发表于: 2020-06-05 23:20:35
1 1993
今天:(6.5日)
继续未完成的任务8.理解日期栏的联动意外的花时间。
昨天步骤做到定制日期栏只有部分时间可选,然后选择时提交选定的日期,双向绑定搜索参数,点击搜索按钮时提交该条件搜索参数。
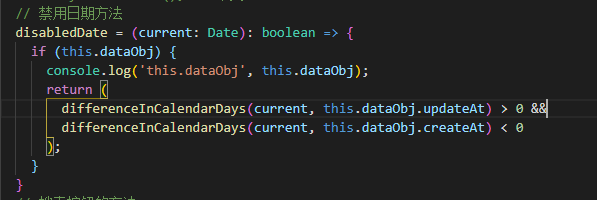
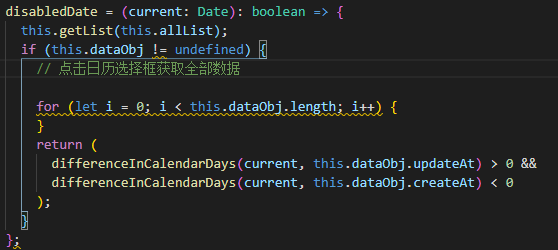
改用请求的参数时间 来禁用日历
来禁用日历

哦豁,输出的是一个undefined。
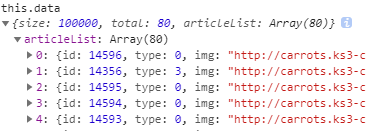
看了下html里面的时间输出,是该obj元素的子元素时间,思考了一阵,我似乎没法筛选出其中日期最低的某一个子元素。
我无法确定该元素的时间先后顺序。试着搜索了一下,如何比较两个时间字符串,目前还有一个问题,我如何进行一个对象内部元素的全部对比?最后输出一个时间最小或最大的值?按照实际使用的话肯定是对比所有的时间的,然后渲染出所有选择的时间段的数据。

直接写获取的article的时间显然错误的,该如何去获取全部的时间有些疑惑。
想起for循环进行一个取出所有子元素,但是如何让每一个子元素进行一个data的比较?
这样显然是不行的,只会和后一个对比。继续搜索了。想起来得验证下是否i是该数据的所有子元素,打印出来是的。

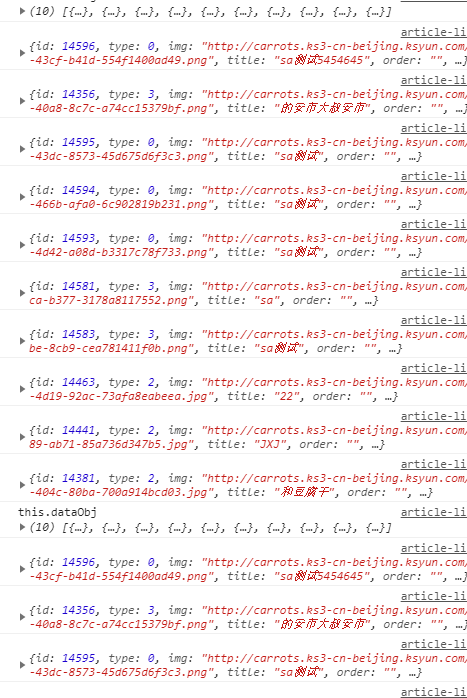
检查了一下结果是全部重复的。。写法写错了?百度到的是这种方法也可以,尝试使用常用的遍历。
依然是不断重复。
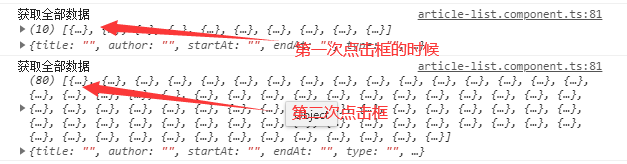
 打印出来840个,全都是0到9的重复属性,有些想不明白为什么了。
打印出来840个,全都是0到9的重复属性,有些想不明白为什么了。
想了下,首先请求的数据size是10,所以是0到9,而所有的数据有80个,总共8页,也不可能800个且i应该是自增1。。想不明白
看了下请求参数,page为1,这是数据重复的原因,size为10是不断重复0到9的原因,点击日历选择框触发函数方法相当于每一天都触发一次,导致大量的打印,应该是这样了。
那么就应该修改一下请求的参数,在参数service文件里添加了一个新的请求参数,把size改为999,page依旧为1.
 试了下是可以的。
试了下是可以的。

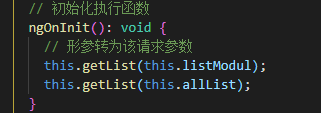
有个问题,不能把新的获取参数写进disabledDate,否则会造成机器卡顿,因为这个disableddata会根据日历天数每一天读取一次,而多次获取数据会导致卡,目前想法是先在初始化函数里面先执行, 但是执行过后出现的问题就是列表被覆盖了,直接变成一页80行渲染了所有数据。
但是执行过后出现的问题就是列表被覆盖了,直接变成一页80行渲染了所有数据。
后面点页码也只是报错。当前想法是不知道能不能把两个数据隔离开来,但是想来是同一个接口请求的数据,应该是隔离不了,或者说可以但是不是我这么写的,我之前写的就隔离了,看下写一个点击事件,点击input框时获取数据,不在初始化函数里执行。

