发表于: 2020-05-28 23:24:12
1 2125
今天完成的事。
解决了任务6-10 上下线功能的BUG。
今天的收获
复盘评审没过。
知识点:
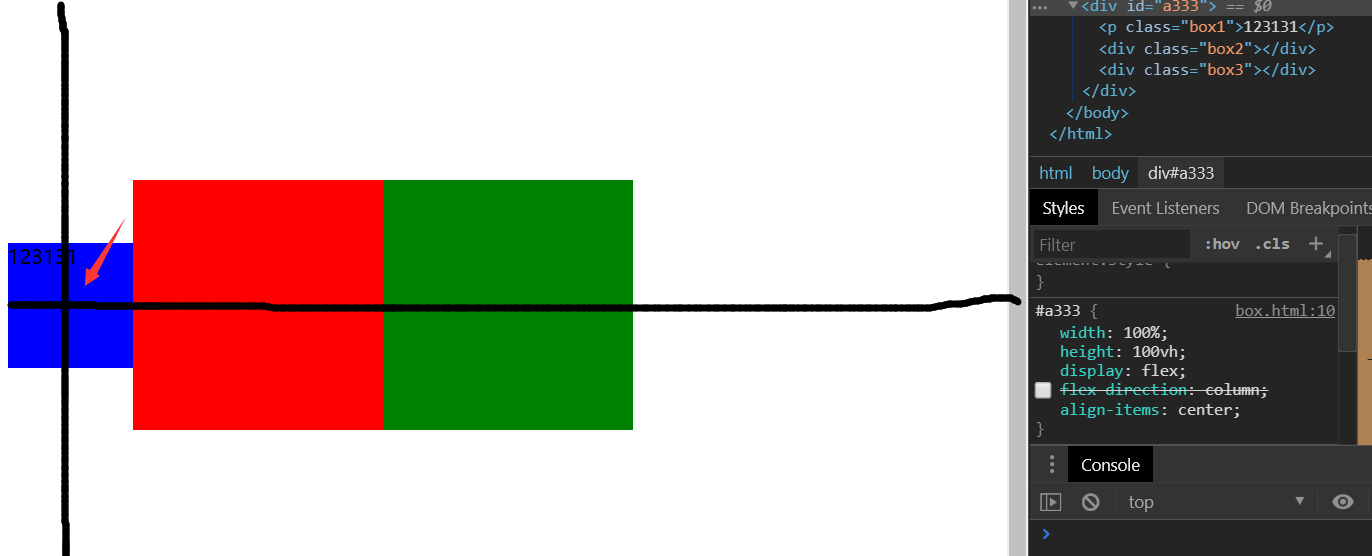
弹性盒子flex
正常情况下,
能让元素在交叉轴上居中

