发表于: 2020-06-03 22:41:06
1 817
今天的任务:
今天完成任务4app的调研:



对app轮播图模块的总结:
功能 | 设计方式 | 优点 | 缺点 | 案例 |
轮播图 | 自动+滑动 | app的轮播图最常见的形式,可以展示大量项目,同时用户可以用划动手势手动选择自己感兴趣的项目 | 帧数过多导致项目无法完全向用户展示,或者用户忽略轮播图功能,所以第一帧图片很重要 | 哔哩哔哩、网易云、知乎、淘宝、京东 |
手动滑动 | 用户可以自由选择感兴趣的项目,当前项目也不会自动划走 | 无自动轮播导致用户很可能看不见除当前项目以外的其它项目,所以这种方式很少见 | 肯德基 | |
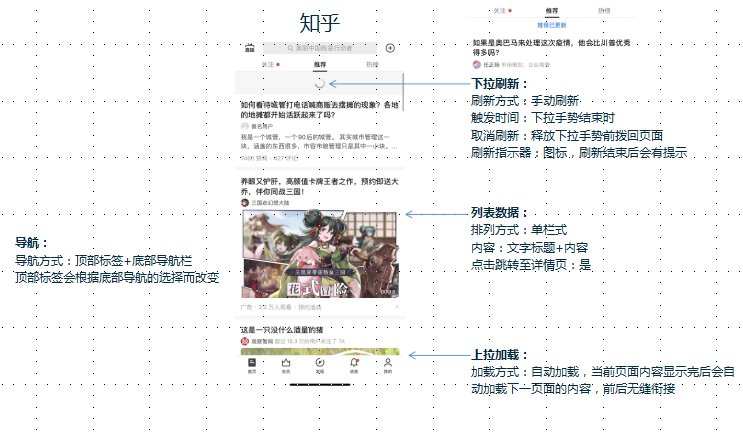
列表数据 | 单栏式 | 采用标题+缩略图或简介的形式,可预览信息较多,点击可进入查看详情,表单的展示是吸引用户点击的关键,此方式可以使用户专心于当前项目 | 整体效率较低,需要不断的进入、离开 | 知乎、微博、掌盟 |
双栏式 | 采用图片+标题的形式,一行排列两个项目,比单栏式效率更高,京东、淘宝等电商app还会左右交错呈z字展示项目,以避免用户因项目过多而产生的视觉疲劳 | 用户能预览的信息较少,同样需要不断的进入、离开 | 京东、淘宝、哔哩哔哩 | |
栅格式 | 采用图标+标题的形式,可在一个相对较小的区域展示大量的项目,部分app栅格式列表设计成可向左滑动的设计,能展示更多项目,点击可进入查看详情,常用于类型相同的列表或分类菜单中 | 图标和文字的结合需要设计好,否则很影响美观和用户体验 | 网易云、喜马拉雅听、肯德基 | |
导航 | 底部导航 | 大部分app都采用的导航形式,符合用户单手操作习惯,点击选择导航栏目,栏目分类明确,用户体验最佳 | 不能超过5个栏目,否则不利于用户的切换影响用户体验 | 哔哩哔哩、网易云、知乎、淘宝、京东、微博 |
顶部标签 | 相当于底部导航的子分类,往往设计成左右滑动屏幕可选择不同的子分类,符合用户单手操作习惯,用户体验比顶部导航再选择子分类好 | 由于标签位于顶部,不便于用户单手点击,左右滑动操作与部分栅格式的左右滑动冲突,设计时需要注意 | 哔哩哔哩、知乎、微博、掌盟 | |
上拉加载 | 自动加载 | 方便快捷,不用多余操作用户可无限往下浏览 | 无限加载内容可能引起用户焦虑 | 哔哩哔哩、网易云、知乎、淘宝、京东、微博 |
手动加载 | 节省流量,用户可自定义是否继续加载内容 | 需要多一个上拉操作,影响用户体验 | 网易云、肯德基 | |
下拉刷新 | 手动刷新 | 相对于点击刷新按钮刷新,不占用屏幕空间,用户通过下拉-释放两步就完成操作,精美的刷新指示器也可以展示app的风格,下拉刷新的背景图片也是可以展示的一个项目 | 操作逻辑最好有提示,否则新人用户可能不会操作 | 几乎所有app |
明日计划:
完成任务4的原型图





评论