发表于: 2020-06-04 01:36:51
2 883
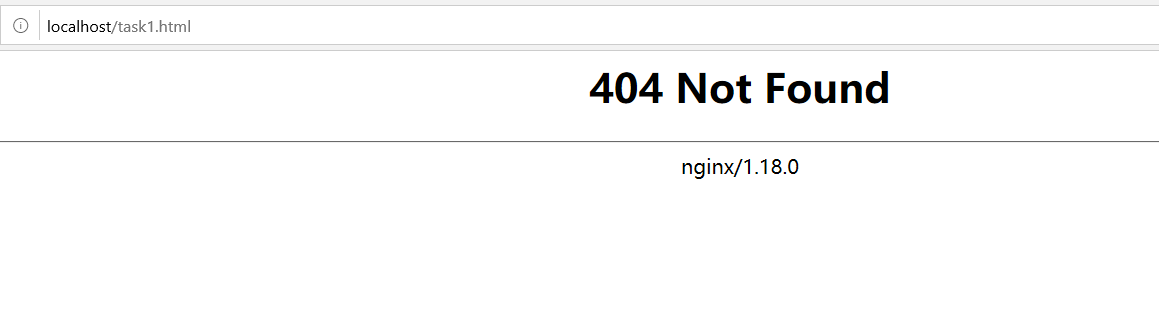
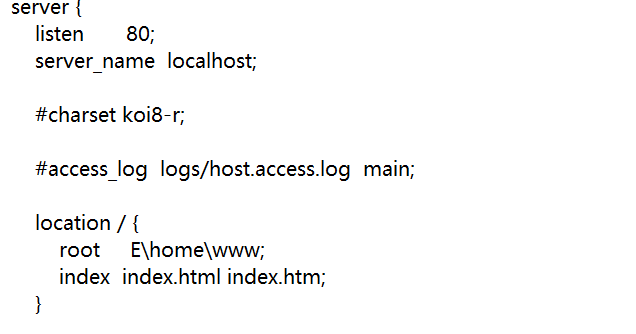
昨晚开始正式接触css,一时间茫然不知所措。看见了修真院官网有学习资料,进去搜索了专门的相关操作。初步了解到了html的标签以及<html></html>之间的文本是网页 <body></body>之间显示想要的界面内容等。然后下载了dreamweaver和nginx。html上最基本的标题段落会了。然后问题来了,根据资料配置nginx下nginx.conf文件的时候。在修改了root html;为E\home\www; 网页出现了404.具体问题就出在没有找到task1.html文件

6.04—补充
网上搜索了教程,按照其中一个去修改还是不行。所以我打算改变思路,先列一个学习web的框架,而不是现在这样看到什么学什么
学习大纲
1.熟悉环境搭建,选择一个开发工具
2.熟悉html基础
3.熟悉css基础。看到过一句话,html是勾勒,css是渲染
4.熟悉js基础
5.纯js操作dom和jquery
6.构建ui框架,熟悉html5
7.深入了解css3
8.熟悉js模块化工具
9.学一套主流mv*框架
10.升级后台语言nodejs
以上内容摘录自网上零基础学习web前端
今晚开始按照大纲学习





评论