发表于: 2020-05-31 21:03:50
1 1647
今天完成的事情:
使用RESTful操作资源 :可以通过不同的请求方式来实现不同的效果!请求地址一样,但是功能可以不同!
查询,GET
新增,POST
更新,PUT
删除,DELETE
@GetMapping是一个组合注解,是@RequestMapping(method = RequestMethod.GET)的缩写。
@PostMapping是一个组合注解,是@RequestMapping(method = RequestMethod.POST)的缩写。
@PostMapping("/testPostMapping")
public String testPostMapping(Model model){
model.addAttribute("msg","测试POSTMapping");
return "Insert";
}
@GetMapping("/testGetMapping")
public String testGetMapping(Model model) {
model.addAttribute("msg", "测试@GetMapping注解");
return "Insert";
}
<br>
<form action="/Student/testPostMapping" method="post">
<button>测试@PostMapping注解</button>
</form>
<br>
<form action="/Student/testGetMapping" method="get">
<button>测试@GetMapping注解</button>
</form>


rest接口:
就是用URL定位资源,用HTTP动词(GET,POST,DELETE,PUT)描述操作。
REST 用来规范应用如何在 HTTP 层与 API 提供方进行数据交互 。REST 描述了 HTTP 层里客户端和服务器端的数据交互规则;客户端通过向服务器端发送 HTTP(s)请求,接收服务器的响应,完成一次 HTTP 交互。这个交互过程中,REST 架构约定两个重要方面就是 HTTP 请求所采用的方法,以及请求的链接。
REST其实是一种组织Web服务的架构,而并不是我们想象的那样是实现Web服务的一种新的技术,更没有要求一定要使用HTTP。其目标是为了创建具有良好扩展性的分布式系统。
作为一种架构,其提出了一系列架构级约束。这些约束有:
1,使用客户/服务器模型。客户和服务器之间通过一个统一的接口来互相通讯。
2,层次化的系统。在一个REST系统中,客户端并不会固定地与一个服务器打交道。
3,无状态。在一个REST系统中,服务端并不会保存有关客户的任何状态。也就是说,客户端自身负责用户状态的维持,并在每次发送请求时都需要提供足够的信息。
4,可缓存。REST系统需要能够恰当地缓存请求,以尽量减少服务端和客户端之间的信息传输,以提高性能。
5,统一的接口。一个REST系统需要使用一个统一的接口来完成子系统之间以及服务与用户之间的交互。这使得REST系统中的各个子系统可以独自完成演化。
如果一个系统满足了上面所列出的五条约束,那么该系统就被称为是RESTful的。
在请求层面,REST 规范可以简单粗暴抽象成以下两个规则:
请求 API 的 URL 表示用来定位资源。
请求的 METHOD 表示对这个资源进行的操作。
URL 用来定位资源,跟要进行的操作区分开,这就意味这 URL 不该有任何动词。
测试:
不知道是不是这样:
package com.jnshu.Controller;
import com.jnshu.Model.Student;
import com.jnshu.Service.StudentService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.DeleteMapping;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.PutMapping;
import java.util.List;
@Controller
public class RestController {
@Autowired
StudentService studentService;
/* @GetMapping("/Rest")
public String SelectById(Long ID,Model model){
model.addAttribute("student",studentService.SelectById(ID));
return "SelectById";
}*/
@GetMapping("/Rest")
public String GetAllStudent(Model model){
