今天完成的事情:今天写了js2-4任务的后续几个界面
明天计划的事情:继续后续的任务
遇到的问题:逻辑的流程好事需要多想想避免老是改
收获:今天写后续的两个页面内容

今天设置了确定人数之后的乱序
var killerArr;
var civiliansArr;
function arrRandom() {//乱序
people_number()
killerArr = new Array(killer_number).fill('杀手');//内容替换
civiliansArr = new Array(civilians_number).fill('平民');
var allArr = killerArr.concat(civiliansArr);//合并成一个
console.log(allArr);
var newArr = [];
// console.log(newArr);
for (i = 0, len = allArr.length; i < len; i++) {
var a = Math.floor(Math.random() * (allArr.length - 1));
newArr[i] = allArr[a];
allArr.splice(a, 1);//乱序挑一个踢一个
}
return newArr;
}
主要思路就是先用平民跟杀手字符串替换掉之前的数字内容
然后把两个数组用concat合并在一起
建立一个新数组
乱序的的方法是用for循环一直用math。random随机选择一个数组的内容
把它装进新数组里面
从旧数组中把它踢出去
直到填满新数组
$(".footer").click(function () {
arrRandom();
sessionStorage.setItem("record", JSON.stringify(arrRandom()));//储存数值
sessionStorage.setItem("killerArr", JSON.stringify(killerArr));
sessionStorage.setItem("civiliansArr", JSON.stringify(civiliansArr));
// console.log(JSON.stringify(arrRandom()));
// console.log(JSON.stringify(killerArr));
// // console.log(JSON.stringify(civiliansArr));
window.location.href = "./f-2.html"
});
储存数据之后跳转

