发表于: 2020-05-29 22:59:35
1 2266
今天完成的事情:今天写了js2-3的一些页面以及准备工作
明天计划的事情:继续后续的任务
遇到的问题:需要多些集中精神,不熟练就要多写
收获:写了一下后续的页面

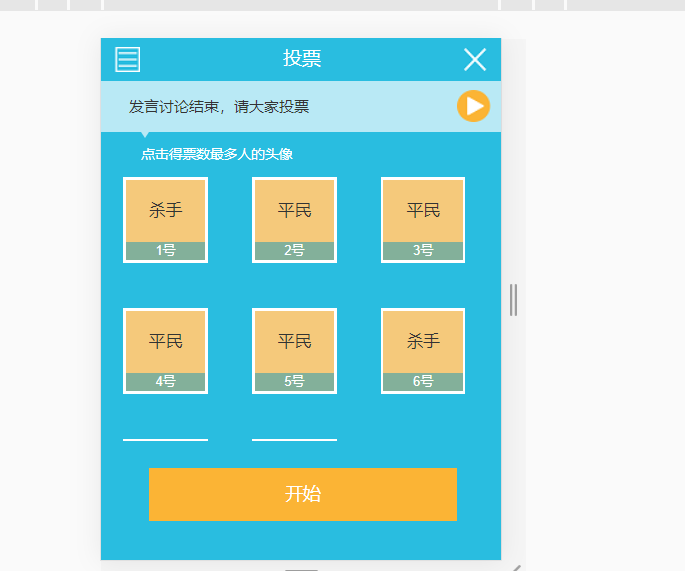
这个页面大部分用的是旧素材,新增了js的部分,原本主体部分是空的
var getArr = JSON.parse(sessionStorage.getItem("record")); //获取数据
$(".header_left").click(function () {
window.location.href = "./f-1.html"
});
$(".header_right").click(function () {
sessionStorage.clear();
window.location.href = "./f.html"
});
for (i = 0; i < getArr.length; i++) {//遍历数据加入小格子
$(".container").append(`
<div class="box">
<div class="message">
<div class="name">${getArr[i]}</div>
<div class="number">${i+1}号</div>
</div>
<div class="opition">
<img src="./im2/4.png" class="icon">
</div>
</div>
`)//模板字符串
}
$(".db1").click(function () {
var life = [];
for (let i = 0; i < getArr.length; i++) {
if (getArr[i] == "平民") {
life.push({
name: "平民",
death: false,
number: i + 1
})
} else {
life.push({
name: "杀手",
death: false,
number: i + 1
})
}
}
console.log(life);
sessionStorage.setItem("life", JSON.stringify(life));
window.location.href = "./f-3.html"
});
var getArr = JSON.parse(sessionStorage.getItem("record")); //获取数据
先读取穿过来的数据
$(".header_left").click(function () {
window.location.href = "./f-1.html"
});
$(".header_right").click(function () {
sessionStorage.clear();
window.location.href = "./f.html"
});
给头上左右的小图标增加点击返回事件
for (i = 0; i < getArr.length; i++) {//遍历数据加入小格子
$(".container").append(`
<div class="box">
<div class="message">
<div class="name">${getArr[i]}</div>
<div class="number">${i+1}号</div>
</div>
<div class="opition">
<img src="./im2/4.png" class="icon">
</div>
</div>
`)//模板字符串
}
根据传过来的数据遍历之后有几个就加几个主体的小盒子,模板字符串写法能简单点,拼接写法太多引号了
接下来给开始按键加点击事件
window.location.href = "./f-3.html"
最开始加跳转页面,后续需要数组里的数据有一些属性,分别是,名字,是否死亡,编号
var life = [];
for (let i = 0; i < getArr.length; i++) {
if (getArr[i] == "平民") {
life.push({
name: "平民",
death: false,
number: i + 1
})
} else {
life.push({
name: "杀手",
death: false,
number: i + 1
})
}
}
console.log(life);
sessionStorage.setItem("life", JSON.stringify(life));
存储下拉以备后用

