发表于: 2020-06-04 00:09:30
1 2360
今天收获与问题
复习下昨天学的,展示列表和登录验证都算成功,差一个列表的分页展示
准备把zorro的组件套过来直接用

直接套用是显示了,但是有个逻辑没搞明白,判断请求的页数,以及当前页的绑定按键如何实现,
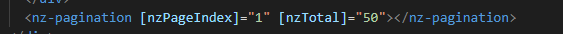
根据请求的page=n而跳转到n?zorro的分页只有一行代码,不清楚在哪里绑定分页。前面的pageindex是分页的某一页,后面是总共有多少行,
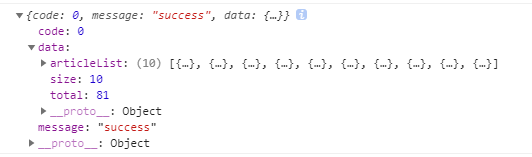
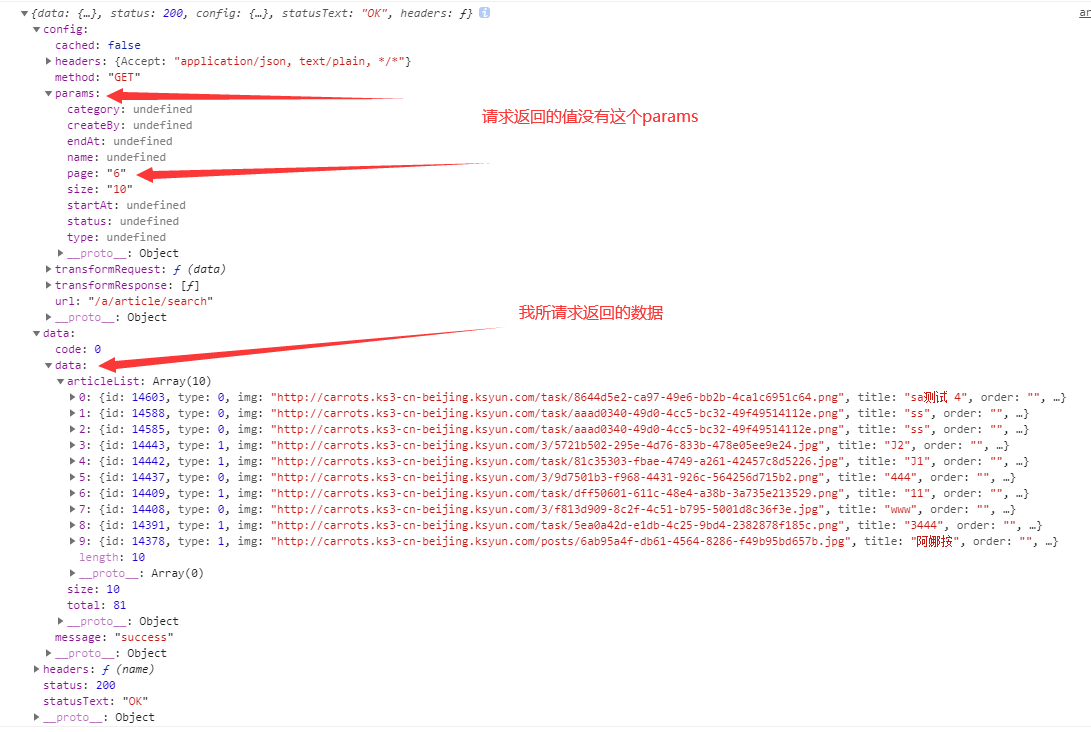
 看了下文档以及后台页面的页数,又看了下response返回的数据里面总共应有81页,每页有10行,现在所获取的应该是默认的page1,我的请求里面没加page,尝试获取第二页。尝试在data里面获取page,是一个undefined,尝试在请求对象里加入page,结果都是失败的。目前不清楚如何发起第二页数据的请求。
看了下文档以及后台页面的页数,又看了下response返回的数据里面总共应有81页,每页有10行,现在所获取的应该是默认的page1,我的请求里面没加page,尝试获取第二页。尝试在data里面获取page,是一个undefined,尝试在请求对象里加入page,结果都是失败的。目前不清楚如何发起第二页数据的请求。
参考了一下萝卜多的后台管理页面,每次点击一个分页页面,该url也会随之改变
第一页 第二页
第二页 ,暂时不知道怎么动态改变该url。
,暂时不知道怎么动态改变该url。
看了下萝卜多的打印日志 response, 返回值里面包含了params,里面就有page,但是如何请求目前不清楚。看不懂他的请求代码。
返回值里面包含了params,里面就有page,但是如何请求目前不清楚。看不懂他的请求代码。
按照点击分页按钮的表现,点击一次相当于刷新一次页面,根据分页按钮请求一次数据page,然后渲染页面把数据渲染出来,且url跳转。
目前我需要做的是获取页面,关联数据,实现获取全部数据点击分页渲染出来新的数据。但是问题卡在这个page上面。看了差不多两小时没解决,只能请师兄检查。。结果就是接口文档写的是按条件获取article,而我并没有传参去获取需要的数据。

