发表于: 2020-06-02 23:47:32
1 2411
今天:
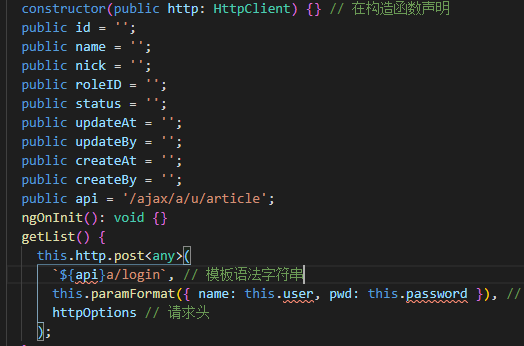
解决了请求接口数据的问题,现在准备优化登录界面,和之前任务5一样,想使用response.code进行返回值的判断

结果是报错,开始以为是subscribe的问题,后面根据师兄给的写法,在post后面添加<any>就没事了。看了下视频也可以在response后面添加一个any类型声明。
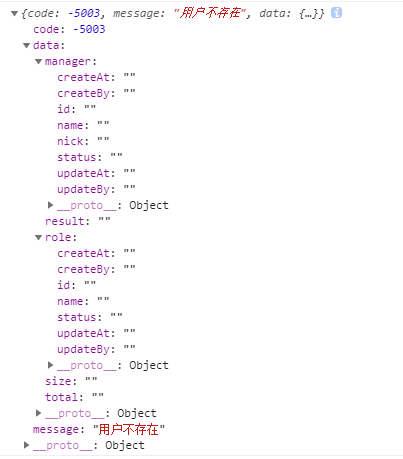
然后推荐的解决方法:新建一个ts文件,在里面使用export暴露一个class名,里面是返回值的声明,声明根据response有什么值是什么类型进行声明。
目前response有一个data是对象类型,目前不清楚如此声明是否正确。或是需要各自声明?

结果问了下师兄,是需要另写的。。
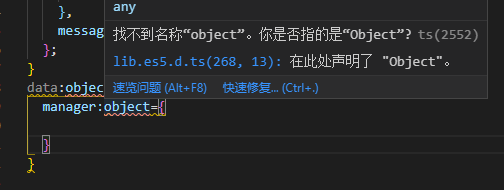
开始的时候里面的data也是使用 结果是报错,后面想起可以使用双引号,中括号等来声明数值类型,直接复制完事。
结果是报错,后面想起可以使用双引号,中括号等来声明数值类型,直接复制完事。
这样应该就完成了。
接下来引入,直接使用import,类似模块引入,后面的from写相对地址就行了。。/啥的。
虽然对于如何使用还不清楚就是了。先写下来。
优化下登录页,以及弹窗提醒的文字,改为接口文档的message返回字符串,直接声明一个变量,赋值response.message,插值到提示框的p标签中。

想法是可以实现的。本来是搜索了一下angular如何操作dom,跳出来双向绑定什么的毫无关联的东西,后面搜索到一个pipe管道,新建一个管道文件啥的,暂时没去了解。目前插值暂时够用。
接下来是获取表单数据。跟登录页面一样,post方法直接复制过去
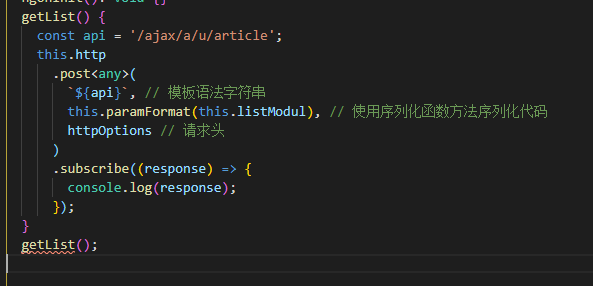
复制过程出现了不少问题,各种报错。现在思路是如何使该组件默认获取接口文档数据,直接在export下面写this.http.post似乎没毛病,但是最好写在方法里。