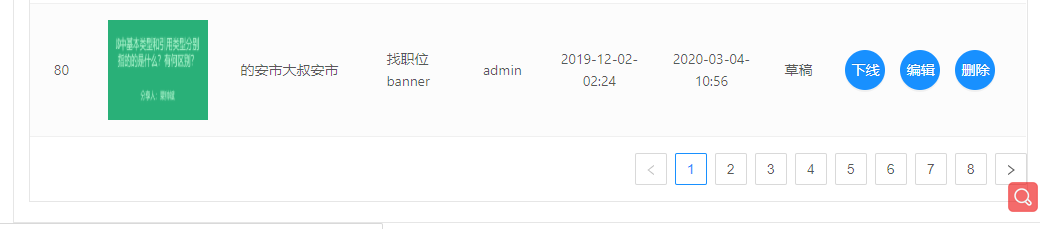
成功获取,第一次点击的时候,获取的初始化函数执行的第一次获取数据,所以是十个数据,点击时相当于执行了获取全部数据,所以第二次显示出来是所有数据。接下来就是看下是否分页页码会被影响了。哦豁,往下一滑,数据被影响了,又变成80行了。忘记分页器时双向绑定的返回数据的行数和页数。。。这是个悲伤的故事。暂时懵逼了,不清楚该如何获取全部数据且进行一个时间的对比。
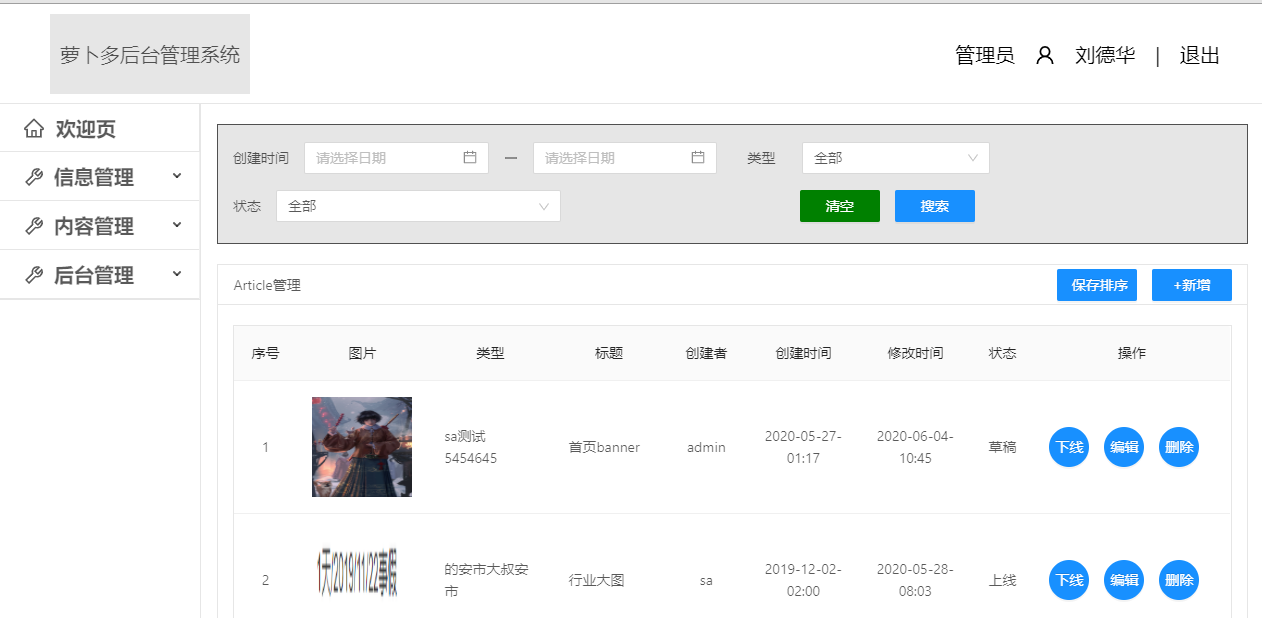
这里主要想实现的功能是禁止掉所有不相关的日期,只有数据里有的日期可以点击,其余全部禁止。暂时失败。
问了下师兄后,这个方法的实现在数据量庞大的时候,不合适实现该方法,若数据几十万百万的时候获取全部数据且对比将会导致浏览器非常卡。
但是数据量少的时候可以研究下如何实现该功能。
首先学会了一个新的方法,虽然之前截图发过给我但是当时没看懂。。
首先是这个get 方法,和之前的不同就是在this.http前面加了一个return,而函数的return是返回return后面的所有东西,
也就是说这个getlist()相当于是一个请求方法,传入参数时则相当于返回数据而没有使用数据,而后面的使用数据如下
接下来进行数据的隔离就比较简单了,两个不同的请求方法,再声明不同的变量,一个变量赋值列表一个赋值全部,一个关联日期一个关联分页,这样就实现了数据的隔离。而不是我之前的同一个方法同一个数据导致数据的混乱。
然后就是时间的对比,先写了个for循环,i代表每一个下标,
结果就是一个时间格式的问题,时间格式不对导致读不出来,return的时一个undefined。
原本写了一长串的判断逻辑,师兄给了个思路,时间有限还没写,留着明天了。
自定义angular元素:
首先理解什么是http元素,简单来说就是标签,如div标签就是一个http元素,若自定义元素与原生元素的区别:该元素的表现方式和作用是由自己定义的,不像原生元素不用定义就有表现样式。然后也可以写一个html专门放这些自定义的元素进行引用。
angular元素也差不多,理解为组件去除html文件版,同样是一个selector选择器自定义名称,其他的都差不多是固定写法,没深入研究,任务要求的把分页写成自定义元素,因为套用的zorro框架写的,自身就是一个自定义元素了,就不深入了解了。感觉和写pipe,service差不多吧。

明天
再花2小时尝试实现这个日历的禁用,实现不了就放弃了。浪费一天了。
如何给分页器绑定路由事件,传值给路由器,根据页码改变url路径,
因为布局直接按照原型写,没有上色,没有美感,准备参照搜索到的模板进行美化。






评论