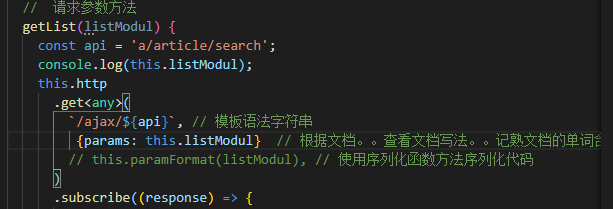
后面根据文档,发起请求,
结果是可以显示的。问题出在文档看不懂上面,没按照文档要求写。这是个悲伤的故事。
之前以为get方法可以直接获取所有数据,不需要像post方法一样传参进去。。
解决page获取之后,想直接使用ng-zorro的分页,开始想的太天真,直接使用一行代码就能关联分页,搜索到需要使用zorro的table来进行设定,而那一行的分页只是一个样式,后面还需要关联数据等。
参考搜索到的ng-zorro的各项属性:
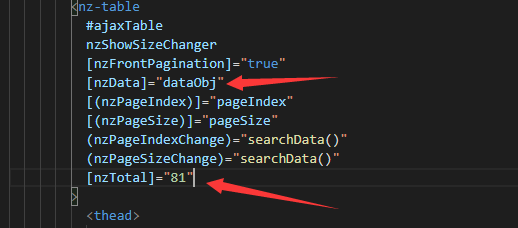
nzBordered 表格是否有边框 dataSet 数据源
[nzFrontPagination] 是否在前端分页,默认true
[nzLoading] 是否显示加载中 [nzTotal]数据总条数
[nzPageIndex] 当前页码,可双向绑定
[nzPageSize] 每页展示多少数据,可双向绑定
[nzShowQuickJumper] 是否可以快速跳转至某页 默认false
[nzShowSizeChanger] 是否可以改变 nzPageSize 默认false
(nzPageIndexChange) 当前页码改版时的回调函数
(nzPageSizeChange) 页数改变时的回调函数
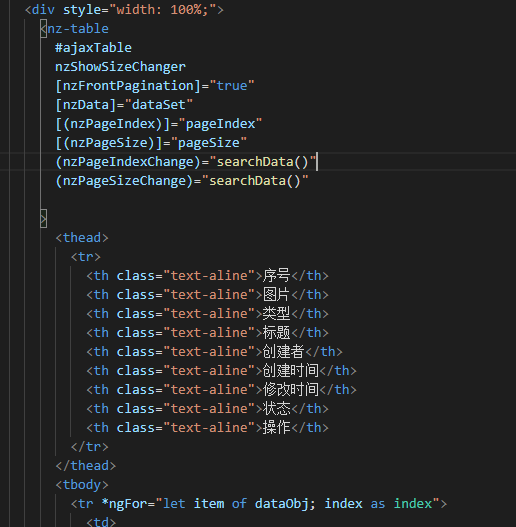
搜索到一个实例,尝试参照该实例写,使用zorro的table,

