今日完成
task11主要功能基本实现
明日计划
复习 页面重构
成果

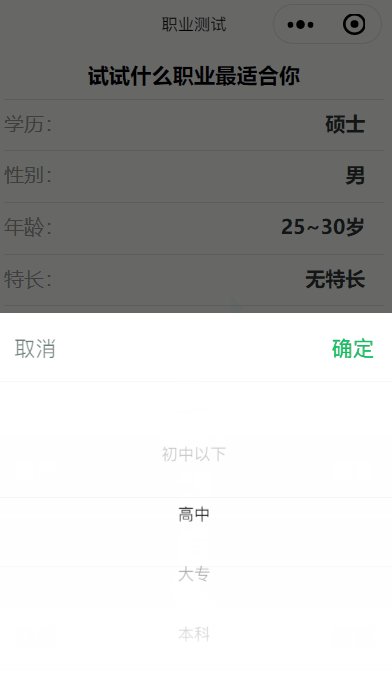
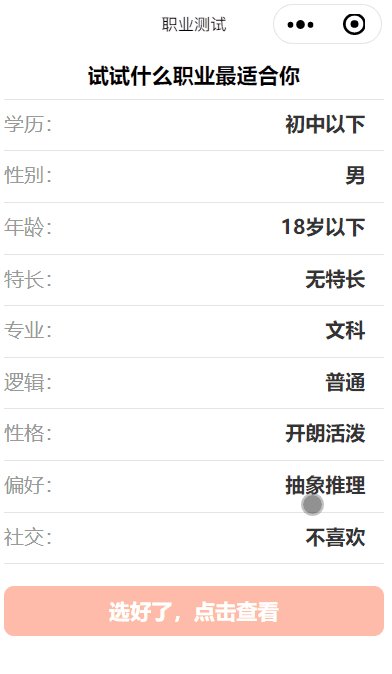
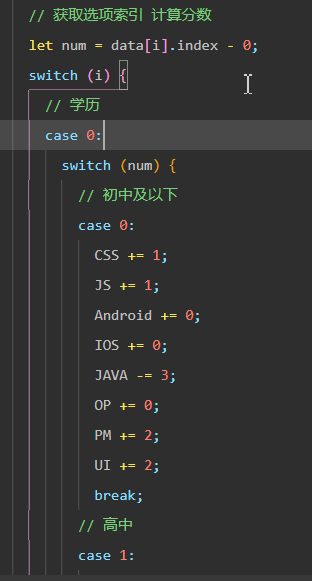
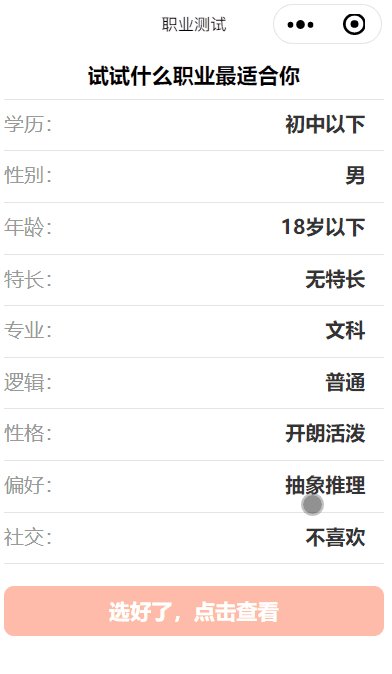
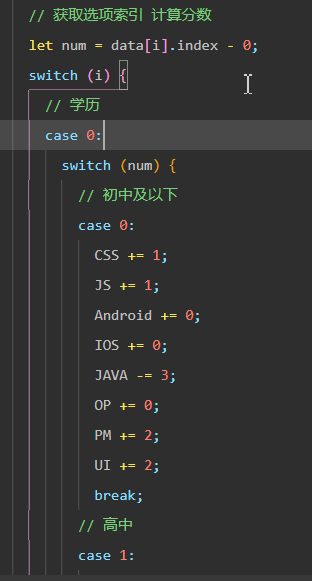
通过获取选项的数据对比根据表格展示的计分规则
用switch
计算出各个职业的分数
let data = this.data.formData;
// 计分
let CSS = 0, JS = 0, Android = 0, IOS = 0, JAVA = 0, OP = 0, PM = 0, UI = 0;

let countArray = [CSS, JS, Android, IOS, JAVA, OP, PM, UI];
将所有分数放入数组
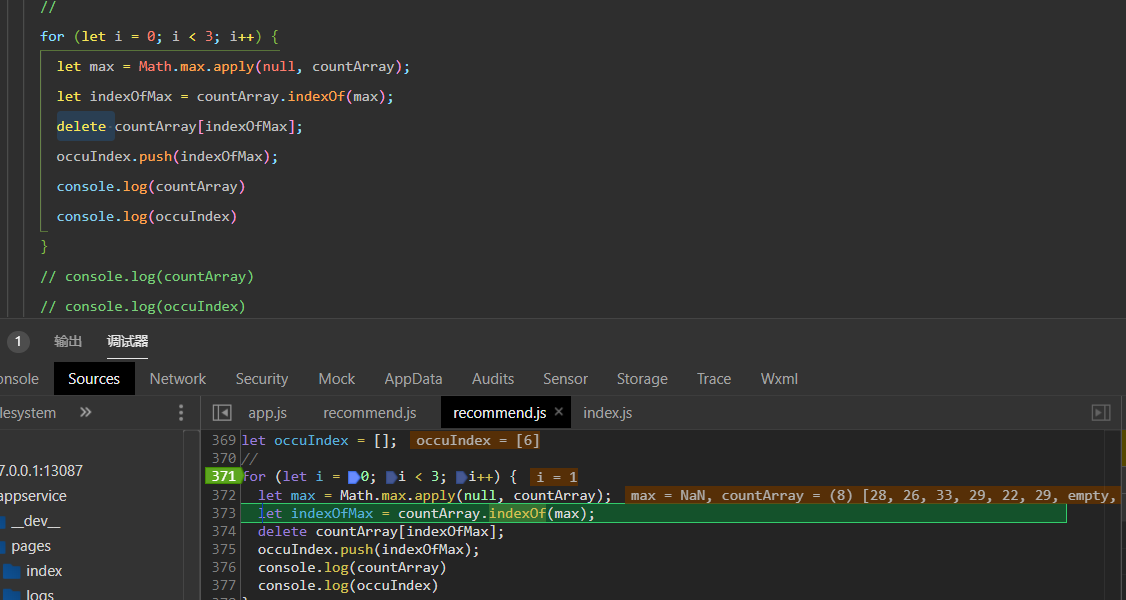
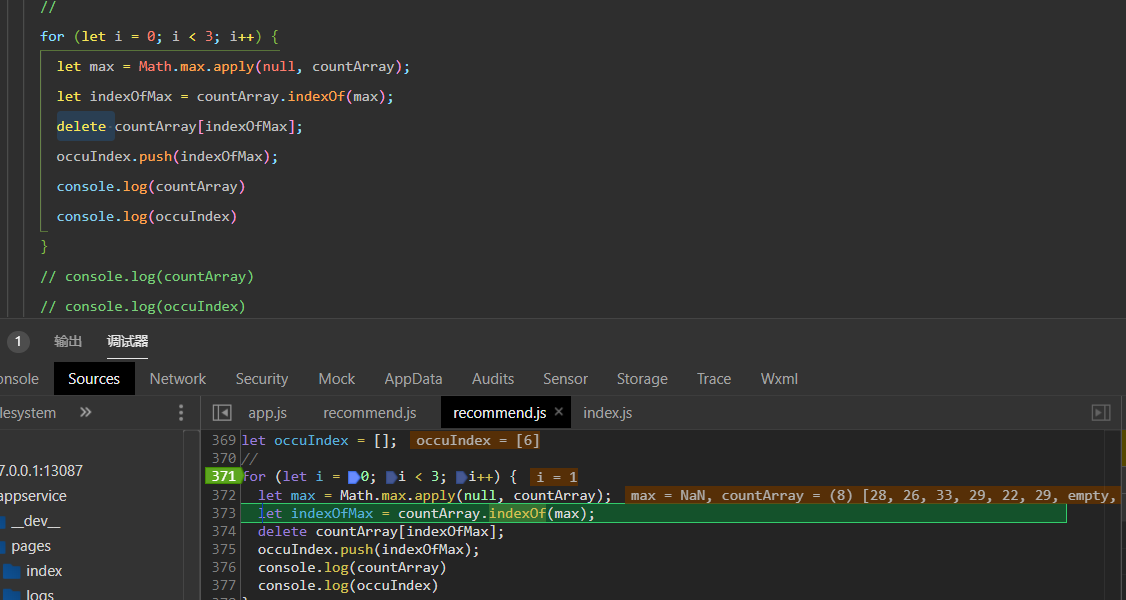
通过for循环找出最大的三个数所对应职业的索引 储存至新数组后传递给下一个页面
let occuIndex = [];
for (let i = 0; i < 3; i++) {
let max = Math.max.apply(null, countArray);
let indexOfMax = countArray.indexOf(max);
countArray[indexOfMax] = 0;
occuIndex.push(indexOfMax);
// console.log(countArray)
// console.log(occuIndex)
}