本以为要写这么多个数据声明一一填入序列化函数里面,结果师兄一看说是这些是接口的返回参数,说明数据类型。。我写错了。。
请求参数和返回参数。。一时没注意看。返回参数相当于说明。
写错把对象写错数组,写对象数据的时候少了个冒号。
本以为跟js一样,可以直接写就执行
但是报错,需要写在生命周期函数里。
ngoninit,字面意思就是初始化on init,在 Angular 第一次显示数据绑定和设置指令/组件的输 入属性之后,初始化指令/组件。
在第一轮 ngOnChanges() 完成之后调用,只调用一次(生命周期)。
写完尝试刷新页面, 有点搞不懂。
有点搞不懂。
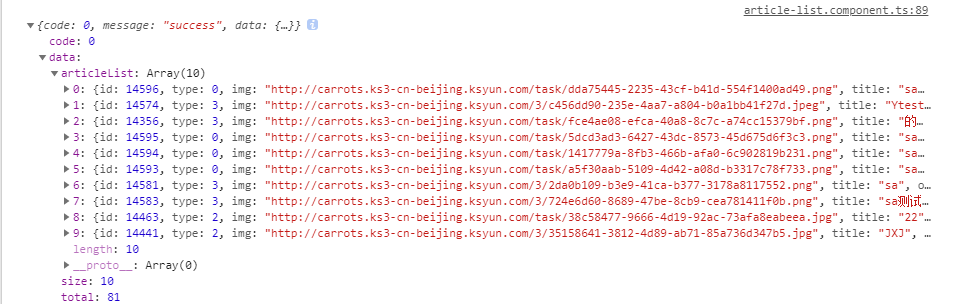
查看console.log,是写的对象出了问题,后面没有加个<any>导致报错。
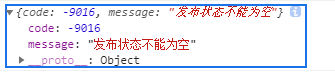
再次尝试申请成功。但是依然是错误状态
看了下文档是因为没有保存登录状态?因为文档说明是 /u/需要在登录状态才能访问,暂时不知道如何保持登录状态。
搜索了下暂时没搜到,坑乎有写说是用sessionstorage进行储存账户密码,但是请求地址如何判断登录状态?我只储存了账户密码的话。
是否需要储存一个登录请求?或者在列表页面也写一个登录请求再把储存的账户密码传上去达到判断登录的状态?这样的话我认为效率也太低了,而且代码重复写了两次。
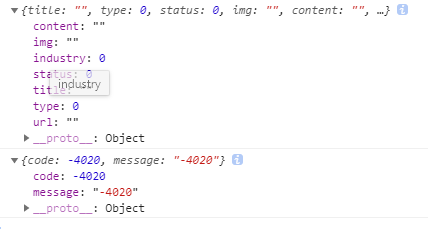
我其娘之写的是编辑。。。我佛啦,,请求的不是列表是新增列表。。眼神不好,文档没好好看。。草

把post请求修改为get,但是get只需要两个参数,一直在想序列化函数数据咋整,结果一想get的数据本身就是序列化好的?