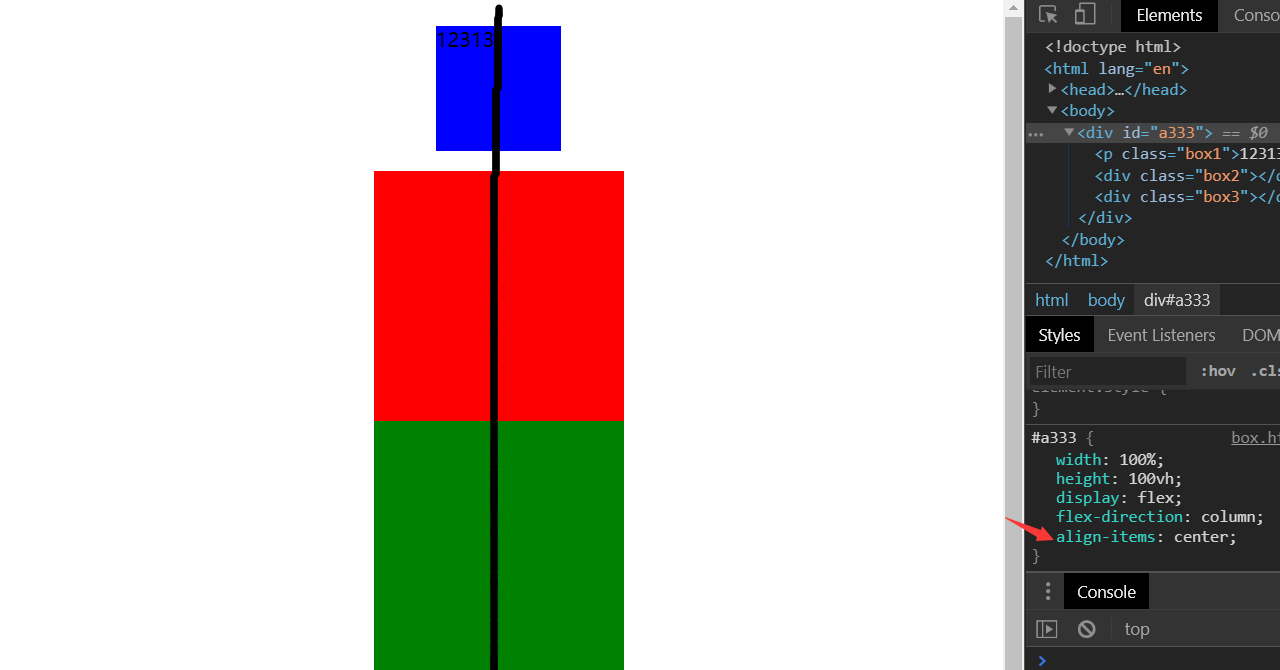
使用
改变元素的排列方式之后,居中方式也会发生改变。

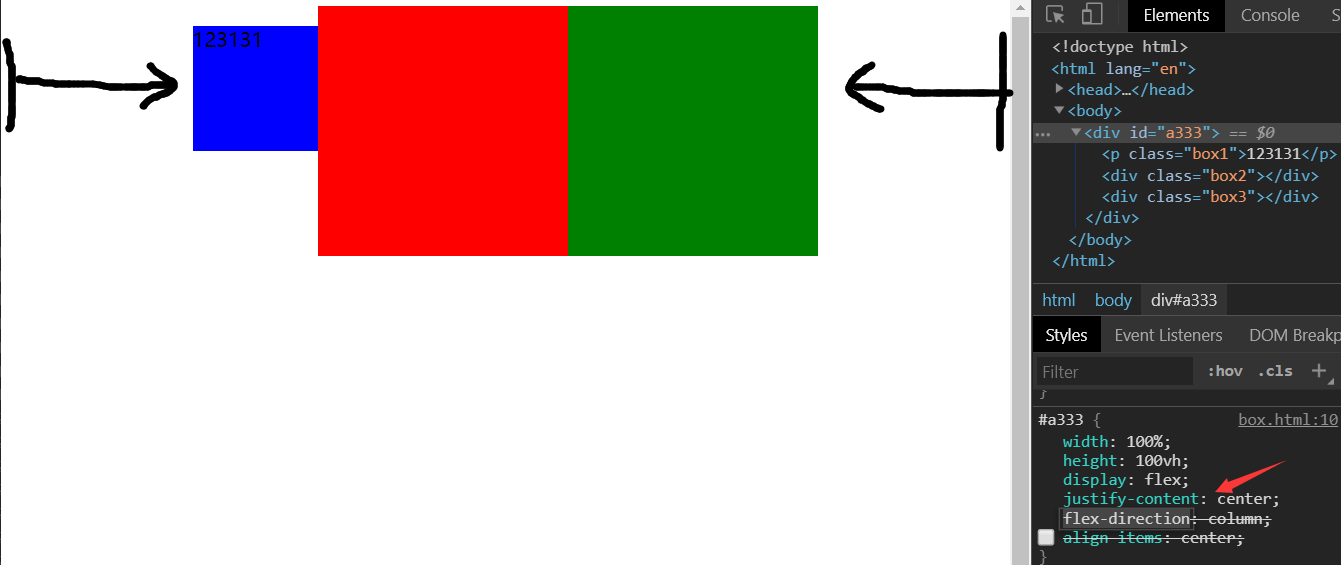
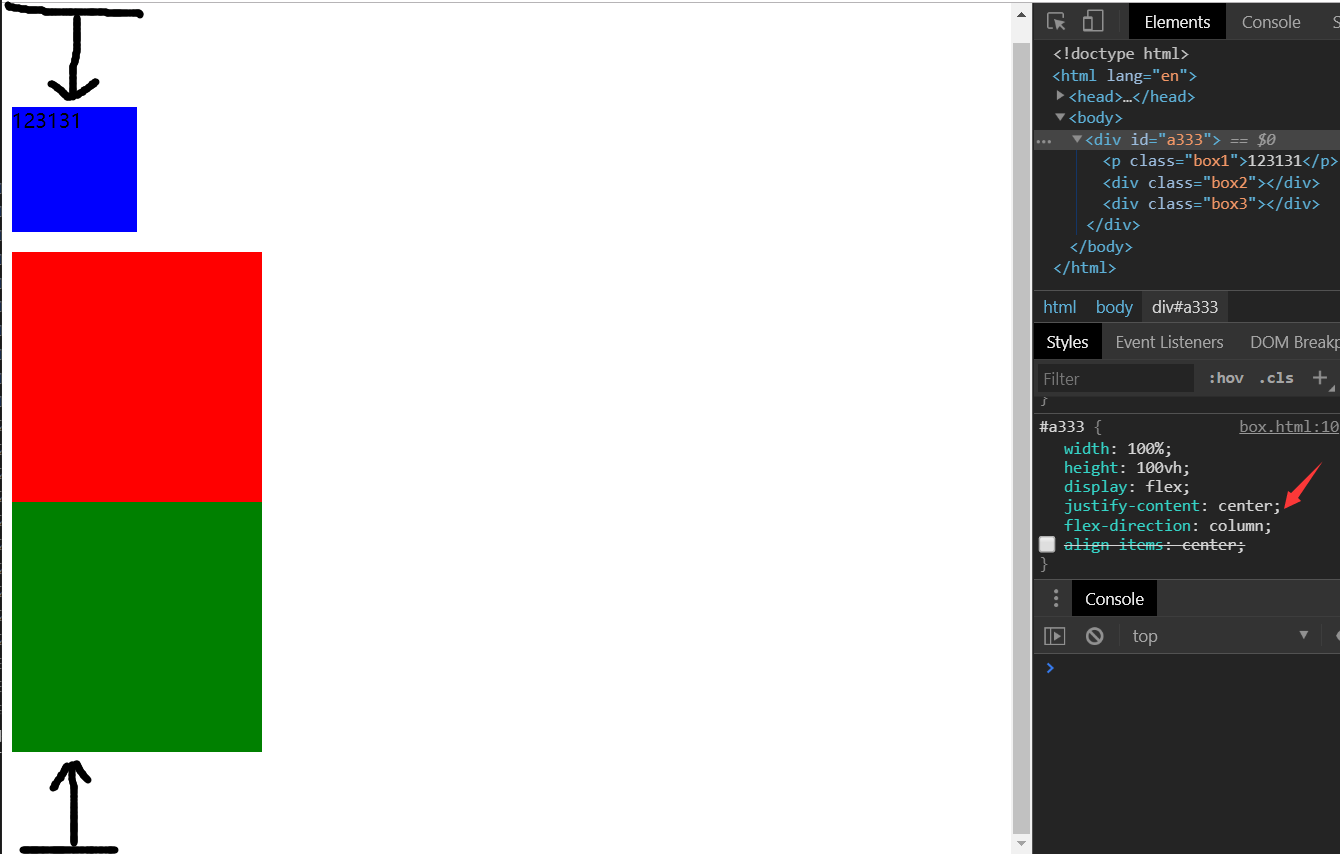
同理,在主轴上居中的
,在用
改变元素方向之后,对齐方式也会改变。