遇到的问题
本想通过 delete 数组[索引] 的方式删除当前遍历出的最大数组元素

但delete后的数组元素将变为empty
Math.max无法处理不能转换为数字的参数 所以会返还NaN导致出错
解决办法
不使用delete删除 使用赋值0代替
跳转页面后 获取上个页面传来的数组
通过数组选出职业列表中对应的三个职业 并存储
// 发送get请求获取职业数据
getData: function () {
let that = this;
let list = this.data.list;
wx: wx.request({
url: 'https://www.jnshu.com/a/occupation/list',
method: "GET",
success: function (result) {
console.log(result);
// 获取职业列表数据
let allData = result.data.data.occupations;
console.log(allData)
// 筛选出的三个职业
let listData = []
//所有职业中遍历筛选出的三个职业
for (let i = 0; i < list.length; i++) {
let data = allData[list[i]];
// string转数组
data.salary = JSON.parse(data.salary);
// console.log(data);
listData.push(data);
}
console.log(listData)
// 赋值
that.setData({
occuData: listData
})
}
})
}
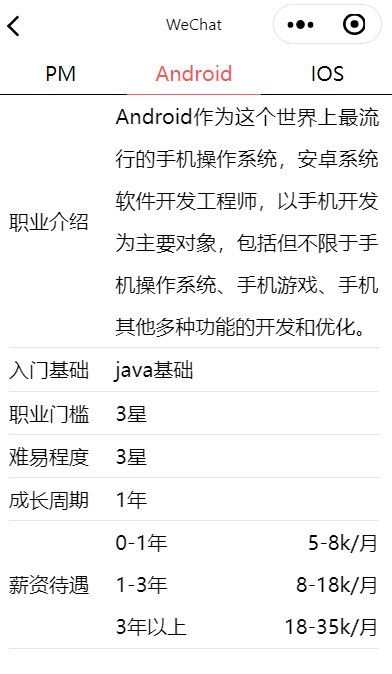
页面通过数据循环渲染
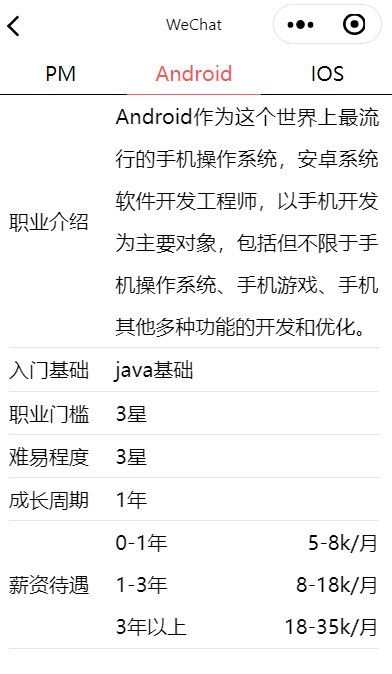
