发表于: 2020-06-01 22:54:01
1 2175
今天完成的事情:
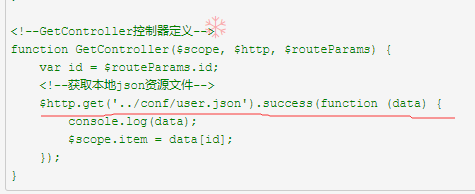
继续昨天未完成关于获取数据的问题

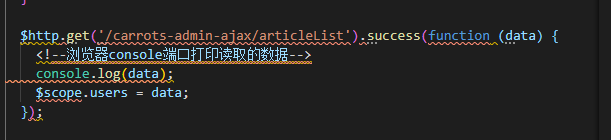
根据搜索到的尝试,


报错,研究了一下应该是我没写在方法里面?放进函数方法里也报错,提示说是
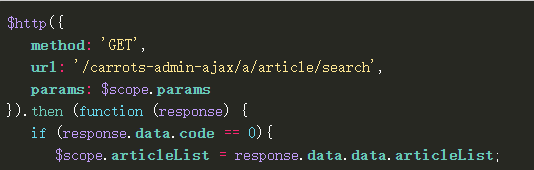
哦豁,师兄说是angular1的写法
暂时先放下,看下坑乎了
坑乎师兄的写法有点类似之前写任务5时xhr的写法。其娘之,问了师兄是jQuery的写法。
我佛了 ,搜索半天大部分是angular1的知识、

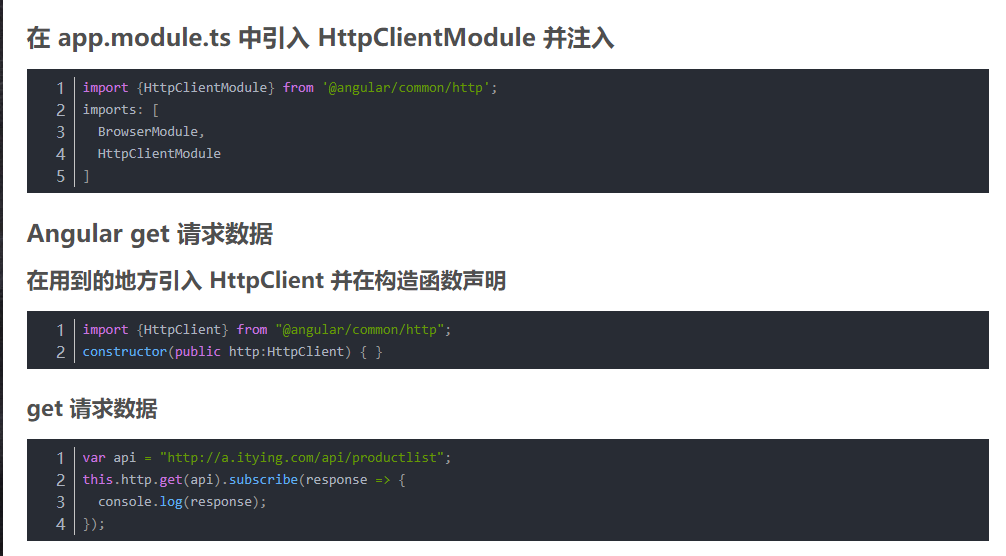
找到一个教程。需要在构造函数里声明
一直有个疑惑,为啥要在构造函数里面声明?搜索:
通过构造函数new出来的实例bai对象会拥有一个内置属性_pro_,它指向构造它的构造函数的原型对象,du所以所有new出来的实例zhi对象都会共享该原型对象的属性和方法(这也是原型对象存在的意义)。
看了一部分文章,大意是说用来创建实例的。更深入的没看懂。
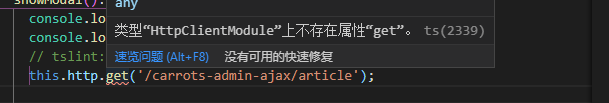
开始写get数据的尝试:先在登录页面引入的模块。在构造函数声明,在点击事件方法中写这个的时候就报错了。。

结果是在构造函数里声明错了,声明成httpclientmodule,去掉module就没事了。
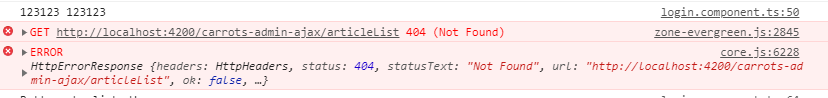
写好了请求地址404
问了师兄说需要修改angular内部的Nginx地址。搜索下angular的内部Nginx在哪,搜索了一阵,没找着,转搜索angular配置Nginx结果一堆打包的。。
在搜angular配置跨域就找着了:

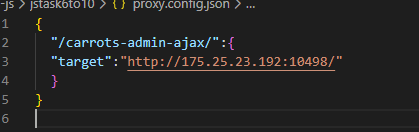
首先需要在项目根目录下新建一个proxy.config,json 代理服务器.配置文件.json
按照上面写好指向地址和拦截名(代理名称)和服务器地址

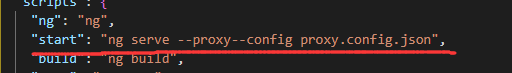
修改package.json文件,也就是修改了启动命令

根据任务给的文档,任务5的配置Nginx拦截名基本一样,简化了一些东西。
接下来再看下请求..
虽然返回了200,但是wiki文档的url是错的,参考了任务5的url,然后申请的时候没根据文档,没加请求头。。没加请求地址。。没使用post方法。。没有序列化等一系列弟弟行为。
请求头师兄给的代码是
其中出现一个没见过的声明属性const搜索了一下:
var声明的变量可以在包含它们的函数外访问
let当用let声明一个变量,它使用的是词法作用域或块作用域。块作用域变量在包含它们的块或for循环之外是不能访问的。
const,const 声明是声明变量的另一种方式。它们与let声明相似,但是就像它的名字所表达的,它们被赋值后不能再改变。 换句话说,它们拥有与let相同的作用域规则,但是不能对它们重新赋值。
下面的headers:new相当于创建一个新实例,内部的是默认请求头协议。
序列化 (Serialization)是将对象的状态信息转换为可以存储或传输的形式的过程。一般将一个对象存储至一个储存媒介,例如档案或是记亿体缓冲等。在网络传输过程中,可以是字节或是XML等格式。而字节的或XML编码格式可以还原完全相等的对象。这个相反的过程又称为反序列化。
虽然有了代码,但是看不懂就是看不懂。。不知怎么下手。。
看不懂能用就行,形参该成获取的数据,完事。。
明天计划的事情:
看看解决这问题。。不然就先往下学,然后回头。。解决不了的话。。删项目是我的强项
遇到的问题和收获:
无尽的404和502。。报错





评论