看了下果然是的。。

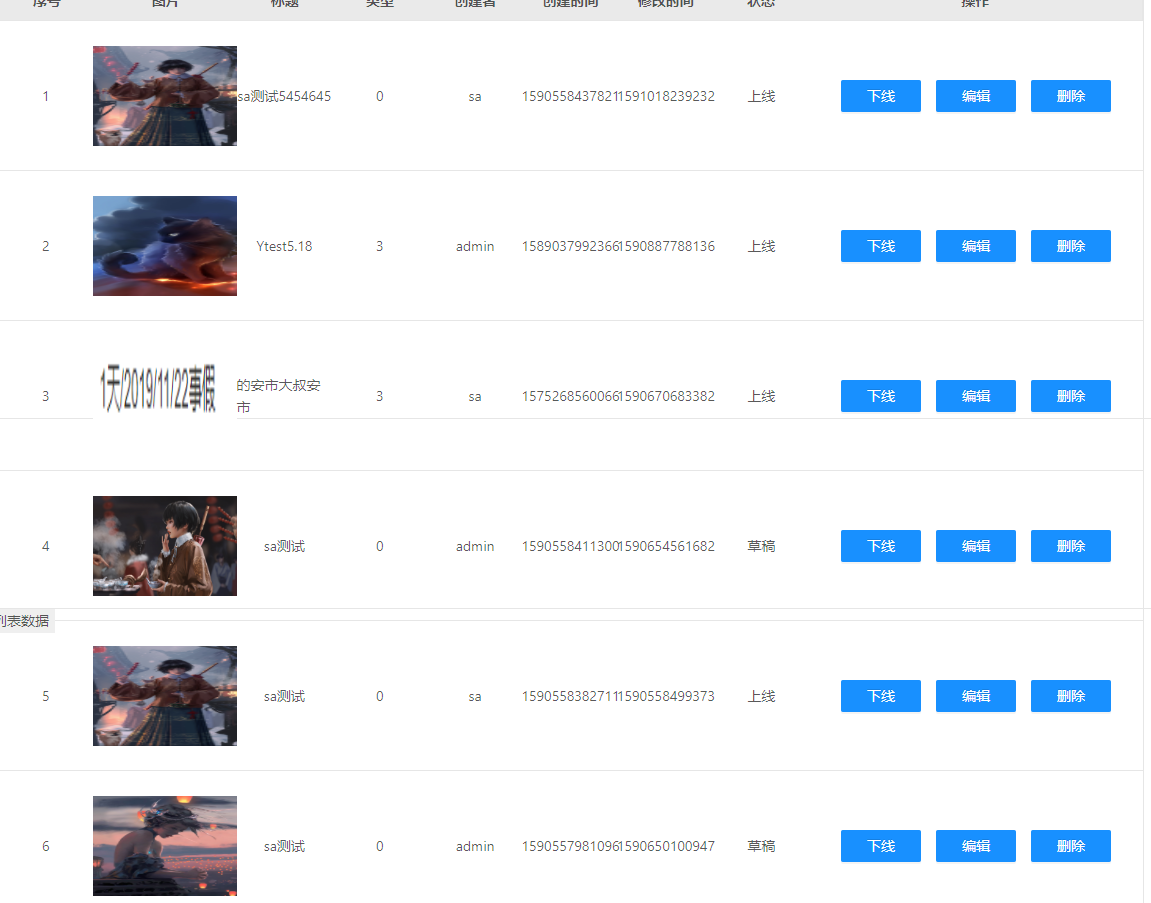
请求成功接下来就是如何使数据展现在html中了
首先想到的是ngfor循环,item of getlist循环出每一个item,然后把写好的框套进去,分别填进去插值{{item.id}}之类的进行展现。
遇到的问题是如何引出response,直接在html写response报错。
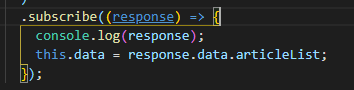
问了下师兄,使用一个全局变量在函数里赋值response就完事,顺带把需要的数据层级写进去