<swiper-item wx:for="{{occuData}}" wx:for-item='i'>
<scroll-view scroll-y="true" style="height:100%">
<view class="row">
<view class="title">职业介绍</view>
<view class="content description">{{i.description}}</view>
</view>
<view class="row">
<view class="title">入门基础</view>
<view class="content">{{i.basis}}</view>
</view>
<view class="row">
<view class="title">职业门槛</view>
<view class="content">{{i.threshold}}星</view>
</view>
<view class="row">
<view class="title">难易程度</view>
<view class="content">{{i.difficult}}星</view>
</view>
<view class="row">
<view class="title">成长周期</view>
<view class="content">{{i.cycle}}</view>
</view>
<view class="row">
<view class="title">薪资待遇</view>
<view class="content">
<view class="salary" wx:for="{{i.salary}}" wx:for-item="j">
<view>{{j.time}}</view>
<view>{{j.salary}}k/月</view>
</view>
</view>
</view>
</scroll-view>
</swiper-item>
遇到的问题
salary属性的属性值为字符串
salary: "[{"time":"0-1年","salary":"5-10"},{"time":"1-3年","salary":"10-20"}]"
则需要进行类型转换
data.salary = JSON.parse(data.salary);
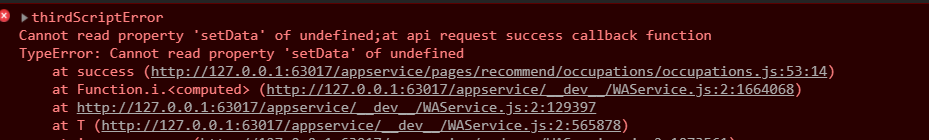
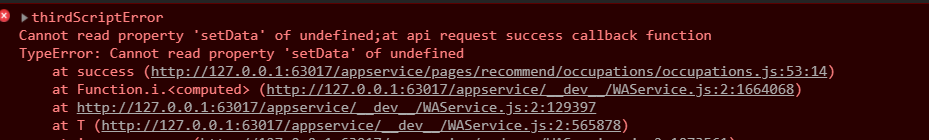
在wx: wx.request回调函数success中使用this.setData()报错

this的作用域发生变化 在方法外使用其他变量取代即可
let that = this;
...
wx: wx.request({
...
success: function (result) {
that.setData({
occuData: listData
})
}
})
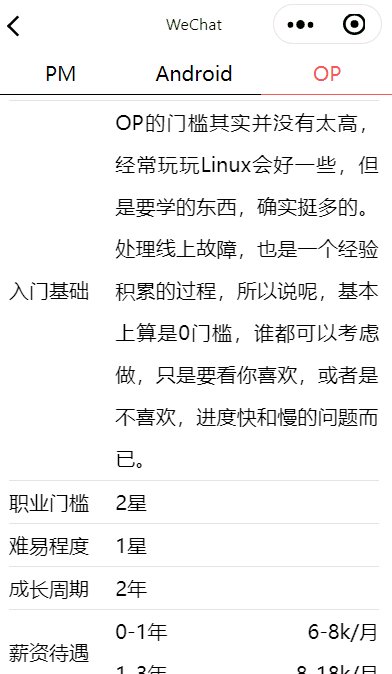
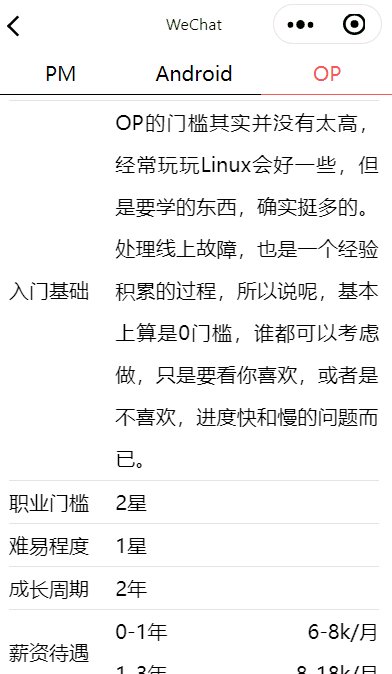
使用swiper组件完成三页的左右滑动切换
<view class="swiper-tab">
<view class="tab-item {{currentSwiper==index?'active':''}}" data-index="{{index}}" wx:for="{{occuData}}" bindtap="clickTab">
{{item.name}}
</view>
</view>
<swiper class="swiper-main" current="{{currentSwiper}}" duration="600" bindchange="swiperTab">
....
