今天完成的事情:今天继续写了后续的页面以及整理了逻辑
明天计划的事情:继续后续 的任务
遇到的问题:实际操作还是需要加强
收获:今天写了后续的页面逻辑

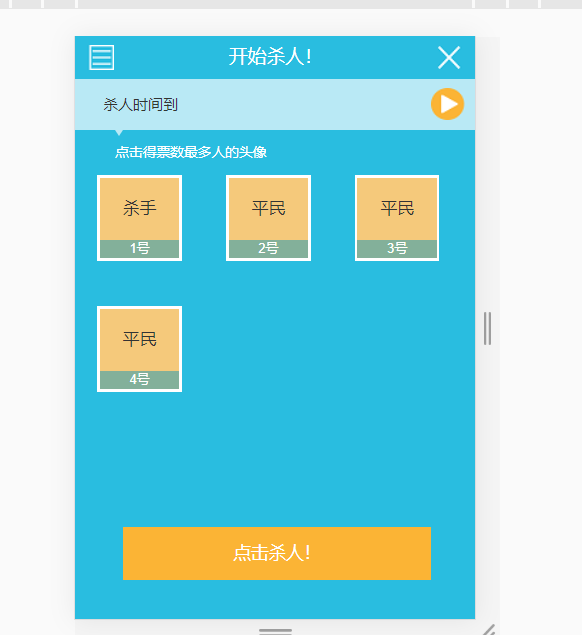
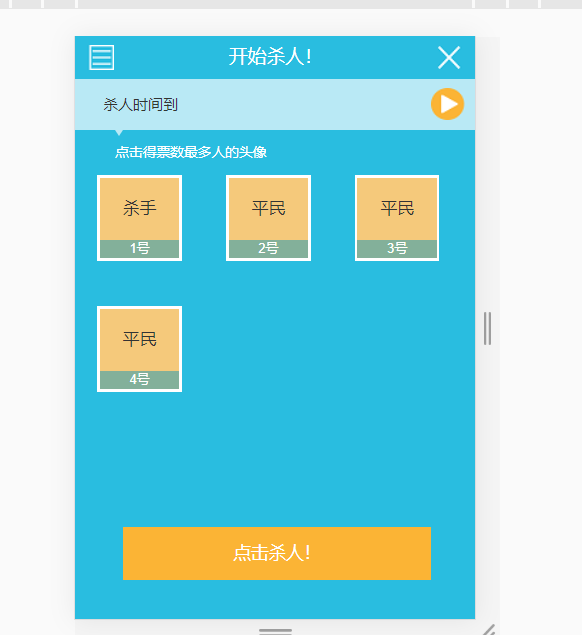
这一页后续的代码
$(".box").on("click", function () {
a = $(this).data("index"); //获取点击盒子的索引值,省略写法,完整是a = $(this).attr("data-index"); 和上面33行代码相对应
sessionStorage.setItem("a", a);
console.log(a)
console.log(life[a].death)
$(".opition").eq(a).css("visibility","visible")//显刀
////排他思想每次点击清空所有的活着的人的颜色后续再点击赋予颜色
for (i = 0; i < life.length; i++) {
if (life[i].death == false) {
$(".name").eq(i).css("background", "#f5c97b");//清空颜色
$(".opition").eq(i).hide();//藏刀
} else {
$(".name").eq(i).css("background", "red");//已经死了的人保持红色
}
}
//判断是杀人还是投票
if (index % 2 == 0) {
// 投票页面
if (life[a].death == false) {
$(".name").eq(a).css("background", "red");//赋予颜色和刀
$(".opition").eq(a).show();
} else {
alert("他已经死了!")
$(".opition").eq(a).css("visibility","hidden")//修复显刀问题
}
} else {
// 杀人页面
if (life[a].name == "平民" && life[a].death == false) {
$(".name").eq(a).css("background", "red");
$(".opition").eq(a).show();
} else if (life[a].name == "杀手") {
alert("杀手不能自杀!")
} else {
alert("他已经死了!")
