发表于: 2020-06-05 22:56:04
0 2076
今日完成
https://www.xxx.com:80808
https:协议
www.xxx.com:域名
80808:端口号
js是运行于浏览器的脚本,受到浏览器同源策略的限制,浏览器仅允许向协议,域名,端口号都相同的地址发送请求,
我们不在浏览器执行代码,而在服务器端执行
接口:通信对接的媒介都交接口,客户端访问服务器的地址叫接口,客户端访问服务的地址叫接口,(大致)
接口指的就是一个交换数据的媒介
chrome解释javascript的Engine叫做V8,有一个人把V8转移到了服务器,于是服务器端也可以写javascript,这种在服务器端运行的js语言,就是Node.js。
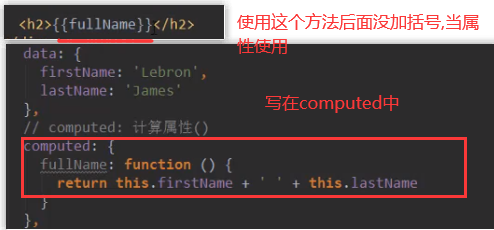
计算属性(本质是一个语法糖,方法当属性来使用)
■我们知道,在模板中可以直接通过插值语法显示一些data中的数据。
■但是在某些情况,我们可能需要对数据进行一些转化后再显示 ,或者需要将多个数据结合起来进行显示
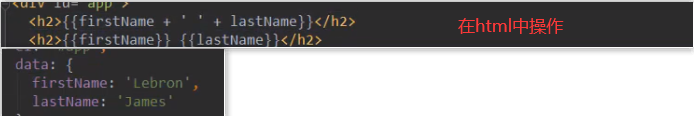
口比如我们有frstNamne和lastName两个变量,我们需要显示完整的名称。
0但是如果多个地方都需要显示完整的名称,我们就需要写多lfirstNamne}} {lastNamel}
■我们可以将上面的代码换成计算属性:
计算属性是写在实例的computed选项中的。
ex:两个字符串拼接在一起,中间加空格
显示


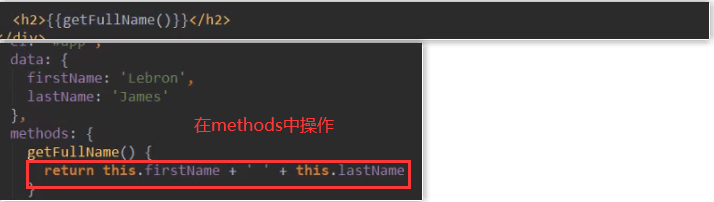
用方法

计算属性

ES6是什么?
ECMAScript 6 简称 ES6,是 JavaScript 语言的下一代标准,已经在2015年6月正式发布了。它的目标是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
ECMAScript 和 JavaScript 的关系:前者是后者的语法规格,后者是前者的一种实现





评论