List<Student> students = studentService.GetAllStudent();
model.addAttribute("studentList",students);
return "GetAllStudent";
}
@PostMapping("/Rest")
public String Insert(Student student){
studentService.Insert(student);
return "Insert";
}
@PutMapping("/Rest")
public String Update(Student student){
studentService.Update(student);
return "Insert";
}
@DeleteMapping("/Rest")
public String Delete(Long ID){
studentService.Delete(ID);
return "Delete";
}
}
<form action="/Rest" method="get">
<button>Rest查询所有学生</button>
</form>
<h3>删除学员</h3>
<form action="/Rest" method="delete">
ID:<input type="text" name="ID"/><br>
<input type="submit" value="Rest根据ID删除学生"/>
</form>
<br>
<h3>添加学员</h3>
<form action="/Rest" method="post">
ID:<input type="text" name="ID"/><br>
姓名:<input type="text" name="Name"/><br>
QQ:<input type="text" name="QQ"/><br>
学习类型:<input type="text" name="Type"/><br>
入学时间:<input type="text" name="Time"/><br>
毕业院校:<input type="text" name="School"/><br>
学号:<input type="text" name="Num"/><br>
日报链接:<input type="text" name="Link"/><br>
立愿:<input type="text" name="Wish"/><br>
师兄:<input type="text" name="Leader"/><br>
创建时间:<input type="text" name="Create_at"/><br>
更新时间:<input type="text" name="Update_at"/><br>
<input type="submit" value="Rest添加"/>
</form><br>
<h3>修改学员信息</h3>
<form action="/Rest" method="put">
ID:<input type="text" name="ID"/><br>
姓名:<input type="text" name="Name"/><br>
QQ:<input type="text" name="QQ"/><br>
学习类型:<input type="text" name="Type"/><br>
入学时间:<input type="text" name="Time"/><br>
毕业院校:<input type="text" name="School"/><br>
学号:<input type="text" name="Num"/><br>
日报链接:<input type="text" name="Link"/><br>
立愿:<input type="text" name="Wish"/><br>
师兄:<input type="text" name="Leader"/><br>
创建时间:<input type="text" name="Create_at"/><br>
更新时间:<input type="text" name="Update_at"/><br>
<input type="submit" value="Rest修改"/>
</form><br>
</body>
可以发现:请求链接都是/Rest,不同的只是get,post,delete,put方法。
不过这也出现了个问题:根据ID查询学员和查询所有学员使用的都是get请求,如果同时写就会报错。
学习Json:
JavaScript Object Notation(JSON)是一种基于 JavaScript 语法子集的开放标准数据交换格式。JSON 是基于文本的,轻量级的,易于读/写。