通过修改与current绑定的数据的值来切换tab和页面的切换
// 点击tab切换
clickTab: function (e) {
let tabIndex = e.currentTarget.dataset.index;
this.setData({
currentSwiper: tabIndex
})
},
//滑动Swiper切换
swiperTab: function (e) {
this.setData({
currentSwiper: e.detail.current
});
},
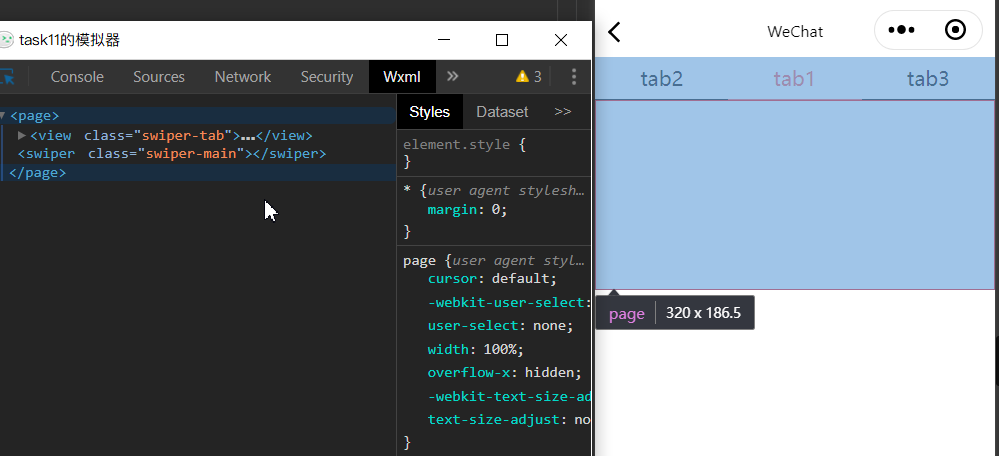
遇到的问题
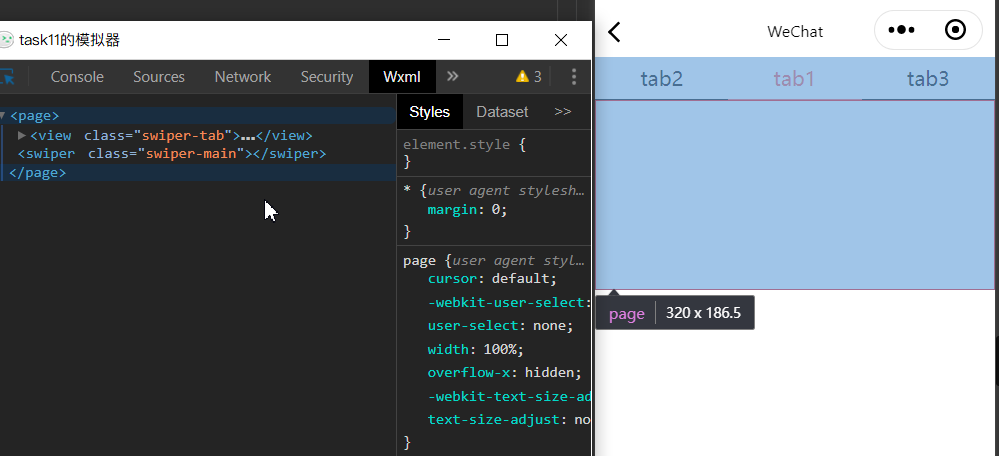
父元素开启弹性盒高度100% swiper设置flex:1占满剩余空间失败
原因
页面的总高度为page标签高度 父元素高度设置100%不为具体数字无法撑满整个屏幕高度

解决办法
page {
display: flex;
flex-direction: column;
height: 100%;
}
遇到的问题
swiper-item内的内容超高无法滚动
解决办法
<swiper-item wx:for="{{occuData}}" wx:for-item='i'>
<scroll-view scroll-y="true" style="height:100%">
......
</scroll-view>
</swiper-item>
通过scroll-view设置滚动 且高度需设为100%
收获
学习了swiper组件的用法 不仅可以实现轮播图还能实现左右滑动导航
更熟练的使用for循环渲染










评论