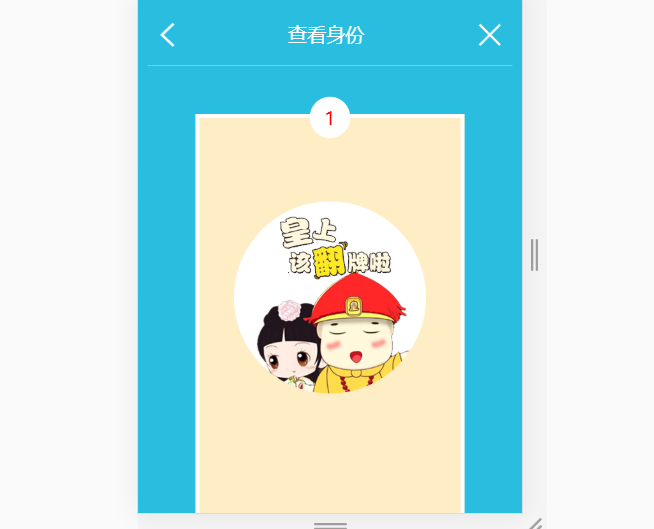
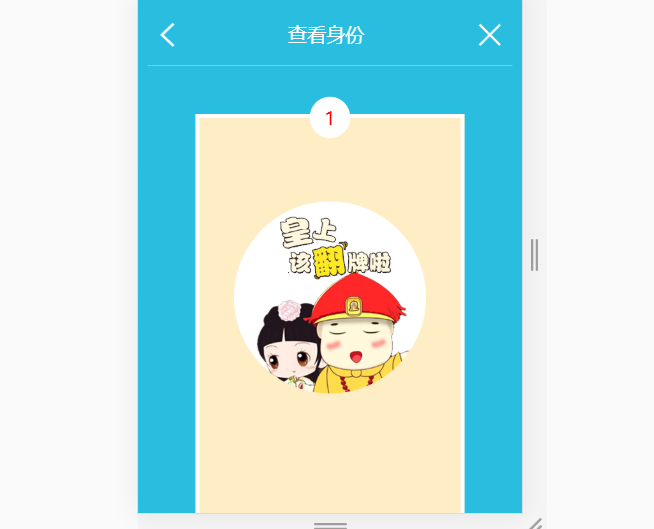
这个做的后续的页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./f-2.css">
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">
</script>
</head>
<body>
<div class="header">
<img src="./im2/1.png" alt="" class="arrows">
<span>查看身份</span>
<img src="./im2/2.png" alt="" class="cross">
</div>
<div class="main">
<div class="circle"><span class="numb">1</span></div>
<img src="./im2/one.png" alt="" class="imgone">
<img src="./im2/two.png" alt="" class="imgtwo">
<span class="identity">当前的身份是:平民</span>
</div>
<div class="footer">查看1号身份</div>
<script src="./f-2.js"></script>
</body>
</html>
css部分
body {
background-color: #29bde0;
}
body .header {
display : flex;
align-items : center;
justify-content: space-between;
height : 50px;
padding : 0 10px;
color : #fff;
border-bottom : 0.8px solid #74d4eb;
}
.header .arrows {
width : 12px;
height: 20px;
}
.header .cross {
width : 18px;
height: 18px;
}
body .main {
margin : 40px;
position : relative;
height : 340px;
background-color: #ffedc5;
border : 3px solid #fff;
}
body .main .circle {
position : absolute;
left : calc((100% - 34px)/2);
top : -17px;
width : 34px;
height : 34px;
color : red;
background-color: #fff;
text-align : center;
line-height : 34px;
border-radius : 50%;
}
body .main img {
position: absolute;
left : calc(50% - 80px);
top : calc(50% - 100px);
width : 160px;
height : 160px;
}
body .main .identity {
position: absolute;
left : calc(50% - 60px);
bottom : calc(50% - 100px);
color : #29bde0;
}
.footer {
margin : 0 40px;
line-height : 50px;
text-align : center;
font-size : 22px;
color : #fff;
background-color: #fbb435;
border-radius : 5px;
cursor : pointer;
}
js部分
$(".arrows").click(function () {
window.location.href = "./f-1.html"
});
$(".cross").click(function () {
window.location.href = "./f.html"
});
var getArr = JSON.parse(sessionStorage.getItem("record")); //获取到的转化为数组
console.log(getArr);
function change() {
$(".imgone").hide();
$(".identity").hide();
}
change();
var x = 0;
var y = 1;
$(".footer").click(
function () {
x++;
y++;
// 通过奇偶数改变下方按钮中文字说明
if (x == getArr.length * 2) {
window.location.href = "./f2.html"
$(".footer").unbind("click");//移除点击事件
} else {
if (x % 2 == 0) {//偶数余零
$(".circle").text(x / 2 + 1); // 传递序号
$(".footer").text("点击查看" + (x / 2 + 1) + "号");
} else {
$(".footer").text("隐藏并传递给" + (x / 2 + 1.5) + "号");
}
}
// 传递玩家身份
$(".identity").text("当前身份是:" + getArr[(y / 2 - 1)]);//每次y会点两下加二
// 最后一个页面
if (x == getArr.length * 2 - 1) {
$(".footer").text("法官查看身份");
}
// 点击一次切换一次隐藏就出现,出现就隐藏
$(".imgtwo").toggle();//之前是出现着的
$(".imgone").toggle();//之前是隐藏着的
$(".identity").toggle();//之前是隐藏着的
}
)
按照页面先添加跳转
$(".arrows").click(function () {
window.location.href = "./f-1.html"
});
$(".cross").click(function () {
window.location.href = "./f.html"
});
然后读取数据
var getArr = JSON.parse(sessionStorage.getItem("record")); //获取到的转化为数组
console.log(getArr);
先隐藏不应出现的部分内容用hide()方法
function change() {
$(".imgone").hide();
$(".identity").hide();
}
两个画面切换用的是奇偶数来改变页面的
if (x % 2 == 0) {//偶数余零
$(".circle").text(x / 2 + 1); // 传递序号
$(".footer").text("点击查看" + (x / 2 + 1) + "号");
} else {
$(".footer").text("隐藏并传递给" + (x / 2 + 1.5) + "号");
}
序号的改变方式
if (x == getArr.length * 2) {
window.location.href = "./f2.html"
$(".footer").unbind("click");//移除点击事件
}
到达最后一个序号是跳转页面,以及低网速状态下的连点bug的解决点击到最后直接不让点了
$(".identity").text("当前身份是:" + getArr[(y / 2 - 1)]);//每次y会点两下加二
// 最后一个页面
if (x == getArr.length * 2 - 1) {
$(".footer").text("法官查看身份");
}
最下面文字的改变
// 点击一次切换一次隐藏就出现,出现就隐藏
$(".imgtwo").toggle();//之前是出现着的
$(".imgone").toggle();//之前是隐藏着的
$(".identity").toggle();//之前是隐藏着的
点击可以切换隐藏于显示的状态
剩下的明天再继续







评论