通常在 Web 应用程序开发中使用,JSON 可以用作任何将信息存储为文本的应用程序的数据格式。因为它不那么冗长,工作速度快,减少了数据大小并简化了文档处理。它广泛用于 Web 开发,特别是因为它可以在可能不兼容的技术之间无缝地传输信息。
Json的两种结构:
1,“名称/值”对的集合(A collection of name/value pairs)。不同的语言中,它被理解为对象(object),纪录(record),结构(struct),字典(dictionary),哈希表 (hash table),有键列表(keyed list),或者关联数组 (associative array)。 在 Java 语言中,我们可以将它理解成 HashMap。对象是一个无序的"'名称/值'对"集合。一个对象以"{"(左括号)开始,"}"(右括号)结束。每个“名称”后跟一个":"(冒号);"'名称/值' 对"之间使用","(逗号)分隔。
2,值的有序列表(An ordered list of values)。在大部分语言中,它被理解为数组(Array 或 List)。数组是值(value)的有序集合。一个数组以"["(左中括号)开始,"]"(右中括号)结束。值之间使用","(逗号)分隔。
Json-lib:
Json-lib 是一个 Java 类库(官网:http://json-lib.sourceforge.net/)可以实现如下功能:
转换 javabeans, maps, collections, java arrays 和 XML 成为 json 格式数据。
转换 json 格式数据成为 javabeans 对象。
试着使用Json-lib:
import com.jnshu.Model.Student;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import java.util.ArrayList;
import java.util.HashSet;
import java.util.List;
import java.util.Set;
public class JsonLib {
public static void main(String[] args) {
/*将 Array 解析成 Json 串*/
String[] str = { "Jack", "Tom", "90", "true" };
JSONArray json = JSONArray.fromObject(str);
System.err.println(json);
/**
* 对象数组,注意数字和布尔值
*/
Object[] obj = { "北京", "上海", 89, true, 90.87 };
json = JSONArray.fromObject(obj);
System.err.println(json);
/**
* 使用集合类
*/
List<String> list = new ArrayList<String>();
list.add("Jack");
list.add("Rose");
json = JSONArray.fromObject(list);
System.err.println(json);
/**
* 使用 set 集
*/
Set<Object> set = new HashSet<Object>();
set.add("Hello");
set.add(true);
set.add(99);
json = JSONArray.fromObject(set);
System.err.println(json);
/**
* 解析 JavaBean
*/
Student student = new Student(0L, "Jack");
JSONObject jsonObject = new JSONObject();
jsonObject =jsonObject.fromObject(student);
System.out.println(jsonObject);
}
}
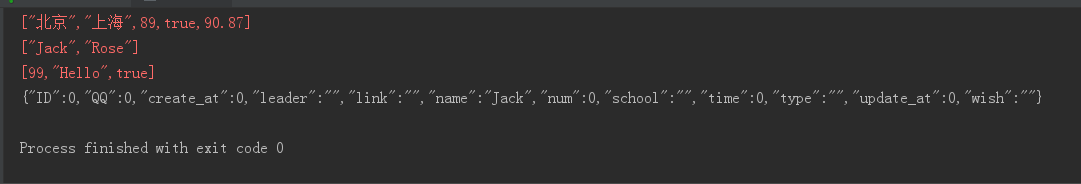
运行结果:

有个问题就是转换了Student,再输出之后为什么属性顺序变了。
整理了一下之前的代码:
Controller:
package com.jnshu.Controller;
import com.jnshu.Model.Student;
import com.jnshu.Service.StudentService;
import org.apache.commons.logging.Log;
import org.apache.commons.logging.LogFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;
