发表于: 2020-05-31 21:13:51
1 2293
一,今日完成的事情
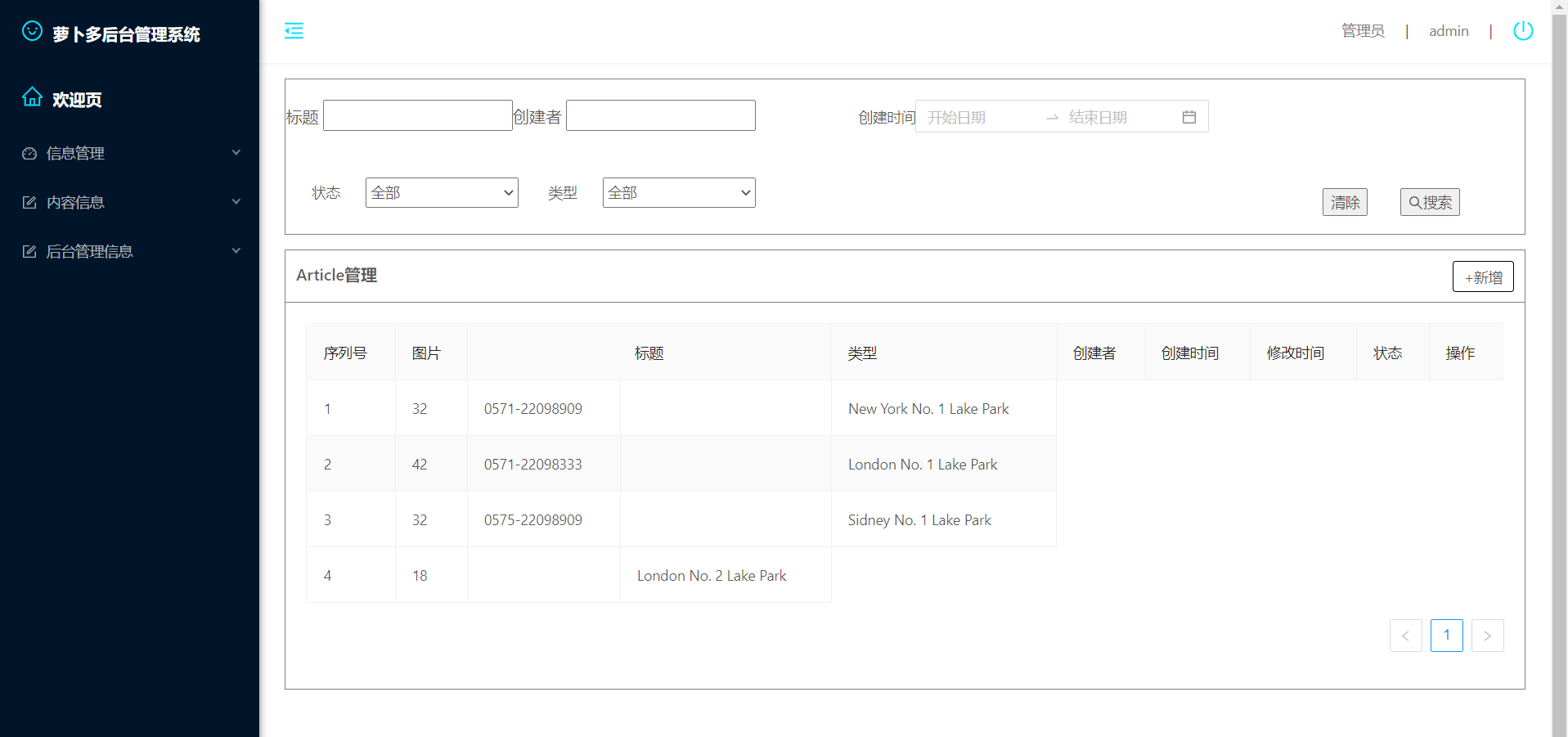
做了任务六的后台页面
<main>
<div class="top-one " >
<label for=""> 标题 <input nz-input placeholder="" [(ngModel)]="value" /></label>
<label for="">创建者 <input nz-input placeholder="" [(ngModel)]="value" /></label>
<span class="one-rgt"><span>创建时间</span><nz-range-picker [(ngModel)]="dateRange" (ngModelChange)="onChange($event)"></nz-range-picker></span>
<div class="one-lf" >
状态<select name="" id="">
<option value="">全部</option>
<option value="">全部</option>
<option value="">全部</option>
<option value="">全部</option>
</select>
类型<select name="" id="">
<option value="">全部</option>
<option value="">全部</option>
<option value="">全部</option>
<option value="">全部</option>
</select>
</div>
<button class="btn1" nz-button nzType="default">清除</button>
<button class="btn2" nz-button nzType="primary"><i nz-icon nzType="search"></i>搜索</button>
</div>
<div class="one-botton">
<div class="second-top"><span>Article管理</span><div>+新增</div></div>
<nz-table #colSpanTable [nzData]="listOfData" nzBordered>
<thead>
<tr>
<th>序列号</th>
<th>图片</th>
<th colspan="2">标题</th>
<th>类型</th>
<th>创建者</th>
<th>创建时间</th>
<th>修改时间</th>
<th>状态</th>
<th>操作</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let data of colSpanTable.data; index as i">
<td>{{ data.id }}</td>
<ng-container [ngSwitch]="i">
<ng-container *ngSwitchCase="2">
<td>{{ data.ico }}</td>
<td>{{ data.tel }}</td>
<td>{{ data.phone }}</td>
<td>{{ data.address }}</td>
</ng-container>
<ng-container *ngSwitchCase="3">
<td>{{ data.ico }}</td>
<td>{{ data.phone }}</td>
<td>{{ data.address }}</td>
</ng-container>
<ng-container *ngSwitchCase="4">
</ng-container>
<ng-container *ngSwitchDefault>
<td>{{ data.ico }}</td>
<td>{{ data.tel }}</td>
<td>{{ data.phone }}</td>
<td>{{ data.address }}</td>
</ng-container>
</ng-container>
</tr>
</tbody>
</nz-table>
</div>
</main>
引入配置,JS代码
import { Component, OnInit } from '@angular/core';
import getISOWeek from 'date-fns/getISOWeek';
import { en_US, NzI18nService, zh_CN } from 'ng-zorro-antd/i18n';
@Component({
selector: 'app-article',
templateUrl: './article.component.html',
styleUrls: ['./article.component.scss']
})
export class ArticleComponent implements OnInit {
value?: string;
date = null;
dateRange = [];
isEnglish = false;
listOfData = [
{
key: '1',
id: '1',
ico: 32,
tel: '0571-22098909',
address: 'New York No. 1 Lake Park'
},
{
key: '2',
id: '2',
tel: '0571-22098333',
ico: 42,
address: 'London No. 1 Lake Park'
},
{
key: '3',
id: '3',
ico: 32,
tel: '0575-22098909',
address: 'Sidney No. 1 Lake Park'
},
{
key: '4',
id: '4',
ico: 18,
tel: '0575-22098909',
address: 'London No. 2 Lake Park'
},
];
constructor(private i18n: NzI18nService) {}
onChange(result: Date): void {
console.log('onChange: ', result);
}
getWeek(result: Date): void {
console.log('week: ', getISOWeek(result));
}
changeLanguage(): void {
this.i18n.setLocale(this.isEnglish ? zh_CN : en_US);
this.isEnglish = !this.isEnglish;
}
ngOnInit(): void {
}
}
效果图

二,明天学习路由,做新增页面
三,在添加组件的时候出现错误,对Angular结构理解不清晰,





评论