结果是可以的,但目前被分页的page如何进行分配卡住了,目前有几个问题,一个【nzdata】目前不清楚作用,但是该实例等于的对象是一个数组对象。
下为该实例
</div>
然后按照实例,页码的改变,和页面显示页码多少使用的是一个回调函数,
分析:
slice() 方法可从已有的数组中返回选定的元素。
该函数的实现是使用一个 空数组 = 数组 移除{(页数-1)*页码长度,页码*页码长度} 这一部分有些没看懂。
初始页码为1,长度为5,返回选定的元素 (第一行为0,第二行为5. 返回选定的元素5,意思为前五个?)
页码变为2的时候,返回选定值( 5 ,10),确实没看懂。
后面查了下nzdata是指向源数据,尝试把他删了,底下的分页直接变成无数据。

根据师兄指导,完成了数据绑定。。
今天:(6.4)昨天的日报提交超过12点导致昨天日报是6.4。。。两天一起了。
总结下昨天任务7后面的学习成果:
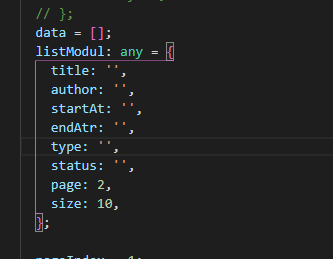
使用zerro的双向绑定table属性,开始绑定的是一个变量,然后这个给请求参数赋值这个变量,a(双向绑定变量)=1;b={title:this.a,}
导致的结果是title这个请求参数读取了当前的a也就是1,没有达到绑定的效果,后面一时没想到直接绑定 b.title,师兄提醒了才想起。
然后把改变页码的回调函数里面写请求数据的get方法,就完成了。
准备开始任务8.
先分析:任务8的需求:input框(点击出现日期选择),selector选择(双向绑定),点击搜索时请求指定数据,点击清除时(selector框变为全部,清空input的时间)返回到全部选项。
日期选择框之前在zorro的模板看过,研究下如何实现:
selector的选项双向绑定应该可以如同任务7的table分页一样,双向绑定请求的某一个对象,
搜索按钮点击事件绑定请求数据方法,目前有一个想到的难点就是请求的数据是按page,也就是第几页的这些选项,可能会导致筛选出来的数据只是单页数据而不是全部数据。
清除按钮点击事件改变请求参数为全部和空值应该就可以了。
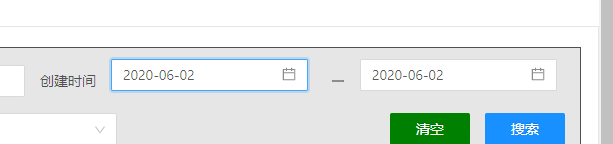
zorro的日期:
这个日期开始找到的时日历,结果日历的样式十分难以修改。。找半天没找到,后面用谷歌找到一个zorro的日期选择框,

一个问题是选择日期之后两个框会显示同一个日期,看了下是双向绑定的ngmodel的问题,绑定的同一个数据导致的。
接下来把绑定的数据改为请求参数的日期,然后设置禁用的日期,除了有的日期其他部分不可选
[nzDisabledDate]属性为禁用日期
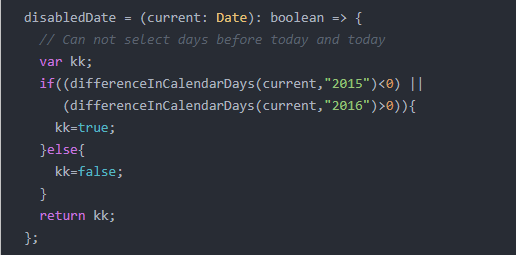
其中的
是禁止日期的关键属性
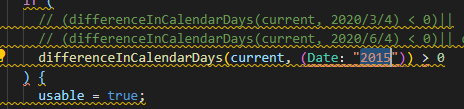
搜索到的写法如下