雪碧图
Sprites
将多张图片合并到一张图片中,可以减小图片的总大小。只需一次网络请求就可以将所需的资源全部下载,减小建立连接的消耗,在移动端尤为明显。
设置background-position:-xpx -ypx; 从图片左上角移动到自己想要的位置。
属性继承
当元素的一个继承属性 (inherited property)没有指定值时,则取父元素的同属性的计算值 computed value。
css属性一旦继承了不能被取消,只能重新定义样式。
不可继承的:display、margin、border、padding、background、height、min-height、max-height、width、min-width、max-width、overflow、position、left、right、top、bottom、z-index、float、clear、table-layout、vertical-align、page-break-after、page-bread-before和unicode-bidi。
所有元素可继承:visibility和cursor。
内联元素可继承:letter-spacing、word-spacing、white-space、line-height、color、font、font-family、font-size、font-style、font-variant、font-weight、text-decoration、text-transform、direction。
终端块状元素可继承:text-indent和text-align。
列表元素可继承:list-style、list-style-type、list-style-position、list-style-image。
表格元素可继承:border-collapse。
文本溢出现实省略号的三个代码
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap
伪元素
伪元素是对元素中的特定内容进行操作,它所操作的层次比伪类更深了一层,也因此它的动态性比伪类要低得多。实际上,设计伪元素的目的就是去选取诸如元素内容第一个字(母)、第一行,选取某些内容前面或后面这种普通的选择器无法完成的工作。它控制的内容实际上和元素是相同的,但是它本身只是基于元素的抽象,并不存在于文档中,所以叫伪元素。

明天的计划
太菜了,复习吧





评论