$(".opition").eq(a).css("visibility","hidden")//修复显刀问题
}
}
})
//for循环遍历,改变所有死亡玩家的背景色
for (i = 0; i < life.length; i++) {
if (life[i].death == true) {
$(".name").eq(i).css("background", "red");
}
}
function lifeChange() {
life[a].death = true;//死亡标记
life[a].day = day;//插入day,在杀人流程第一步和第四步页面跳转后传参需要用到
life[a].step = step;//插入step,在杀人流程第一步和第四步页面跳转后传参需要用到
allDeath.push(life[a]);//玩家死亡数组push死亡玩家
console.log(allDeath)
// if判断将死人装进杀手死亡组还是平民死亡组
if (life[a].name == "杀手") {
killerDeath.push(life[a])
} else {
civiliansDeath.push(life[a])
}
}
//储存数据
function dataSave() {
sessionStorage.setItem("life", JSON.stringify(life));
sessionStorage.setItem("killerDeath", JSON.stringify(killerDeath));
sessionStorage.setItem("civiliansDeath", JSON.stringify(civiliansDeath));
sessionStorage.setItem("allDeath", JSON.stringify(allDeath));
sessionStorage.setItem("day", JSON.stringify(day));
}
//判断胜利条件
function win() {
if (killerDeath.length == killerArr.length) {
window.location.href = "./f3.html"
} else if (civiliansDeath.length == civiliansArr.length) {
window.location.href = "./f3.html"
} else {
window.location.href = "./f-3.html"
}
}
$(".db1").click(function () {
lifeChange();
win();
if (index % 2 == 0){
day++
}
dataSave();
});
整理了一下后续的逻辑
a = $(this).data("index"); //获取点击盒子的索引值,省略写法,完整是a = $(this).attr("data-index"); 和上面33行代码相对应
sessionStorage.setItem("a", a);
console.log(a)
console.log(life[a].death)
$(".opition").eq(a).css("visibility","visible")//显刀
先获得点击的盒子的索引值并点击显示刀
for (i = 0; i < life.length; i++) {
if (life[i].death == false) {
$(".name").eq(i).css("background", "#f5c97b");//清空颜色
$(".opition").eq(i).hide();//藏刀
} else {
$(".name").eq(i).css("background", "red");//已经死了的人保持红色
}
}
用排他思路每次先清空所有人的颜色,但是保持以及死掉的人的颜色
if (index % 2 == 0) {
// 投票页面
if (life[a].death == false) {
$(".name").eq(a).css("background", "red");//赋予颜色和刀
$(".opition").eq(a).show();
} else {
alert("他已经死了!")
$(".opition").eq(a).css("visibility","hidden")//修复显刀问题
}
} else {
// 杀人页面
if (life[a].name == "平民" && life[a].death == false) {
$(".name").eq(a).css("background", "red");
$(".opition").eq(a).show();
} else if (life[a].name == "杀手") {
alert("杀手不能自杀!")
} else {
alert("他已经死了!")
$(".opition").eq(a).css("visibility","hidden")//修复显刀问题
}
}
})
判断杀人还是投死给被点击的盒子染色
for (i = 0; i < life.length; i++) {
if (life[i].death == true) {
$(".name").eq(i).css("background", "red");
}
}
完毕之后遍历改变死人的颜色
function lifeChange() {
life[a].death = true;//死亡标记
life[a].day = day;//插入day,在杀人流程第一步和第四步页面跳转后传参需要用到
life[a].step = step;//插入step,在杀人流程第一步和第四步页面跳转后传参需要用到
allDeath.push(life[a]);//玩家死亡数组push死亡玩家
console.log(allDeath)
