发表于: 2020-05-30 23:37:11
1 1669
今天学习,对任务1和任务2的深度思考
盒子模型
盒子模型分为块级盒子和内联盒子。
一个定义为block的盒子
1 它会在内联的方式上占用父级容器的所有空间,意为着他的宽度会和父级容器一样;
2 每个盒子都会换行,这也是block元素的特点;
3 width和height定义宽度和高度
4 内边距padding,外边距margin,边框border会将其他元素从盒子旁边推开。
我们一般通过display属性的设置,来定义盒子的外部显示类型。
说到这里,不得不提一下盒子的两个显示类型。
外部和内部。
外部显示类型,决定盒子模型是块级还是内联;
内部显示类型,决定了盒子内部元素是如何布局的,默认情况下是按照文档流布局。
举例
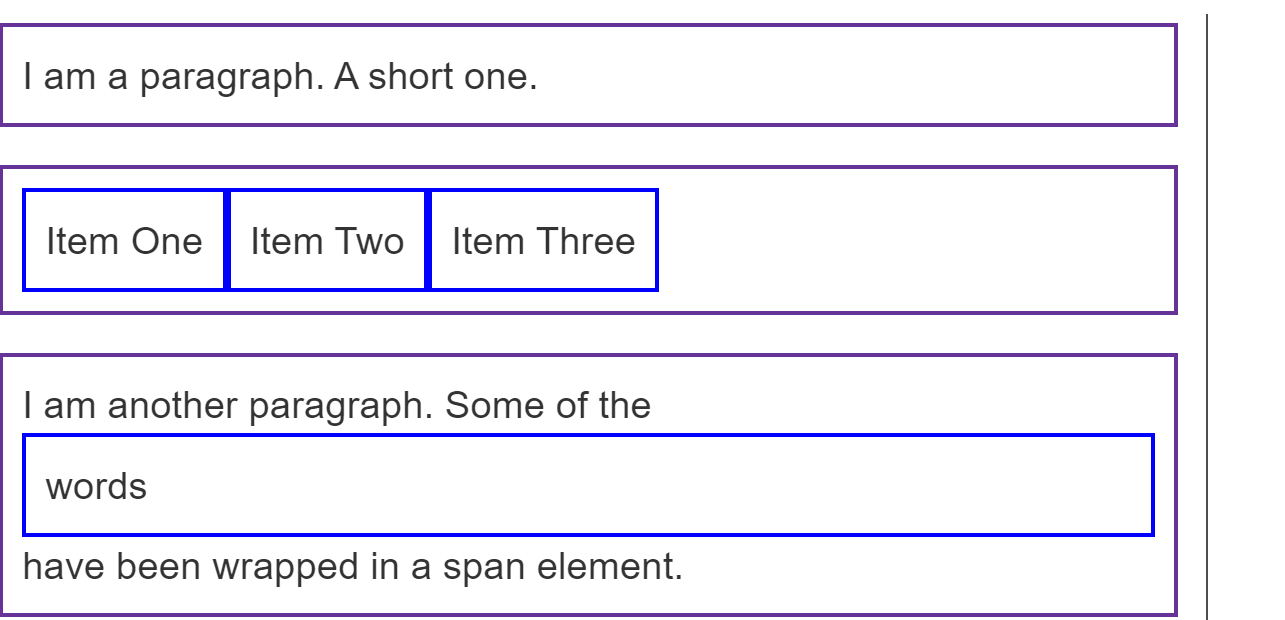
下面三个html元素,都有一个block显示类型,第一个是一个段落,CSS给他加了边框,宽度占满一行;
第二个是一个列表,布局属性为display:flex。在容器中建立一个flex布局,但每一个列表是块级元素。
第三个有个块级段落,有两个<span>元素

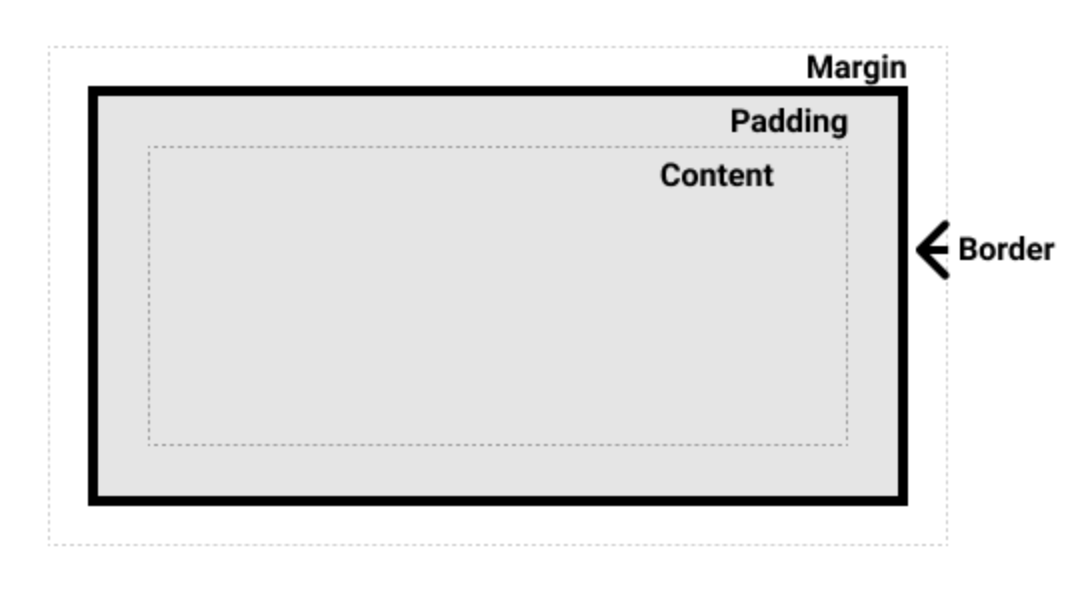
盒模型的各个部分

margin为外边距;盒子和其他元素的空白区域,高度和宽度由margin的属性设置
border为边框 包裹内容和内边距,高度和宽度由border的属性设置
padding为内边距 包围在内容外部的空白区域,高度和宽度由padding的属性设置。
content为区域显示内容,高度和宽度由width和height设置。
在盒子模型中,假定设置了width和height,实际是设置给了content。
如下
.box{
width : 350px;
height : 150px;
margin : 25px;
padding : 25px;
border : 5px solid black;
}
那么盒子的范围:
高度=210px(150+25+25+5+5),宽度=410px(350+25+25+5+5)
这里引申出 CSS中的像素,并不等于设备的像素;
visual viewport宽度=ideal viewport宽度/当前缩放值
nitial-scale=1时,当前的layout viewport宽度会被设为ideal viewport宽度。
明日目标,
提交任务1,2。并深度思考
开始任务3.





评论