, 12: 30, 14: 50,
name: '高中'
},
{
1: -1000, 2: 30, 3: 30, 4: 30, 5: 30, 6: 30, 7: 30, 8: 30, 9: 50, 10: -1000, 11: -1000, 12: 30, 14: 50,
name: '大专'
},
{
1: -1000, 2: 30, 3: 40, 4: 40, 5: 40, 6: 40, 7: 40, 8: 40, 9: 30, 10: -1000, 11: -1000, 12: 40, 14: 30,
name: '本科',
select: true
},
{
1: -1000, 2: 30, 3: 50, 4: 40, 5: 50, 6: 30, 7: 50, 8: 30, 9: -30, 10: -1000, 11: -1000, 12: 50, 14: -30,
name: '硕士'
},
{
1: -1000, 2: 30, 3: 50, 4: 40, 5: 50, 6: 30, 7: 50, 8: 30, 9: -30, 10: -1000, 11: -1000, 12: 50, 14: -30,
name: '博士'
}]
},
重新罗列数据解构
<block wx:for="{{objArray}}" wx:for-index="index1" wx:for-item="item1" wx:key="index1">
<view class="picker">
{{item1.name}}
<picker bindchange="bindPickerChange" value="{{item2.name}}" data-current="{{index1}}"
range="{{item1.options}}" range-key="name" class="sel">
<view class="picker2">
-> {{item1.options[item1.num].name}}
</view>
</picker>
</view>
</block>



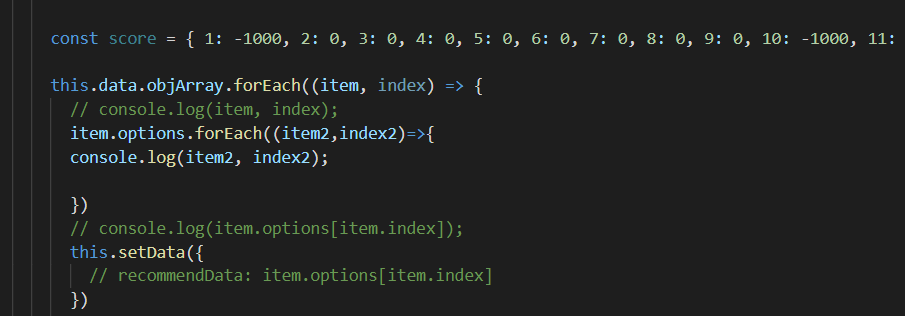
遍历出所有的数据。
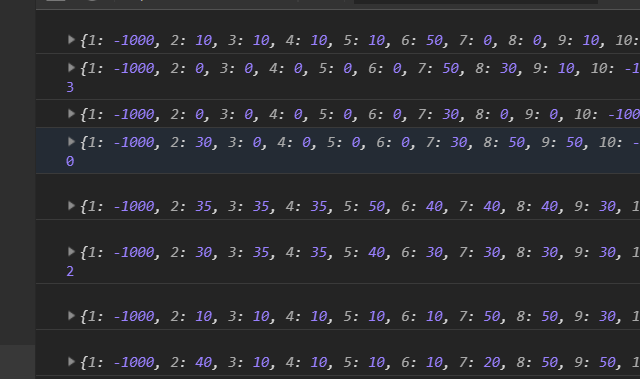
然后就开始统计分数。





评论