发表于: 2020-05-30 22:56:40
1 1561
今天完成的事情:
完成了页面3的显示动画效果和页面的小调整
@keyframes
(动画标签)
用法
@keyframes{...}(css标签)
transform:rotate样式
用法 (css样式)
50%{transform:rotateX(120deg);}
50%(动画旋转过度,百分比越高,动画越快)
transform:rotate
(旋转样式,平面旋转)
X(横向立体旋转)
Y(纵向立体旋转)
120deg(旋转角度)
animation:anf 1s linear(样式放在需要动画的元素中)
anf(动画名称,随意取)
1s(动画的持续时间)
linear(线性动画)
任务中需要把元素框在网格里,设置网格线把元素固定在网格,
使用绝对定位position: absolute;防止网格内元素被移动
然后使用hover标签使动画元素隐藏后点击显示
css代码:
.anf{
height: 100%;
padding: 75px 40px 0;
color:#ffffff;
background: rgba(0,0,0,0.7);(使元素背景透明)
grid-row-start: 1;
grid-row-end: 10;
grid-column-start: 1;
grid-column-end: 4;
text-align: center;
border-radius: 1%;(圆角)
position: absolute;(绝对定位)
display: none;(隐藏)
animation:anf 1s linear(动画时间)
}
@keyframes anf{
50%{transform:rotateX(120deg);}(第一次旋转120°)
80%{transform:rotateX(360deg);}(第二次旋转360°)
}
.and:hover .anf{
display: block;(鼠标滑过后显示)
}
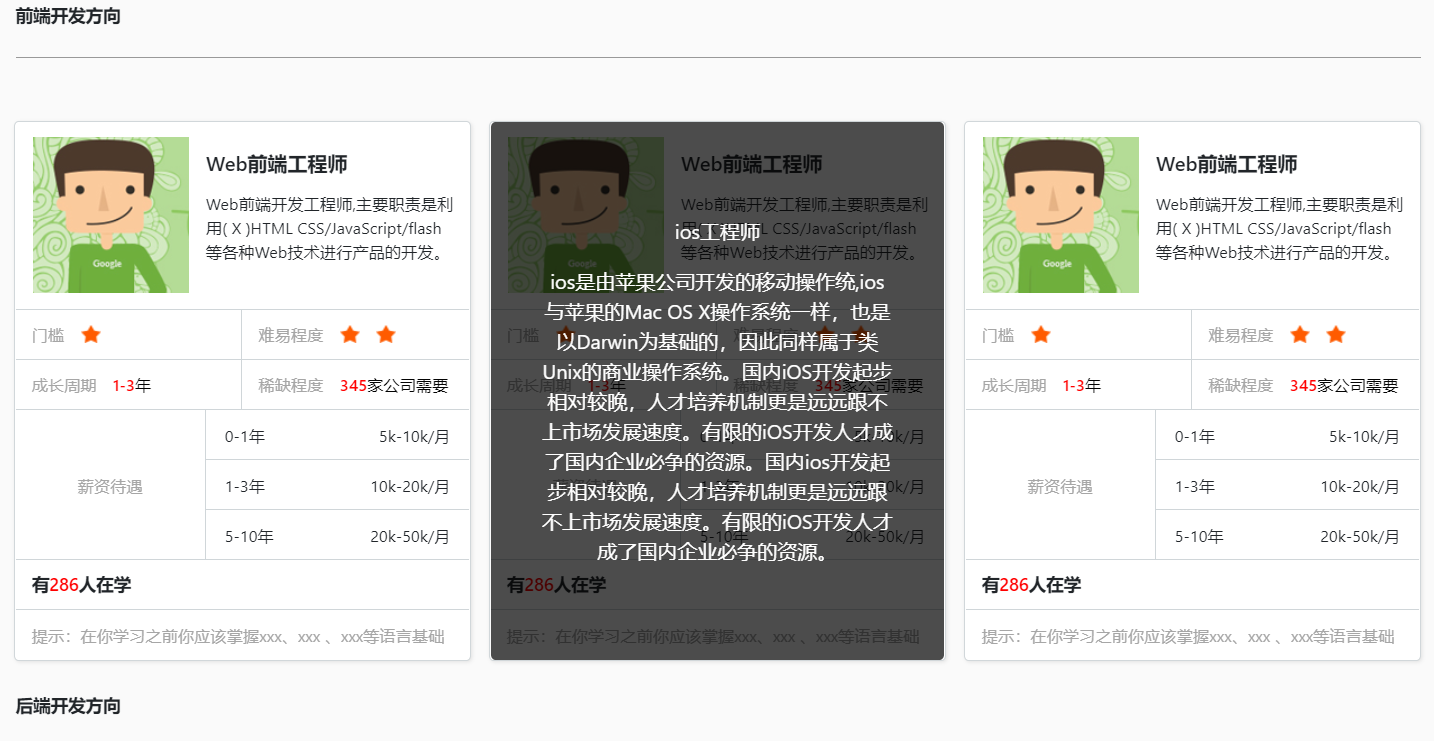
完成的效果:


收获:
了解了css的动画和使用网格的搭配效果





评论