发表于: 2020-06-03 22:11:17
1 2174
占个坑
一.操作dom的方式有哪几种
除了常用的ID tag class 之外,还有H5新增的
querySelector ,返回指定选择器的第一个元素对象
如果有多个相同选择器的情况下,只会得到第一个元素对象。
在 querySelector 的基础上加all ,就会指定选择器所有元素对象的集合。
另外还有获取body跟html的。
二.函数的声明方式有几种
第1种
典型的函数声明
第2种
函数表达式 将一个匿名函数赋给一个变量。
第3种(不知道叫什么)将f4函数赋给变量f3
}
第4种,构造器?? 声明f5为一个对象
3.事件和事件流
于网页交互过程中,在网页上触发的行为都叫事件。
因为某个元素被触发,但这个元素又不是独立的,元素是串联在一起的。被触发之后还会影响到其他元素,这叫事件流?是这样解释吗。
事件冒泡、事件捕获
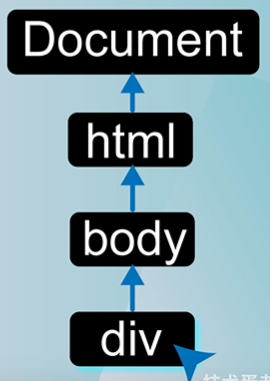
事件冒泡:事件从目标子元素向父级元素逐级传递(目标div -> 父元素 —> body ->html ->document)

就像一个人被石头砸了脚,痛感神经将信息由下向上传输给大脑。
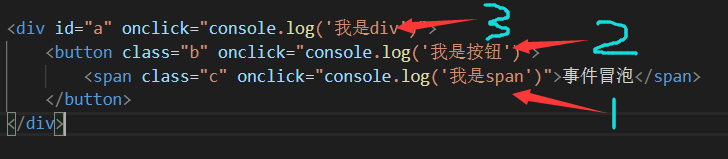
给三个层级都设置了一个点击事件,用于查看打印的顺序

当我点击中间字体的时候
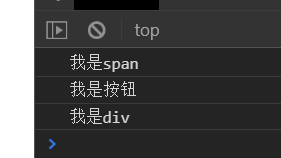
 打印顺序是这样的,先是span,最后DIV
打印顺序是这样的,先是span,最后DIV

从子级往上向父级传递,这个叫事件冒泡。
事件捕获:事件从最顶级元素向目标子元素逐级传递(document -> html -> body -> 父级元素 -> 目标div)
4.对象循环跟数组循环
5.数组的增删查改
6.变量的声明方式
7.为什么反向代理,同源政策是什么。
8.伪元素改变单选框的样式。





评论