发表于: 2020-05-26 17:12:11
1 1611
遇到的问题
#rcorners1 {
border-radius: 25px;
background: #FFFF00;
padding: 20px;
width: 200px;
height: 150gx;
}
不显示
发现只写了样式,没有填充内容
已解决
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>任务1</title>
<style>
.abc {
border-radius: 25px;
background-color: #FFFF00;
/* padding: 20px; */
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="abc"></div>
<div class="abc"></div>
<div class="abc"></div>
</body>
</html>
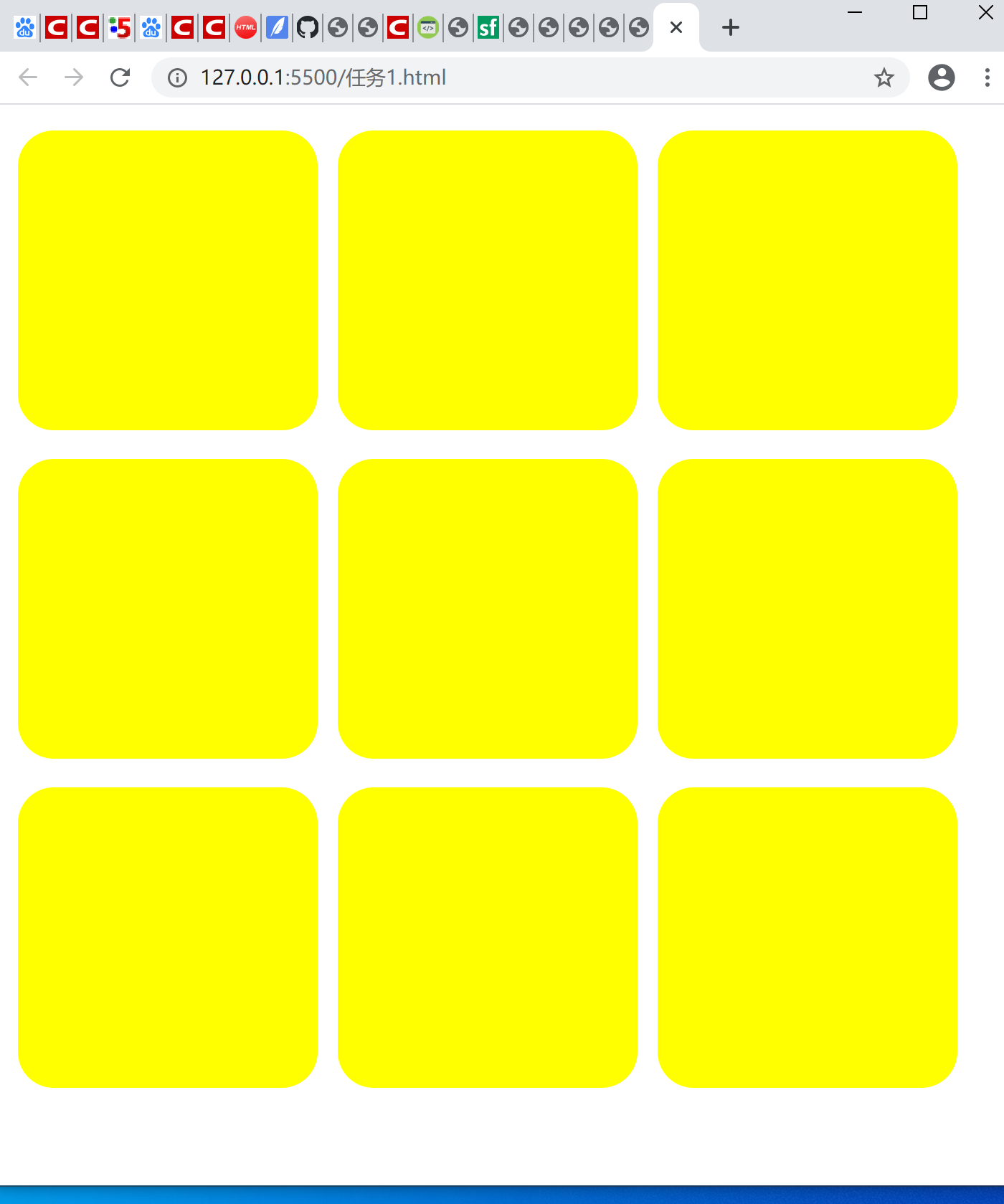
遇到问题,思路错误,以为九宫格需要float居中,在师兄的指教下弄好了
明日目标,完成任务1






评论