发表于: 2020-05-27 22:56:33
1 2113
今天完成的事情:今天配合任务重写了之前的页面
明天计划的事情:继续后续的任务
遇到的问题:理解消耗时间较多需熟练
收获:今天重构了页面

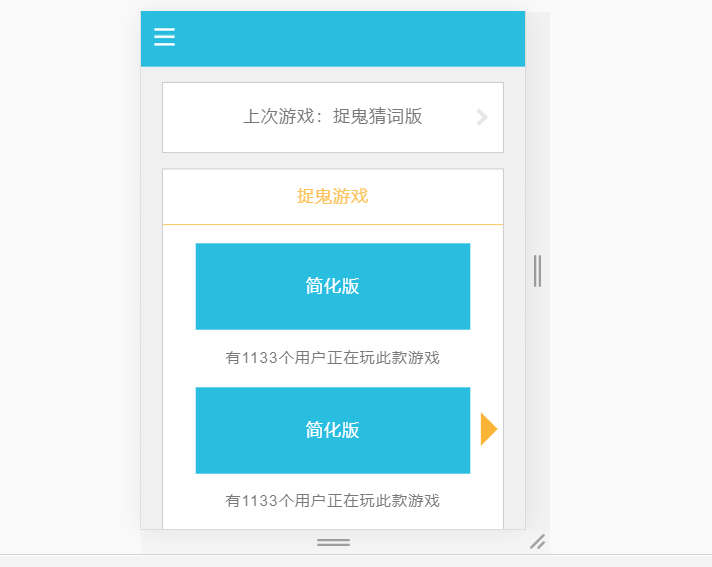
第一个页面添加了跳转
var nnd = document.getElementsByClassName('nnd1')
nnd[0].onclick = function(){
window.location.href = "./f-1.html"
}
nnd[1].onclick = function(){
window.location.href = "./f-1.html"
}
nnd[2].onclick = function(){
window.location.href = "./f-1.html"
}
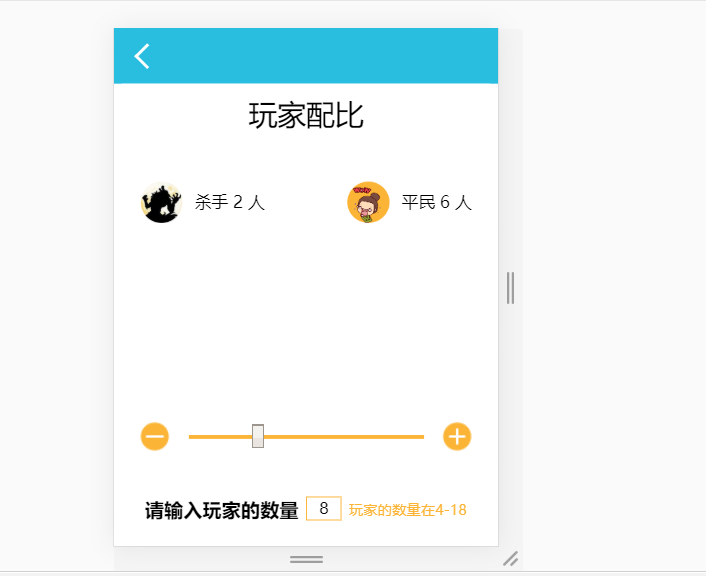
根据素材写了第二个页面


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./f-1.css">
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">
</script>
</head>
<body>
<div class="header">
<div class="return">
</div>
</div>
<div class="matching">
玩家配比
</div>
<div class="main">
<div class="main-l">
<img src="./im/1.png" alt="">
<div>
杀手 <span id="kill">2</span> 人
</div>
</div>
<div class="main-l">
<img src="./im/2.png" alt="">
<div>
平民 <span id="civilian">6</span> 人
</div>
</div>
</div>
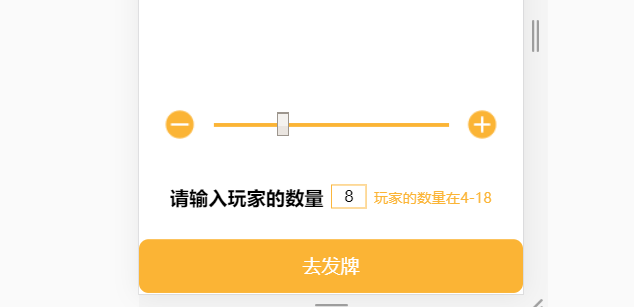
<div class="main-n">
<img src="./im/reduce.png" alt="" class="range">
<input type="range" id="ink" min="4" max="18" value="8">
<img src="./im/add.png" alt="" class="add">
</div>
<div class="main-m">
<span><strong> 请输入玩家的数量</strong></span>
<input type="text" onkeyup="value=value.replace(/^(0+)|[^\d]+/g,'')" value="8" id="input_s" >
<span class="orgre">玩家的数量在4-18</span>
</div>
<button class="footer" onclick="arrRandom()">去发牌</button>
<script src="./f-1.js"></script>
</body>
</html>
添加了jq之后可以用jq的跳转
$(".return").click(//跳转回去
function () {
window.location.href = "./f.html"
}
)
加减号的图片绑定了input值得加减
range[0].onclick = function () {//减号
ink.value--;
input_s.value--;
people_number();
if (input_s.value < 4) {
input_s.value = 4;
alert("玩家数量不能小于4!");
}
}
add[0].onclick = function () {//加号
ink.value++;
input_s.value++;
people_number();
if (input_s.value > 18) {
input_s.value = 18;
alert("玩家数量不能大于18!");
}
}
并且超出限制或弹窗提示
ink.oninput = function () {//进度条数值对应
input_s.value = ink.value;
people_number();
}
input_s.oninput = function () {//同上
ink.value = input_s.value;
people_number();
}
统一数值,进度条和填写的数值同步改变
function people_number() {//设置人数比例
if (input_s.value < 4 || input_s.value > 18) {
kill.innerHTML = "";
civilian.innerHTML = "";
} else {
killer_number = Math.floor(input_s.value / 3);
civilians_number = input_s.value - killer_number;
kill.innerHTML = killer_number;
civilian.innerHTML = civilians_number;
}
}
计算杀手和平民的比例,设置函数供调用
剩下的明天再继续





评论