@Controller
@RequestMapping("/Student")
public class StudentController {
@Autowired
StudentService studentService;
private static final Log logger = LogFactory.getLog(StudentController.class);
//通过ID查询学员
@RequestMapping("/SelectById")
public String SelectById(Long ID,Model model){
model.addAttribute("student",studentService.SelectById(ID));
return "SelectById";
}
//查询所有学员
@RequestMapping("/GetAllStudent")
public String GetAllStudent(Model model){
List<Student> students = studentService.GetAllStudent();
model.addAttribute("studentList",students);
return "GetAllStudent";
}
//添加学员
@RequestMapping("/Insert")
public String Insert(Student student){
studentService.Insert(student);
return "Insert";
}
//删除学员
@RequestMapping("/Delete")
public String Delete(Long ID){
studentService.Delete(ID);
return "Delete";
}
@RequestMapping("/Update")
public String Update(Student student){
studentService.Update(student);
return "Update";
}
}
index.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>学生管理主页</title>
</head>
<body>
<h3>根据ID查询学员</h3>
<form action="/Student/SelectById" method="post">
ID:<input type="text" name="ID"/><br>
<input type="submit" value="提交"/>
</form><br>
<form action="/Student/GetAllStudent" method="get">
<button>查询所有学生</button>
</form><br>
<h3>添加学员</h3>
<form action="/Student/Insert" method="post">
ID:<input type="text" name="ID"/><br>
姓名:<input type="text" name="Name"/><br>
QQ:<input type="text" name="QQ"/><br>
学习类型:<input type="text" name="Type"/><br>
入学时间:<input type="text" name="Time"/><br>
毕业院校:<input type="text" name="School"/><br>
学号:<input type="text" name="Num"/><br>
日报链接:<input type="text" name="Link"/><br>
立愿:<input type="text" name="Wish"/><br>
师兄:<input type="text" name="Leader"/><br>
创建时间:<input type="text" name="Create_at"/><br>
更新时间:<input type="text" name="Update_at"/><br>
<input type="submit" value="添加"/>
</form><br>
</body>
</html>
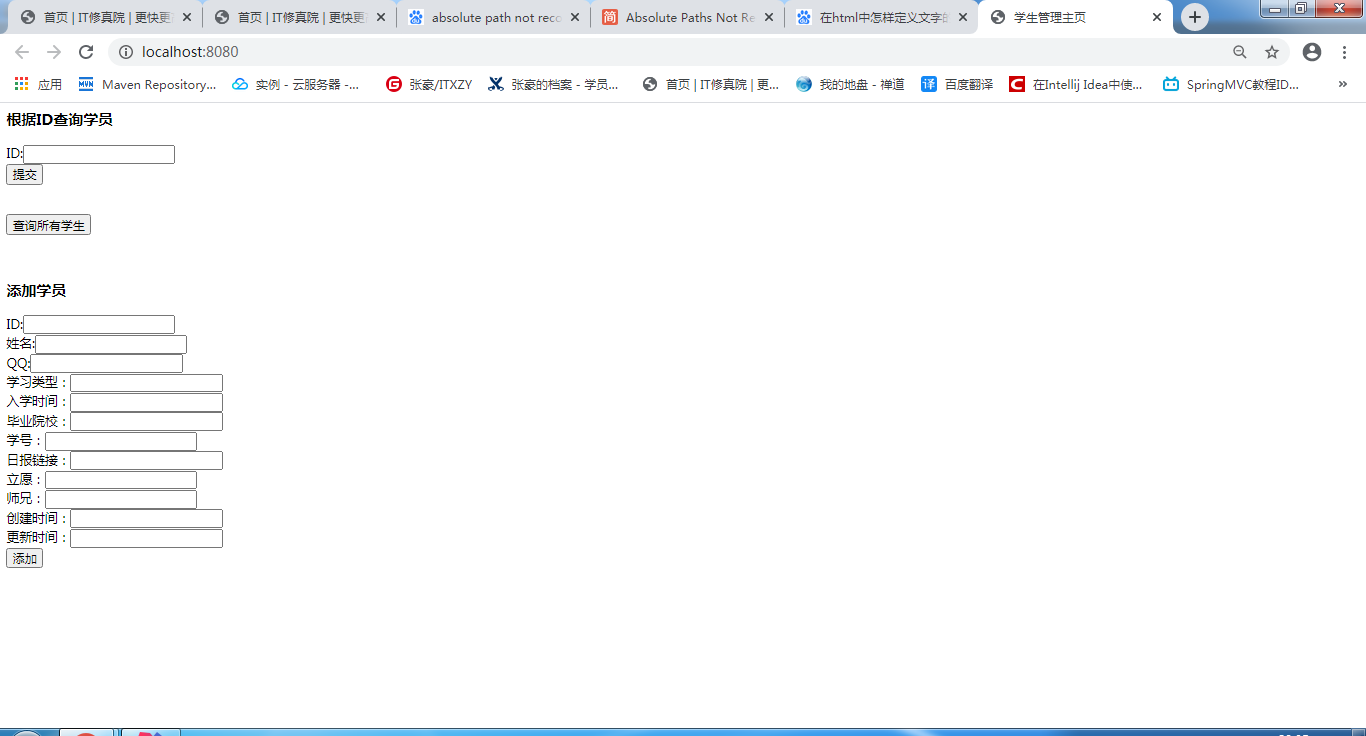
运行tomcat效果:

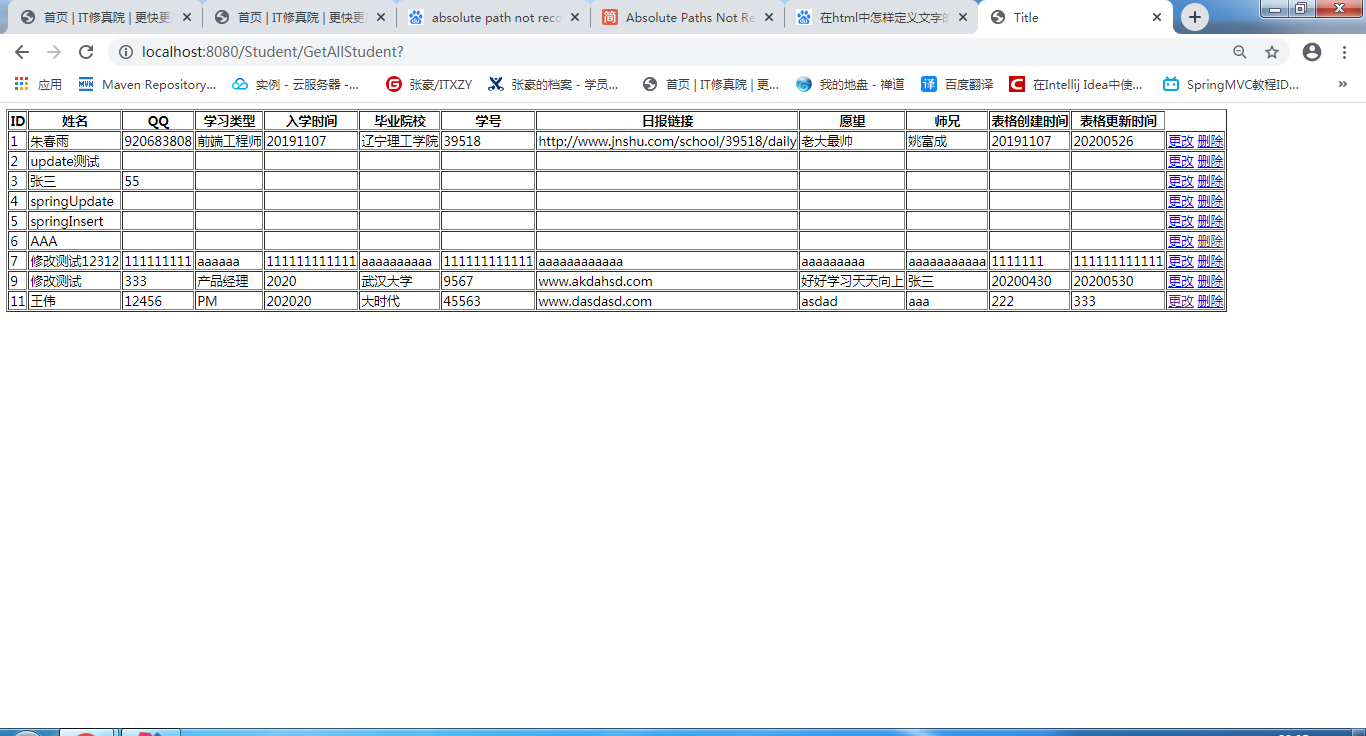
点击查询所有学生:

点击后面的更改和删除可以分别跳转到其页面。
今天的收获:稍微理解了rest,学习了Json。
明天计划的事情:完成后面的任务,学习Jetty:run 插件,Postman或者dhc等。





评论