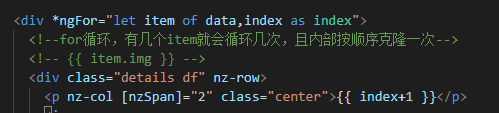
问题又一次出现: 本次使用循环
本次使用循环
想看看能不能直接把数组对象直接表现出来,结果是不能,后面指定了对象的某一项比如item,tatle就正常展示出来了。
序号就是用下标,然后循环内部把之前写的框填进去,
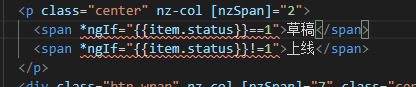
在使用status进行判断是否上线的时候报错了。说是span不支持ngif。。
 搜索了下没有案例,尝试修改了下插值,原来是不支持在里面写插值。
搜索了下没有案例,尝试修改了下插值,原来是不支持在里面写插值。
问了下师兄解决方法,还是得使用管道pipe,本以为可以偷懒先不用学的。。跑不掉,那么开始pipe的学习
什么是pipe(管道)?
每个应用开始的时候差不多都是一些简单任务:获取数据、转换它们,然后把它们显示给用户。 获取数据可能简单到创建一个局部变量就行,也可能复杂到从 WebSocket 中获取数据流。
Pipe类似过滤器,比如,在一个字符串要展现在页面之前,
我们需要对这个字符串进行一些操作,比如:将字符串转化为大写,加一个前缀/后缀……
Pipe的作用就是来实现类似的需求
主要存在两种类型的管道,pure pipe(无状态管道)和impure pipe(有状态管道)
我们将pure标志赋值为false,可以声明管道为impure类型。我们将pure标志赋值为false,可以声明管道为impure类型。
- 无状态管道,当输入没有变化时,Angular2框架不会重新计算管道的输出。
- 有状态管道,Angular2框架在每个变化检查周期都执行 管道的transform()方法。
这一部分有点没看明白,还没用过pipe不知道是啥。
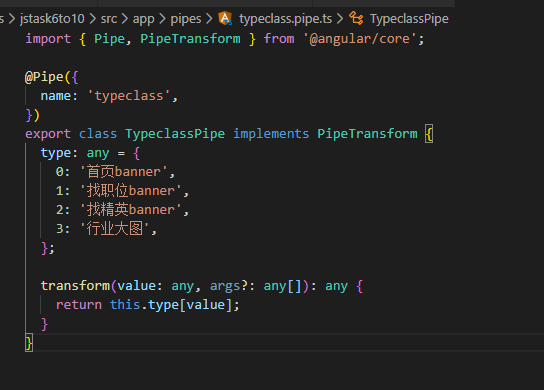
接下来 生成pipe文件:ng g pipe 输入后会提示输入名称在定义名称就可以了。默认生成在app目录下,和根模块相同目录。
pipe名称可以带有路径,如pipes/pipename 这样就会在src/app目录生成pipes目录,并在齐目录下生成文件pipename.pipe.ts
因为是cli指令创建的,所以会自带导入模块和你自定义好的名称。
接下来管道的条件是在里面写
,根据搜索到的教程代码
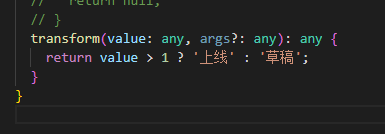
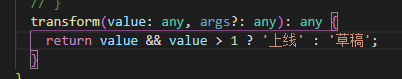
理解为,transform(里面声明数据类型):输出类型{return 条件,相当于三元运算符的写法}
使用的时候:<span>{{ 导入的参数 | pipe名称 }}<span>
进行尝试:


 根据文档的写法,目前来说是错的,并没有显示出文字。
根据文档的写法,目前来说是错的,并没有显示出文字。
检查了下我的判断条件,自以为只需要一个value,于是删掉了&&value,结果导致不显示。加上后
 显示成功。对于pipe的初步应用get。
显示成功。对于pipe的初步应用get。

接下来是处理时间的格式和类型,时间格式映像中看过直接使用yyyy-mm-dd-hh-ss之类的,搜索下
格式转换成功。看了下少了小时和分钟,加上hh:ss就完事了。

关于管道,本以为可以一次判断多个条件,比如判断状态1上线2草稿后,再判断类型0为首页banner啥的,想了一下肯定会冲突的。。只能创建多个管道进行判断了。还得创建一个文件夹专门放置管道文件,本想直接放在用到的地方。
解决了pipe的问题,本质上pipe并不是一个判断,可以是方法,对应的值

明天
把7 完成开始8。
疑问和收获:
解决任务7的大部分疑问。收获全在今天的内容里





评论