发表于: 2020-06-04 22:37:38
1 1221
 今天完成的事情:
今天完成的事情:
修改任务7样式,将全部修改rem.%
1.使其具有自适应性此文字会在缩放到一定程度时会将文字挤出来

先将此文字盒子设置一个类名,在新类名上添加以下代码,如果在父元素上添加则无效
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
会使文字缩放时隐藏变为省略
2.播放器不会直接取出播放键,播放器目前只能使用
zoom: 0.3;
缩小,在改变父元素背景图样式
background: url("./images/src/发言讨论结束,投票_03.png") no-repeat;
padding-right: 20px;
height: 55px;
height: 55px;
zoom: .8;
border: none;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
达到以下效果

可能点不中,尚未解决。
3.学习任务8动画属性,目前还未使用
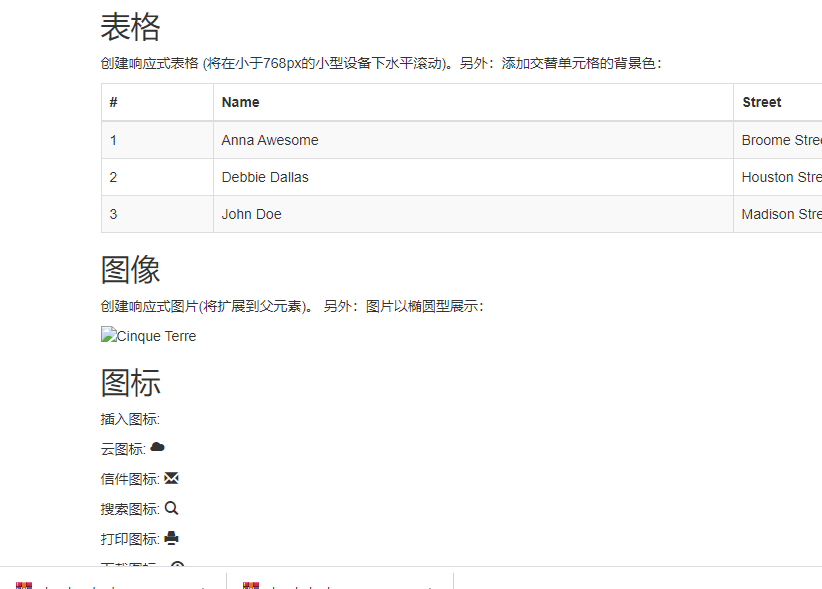
4.学习bootsrap属性,看教程引入
<link rel="stylesheet" href="https://apps.bdimg.com/libs/bootstrap/3.2.0/css/bootstrap.min.css">
即可达到效果

不输入此代码则是默认样式,尚不明白一段代码可以改变这么多样式
5.完成切图,制作雪碧图;完成任务8"首页"header部分
明天的计划:
将任务7播放器弄明白,完成任务8"首页"全部内容





评论