尝试照着写却报错,其中的区别只有2015例子使用的是双引号而我使用的没有,尝试添加报错提示说是不能传入字符串。
尝试直接引入请求的数据,没有作用。

尝试使用date:数值

光这个东西搜索了挺久得有几小时了,搜索各项属性,有些没搜索到,尝试了几种办法,看别人的实例,看官方文档尝试,实在没辙。
请教师兄,学习了一个解决办法的思路,对于一些不懂的东西直接使用console.log进行打印,虽然一开始就知道console。log时打印数据,但是一直认为只能打印一些参数,变量,没有意识到可以通过打印了解属性的作用。算是学到一个解题思维,实在汗颜没有早点意识到console的重要作用。
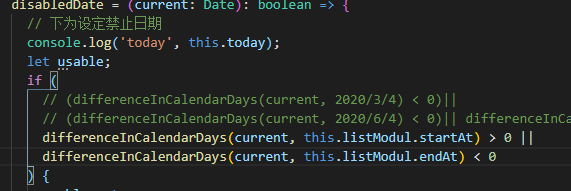
师兄没用这种框架写过日期框也不清楚各项属性,看了文档后,直接开始打印拆解文档给的该例子的各项属性:
首先打印了current:date,该current是一个该选择天数页面所有的天数。选哪一天都是该页面所有天数,
开始传入请求的数据,没产生作用。打印该数据,为null空值。于是设定一个if进行判断,若true则return该值。
然后打印了differentincalendardays(),该方法是current(所有天数)和第二个参数进行对比,然后返回数值,return出来大于或小于对比的数值。
大于号则是禁用所有大于第二个参数的天数,小于号则禁用小于第二参数的所有天数。
研究了下我就明白了,各项属性清晰的情况下,知道如何去实现想要的效果了。
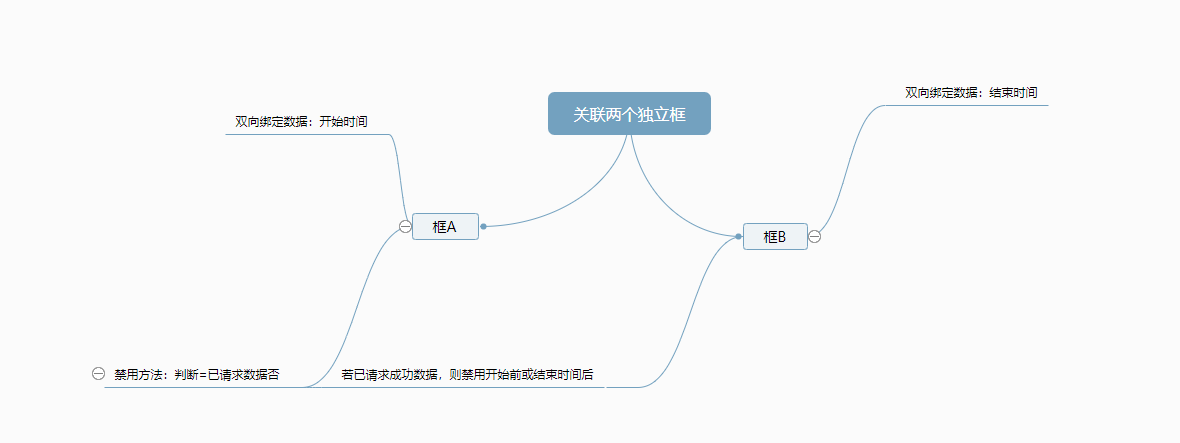
开始疑惑,两个日期选择框是独立的,如何产生关联?想明白了:首先两个框的双向绑定了请求的参数,一个开始日期一个结束日期,第一个框绑定的禁用日期的函数方法,若结束日期不为空值,则禁用所有结束日期的以后的日期,可以在添加一个禁用开始日期前的所有日期,就可以使独立的两个框相互关联

解决该问题后下一步,是定义请求数据的前后禁用,按照想法,应该直接关联获取的日期也就执行初始get方法后获取response的日期,禁用获取的日期的前后,来确定中间的值。
根据师兄的说法,应该有一个封装的思维,把所有能封装的东西,比如请求参数,写一个服务server文件,来套用。
学了下service文件的创建,ng g service创建一个服务文件,然后在命名时可以写地址,等同pipe的创建。
引入就是:
import { RequiredParametersService } from '../../service/required-parameters.service';//服务引入接口返回字段类型
也和pipe差不多。相对地址
然后在构造函数里注入:
可以自定义变量名,方便引用,然后再定义一个变量赋值为 该服务的某项你需要的方法或数组等,如
然后就当做该数组是在该模块写的来使用就可以了。
明天
任务8做完





评论