// if判断将死人装进杀手死亡组还是平民死亡组
if (life[a].name == "杀手") {
killerDeath.push(life[a])
} else {
civiliansDeath.push(life[a])
}
}
把死人分开装的函数并记录相应的值
function dataSave() {
sessionStorage.setItem("life", JSON.stringify(life));
sessionStorage.setItem("killerDeath", JSON.stringify(killerDeath));
sessionStorage.setItem("civiliansDeath", JSON.stringify(civiliansDeath));
sessionStorage.setItem("allDeath", JSON.stringify(allDeath));
sessionStorage.setItem("day", JSON.stringify(day));
}
存储数据的函数
function win() {
if (killerDeath.length == killerArr.length) {
window.location.href = "./f3.html"
} else if (civiliansDeath.length == civiliansArr.length) {
window.location.href = "./f3.html"
} else {
window.location.href = "./f-3.html"
}
}
用死人身份的数量以及所有身份的数量判断哪一方的人是不是死完了
$(".db1").click(function () {
lifeChange();
win();
if (index % 2 == 0){
day++
}
dataSave();
});
给最后绑定点击事件运行三个函数以及跳转页面

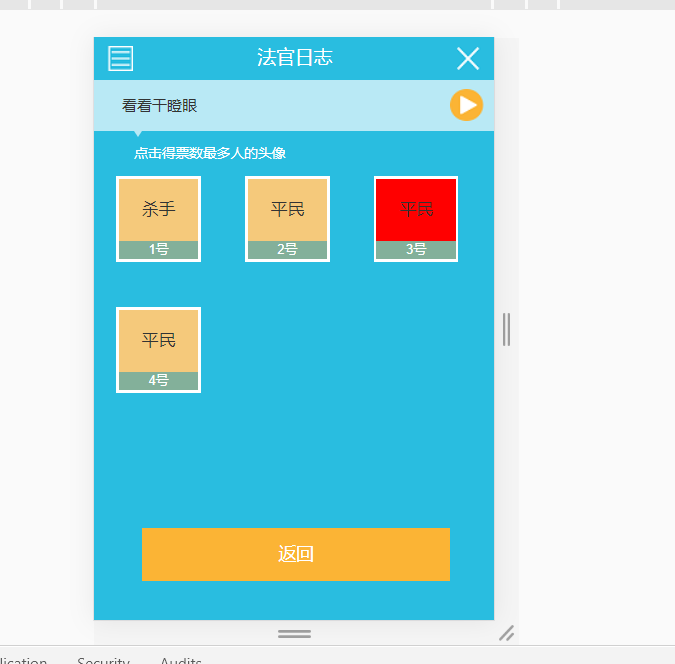
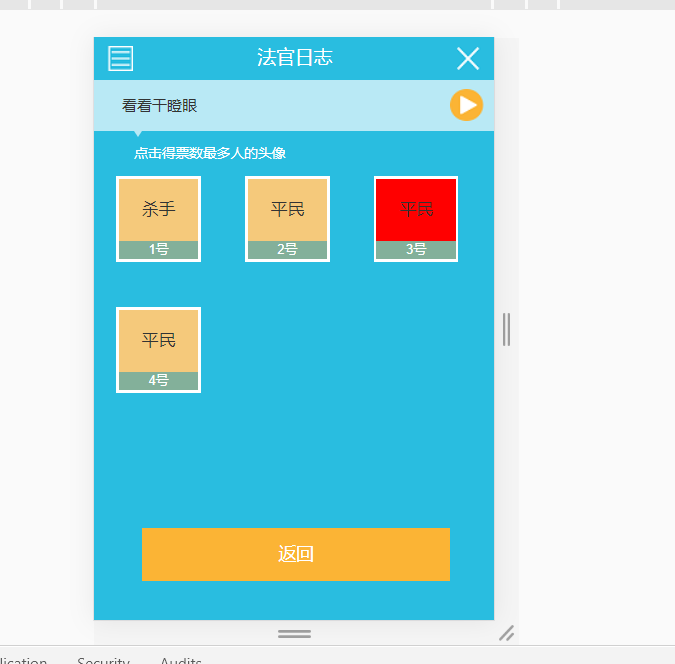
法官日志页面
var getArr = JSON.parse(sessionStorage.getItem("record"));
var index = JSON.parse(sessionStorage.getItem("index"));
var life = JSON.parse(sessionStorage.getItem("life"));
var killerArr = JSON.parse(sessionStorage.getItem("killerArr"));
var civiliansArr = JSON.parse(sessionStorage.getItem("civiliansArr"));
var killerDeath = JSON.parse(sessionStorage.getItem("killerDeath")) || [];
var civiliansDeath = JSON.parse(sessionStorage.getItem("civiliansDeath")) || [];
var allDeath = JSON.parse(sessionStorage.getItem("allDeath")) || [];
var day = sessionStorage.getItem("day") || 1;
var step = sessionStorage.getItem("step") || 1;
console.log(index);
console.log(life);
console.log(getArr);
console.log(killerArr);
console.log(civiliansArr);
console.log(killerDeath);
console.log(civiliansDeath);
console.log(allDeath);
var a
$(".header_left").click(function () {
window.location.href = "./f-3.html"
});
$(".header_right").click(function () {
sessionStorage.clear();
window.location.href = "./f.html"
});
for (i = 0; i < getArr.length; i++) {//遍历数据加入小格子
$(".container").append(`
<div class="box" data-index = "${i}">
<div class="message">
<div class="name">${getArr[i]}</div>
<div class="number">${i + 1}号</div>
</div>
<div class="opition">
<img src="./im2/4.png" class="icon">
</div>
</div>
`)//模板字符串
}
$(".z1").text("法官日志")
$(".db1").text("返回")
$(".z2").text("看看干瞪眼")
for (i = 0; i < life.length; i++) {
if (life[i].death == true) {
$(".name").eq(i).css("background", "red");
}
}
$(".db1").click(function () {
window.location.href = "./f-3.html"
});
就是把刚刚的页面复制过来,就可以随时查看,去除掉中间主体的大部分事件最后添加返回事件即可
剩下的明天继续







评论