发表于: 2020-05-30 22:29:45
1 2058
今天完成的事情:今天写了js2-4后续的几个页面
明天计划的事情:继续后续的任务
遇到的问题:想逻辑花费较多时间需要多练习
收获:今天写了后续的页面

今天写了后续的js内容,代码
var day = sessionStorage.getItem("day") || 1; //获取天数,如果没有,则取默认值1
var step = sessionStorage.getItem("step") || 1; //获取点击步骤,如果没有,则取默认值1
var index = sessionStorage.getItem("index") || 0; //建立并获取参考值,如果没有,则取默认值0
var allDeath = JSON.parse(sessionStorage.getItem("allDeath")) || []; //获取下个页面的玩家死亡数组,没有就取空数组
var a = sessionStorage.getItem("a"); //括号内的a在最下方声明了,作用是知道你点击的哪一天
console.log("day" + ":" + day);
console.log("step" + ":" + step);
console.log("index" + ":" + index);
console.log(allDeath);
先获取所有的数据内容备用,打印出来好看看
for (let i = 0; i < day; i++) {
$(".main-wrap").append(
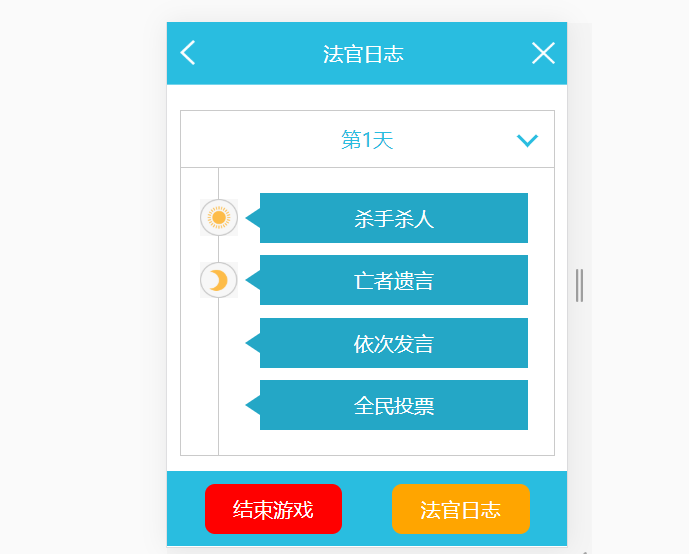
` <div class="main">
<div class="main-top">
<span class="date">第${i + 1}天</span>
<div class="arrow"></div>
</div>
<div class="main-bottom">
<div class="square">
<img src="./im2/day.png" alt="">
<div class="triangle"></div>
<div class="text">杀手杀人</div>
</div>
<div class="square">
<img src="./im2/night.png" alt="">
<div class="triangle"></div>
<div class="text">亡者遗言</div>
</div>
<div class="square">
<div class="triangle"></div>
<div class="text">依次发言</div>
</div>
<div class="square">
<div class="triangle"></div>
<div class="text">全民投票</div>
</div>
</div>
</div>`);
}
添加主体的内容,原理跟前面的添加小格子一致,计数器为day,有几天就写入几个流程,所以day初始值没有就为1
// 点击第一步
$(".text").eq(day * 4 - 4).click(function () {
if (step == 1) {//判断你是不是按照四个步骤的流程顺寻点击的,
step++;
index++;
sessionStorage.setItem("step", step);
sessionStorage.setItem("index", index);
$(".text").eq(day * 4 - 4).css("background", "red");
$(".triangle").eq(day * 4 - 4).css(
"border-right", "12px solid red");
alert("开始杀人");
window.location.href = "./f-4.html"
} else {
alert("请按游戏顺序点击!")
}
})
点击事件用step计数来控制顺序点击,index后续备用,每次点完就储存,杀人项目跳转页面
$(".text").eq(day * 4 - 3).click(function () {
if (step == 2) {//判断你是不是按照四个步骤的流程顺寻点击的,
step++;
index++;
sessionStorage.setItem("step", step);
sessionStorage.setItem("index", index);
$(".text").eq(day * 4 - 3).css("background", "red");
$(".triangle").eq(day * 4 - 3).css(
"border-right", "12px solid red");
alert("留遗言");
} else {
alert("请按游戏顺序点击!")
}
})
$(".text").eq(day * 4 - 2).click(function () {
if (step == 3) {//判断你是不是按照四个步骤的流程顺寻点击的,
step++;
index++;
sessionStorage.setItem("step", step);
sessionStorage.setItem("index", index);
$(".text").eq(day * 4 - 2).css("background", "red");
$(".triangle").eq(day * 4 - 2).css(
"border-right", "12px solid red");
alert("依次发言");
} else {
alert("请按游戏顺序点击!")
}
})
$(".text").eq(day * 4 - 1).click(function () {
if (step == 4) {//判断你是不是按照四个步骤的流程顺寻点击的,
step = 1;//第一天结束恢复为1
index++;
// day++;//一天结束day加一天
sessionStorage.setItem("step", step);
sessionStorage.setItem("index", index);
sessionStorage.setItem("day", day);
$(".text").eq(day * 4 - 1).css("background", "red");
$(".triangle").eq(day * 4 - 1).css(
"border-right", "12px solid red");
alert("投死");
window.location.href = "./f-4.html"
} else {
alert("请按游戏顺序点击!")
}
})
后续几项原理一致,投票页跳转页面
for (let i = 0; i < index; i++) {//遍历将点过的部分染色
$(".text").eq(i).css("background", "red");
$(".triangle").eq(i).css("border-right", "12px solid red");
}
利用前面index的值来遍历染色
//点击哪一天,下方的四步就显示或者隐藏
$(".main-top").on("click", function () {
var a = $(this); //点击第几个,这里就是几
a.siblings().toggle("slow");
})
if (day != 1) {
$(".main-bottom").hide();
$(".main-bottom").eq(day - 1).show();
}
控制显示最后一天的流程,前面都隐藏点击再出现
$(".gameOver").on("click", function () {
var x = confirm("确定结束游戏并返回首页?");
if (x == true) {
sessionStorage.clear();//清除数据
window.location.href = "./f-1.html"
}
})
$(".judgeRecord").on("click", function () {
window.location.href = "./f-5.html"
})
最后面的跳转页面
function select() {
for (let i = 0; i < allDeath.length; i++) {
if (allDeath[i].step == 1) {
$(".square").eq((allDeath[i].day) * 4 - 1).after(`<div class=addText>投票投死了${allDeath[i].number}号,他的身份是:${allDeath[i].name}</div>`);
} else {
$(".square").eq(allDeath[i].day * 4 - 4).after(`<div class=addText>杀手杀死了${allDeath[i].number}号,他的身份是:${allDeath[i].name}</div>`);
}
}
}
select();
后面会死人,记录死人的信息用于添加到死亡项目的下面报告谁死了
后面的明天再继续





评论