点击跳转到日志页面,代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./f-3.css">
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">
</script>
</head>
<body>
<div class="header">
<img src="./im2/1.png" alt="" class="arrows">
<span>法官日志</span>
<img src="./im2/2.png" alt="" class="cross">
</div>
<div class="main-wrap"></div>
<div class="footer">
<div class="gameOver">结束游戏</div>
<div class="judgeRecord">法官日志</div>
</div>
<script src="./f-3.js"></script>
</body>
</html>
css代码
* {
margin : 0;
padding : 0;
box-sizing: border-box;
}
body .header {
display : flex;
align-items : center;
justify-content : space-between;
height : 50px;
padding : 0 10px;
color : #fff;
border-bottom : 0.8px solid #74d4eb;
background-color: #29bde0;
}
.header .arrows {
width : 12px;
height: 20px;
}
.header .cross {
width : 18px;
height: 18px;
}
body {
margin-bottom: 60px;
}
body .footer {
position : fixed;
bottom : 0px;
display : flex;
justify-content : space-around;
align-items : center;
background-color: #29bde0;
height : 60px;
padding : 0 10px;
width : 100%;
}
body .footer .gameOver,
body .footer .judgeRecord {
line-height : 40px;
text-align : center;
color : #fff;
border-radius: 8px;
width : calc(50% - 40px);
cursor : pointer;
}
body .footer .gameOver {
background-color: red;
}
body .footer .judgeRecord {
background-color: orange;
}
body .main {
margin : 20px 10px;
background-color: #fff;
border : 0.8px solid #cacaca;
}
body .main .main-top {
position : relative;
border-bottom: 0.8px solid #cacaca;
text-align : center;
line-height : 45px;
color : #29bde0;
cursor : pointer;
}
body .main .main-top .arrow {
position : absolute;
right : 15px;
top : 15px;
width : 12px;
height : 12px;
border-top : 2px solid;
border-left: 2px solid;
transform : rotate(-135deg);
}
body .main .main-bottom {
margin-left: 30px;
border-left: 0.8px solid #cacaca;
padding : 10px 0;
}
body .main .main-bottom .addText {
font-size : 14px;
color : #24a7c6;
text-align : center;
}
body .main .main-bottom .square {
position : relative;
display : flex;
justify-content: center;
align-items : center;
margin : 10px 0;
}
body .main .main-bottom .square img {
position: absolute;
width : 30px;
left : -15px;
}
body .main .main-bottom .square .triangle {
border-top : 8px solid transparent;
border-bottom: 8px solid transparent;
border-right : 12px solid #24a7c6;
}
body .main .main-bottom .square .text {
line-height : 40px;
width : 80%;
text-align : center;
color : #fff;
background-color: #24a7c6;
cursor : pointer;
}
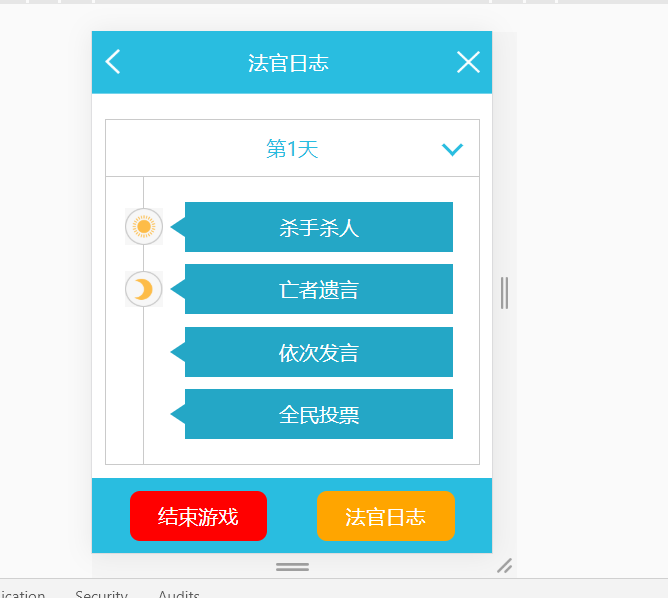
这部分只写了头部和底部,主体部分是空的,主体部分靠js部分写入
$(".arrows").click(function () {
window.location.href = "./f2.html"
});
$(".cross").click(function () {
sessionStorage.clear();//清除数据
window.location.href = "./f.html"
});
先还是加了些跳转剩下的明天再继续





评论