发表于: 2020-05-24 23:23:08
2 1904
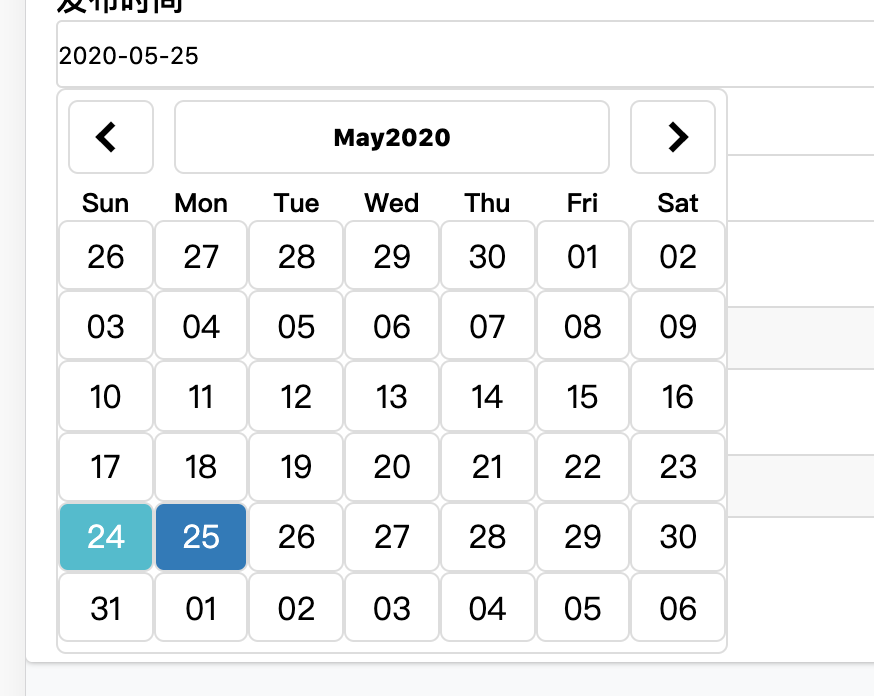
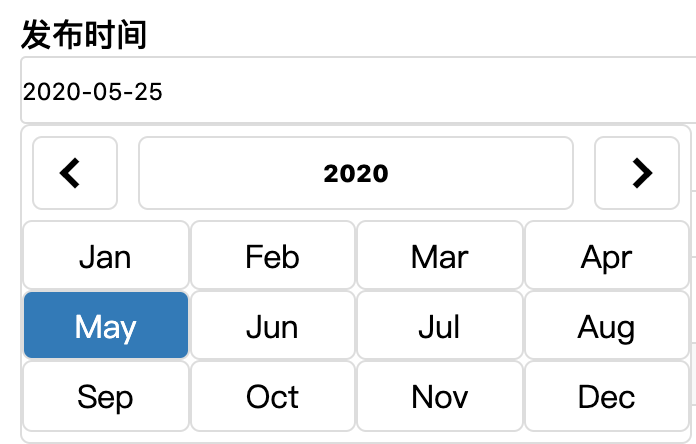
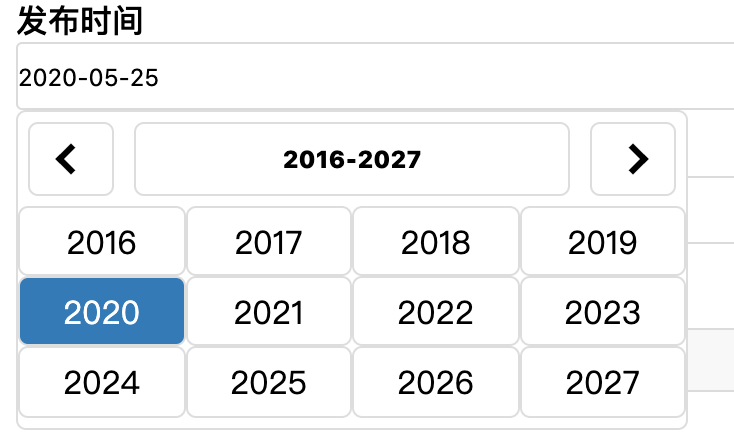
今天完成了日历的制作:
完成了日历的逻辑:实现了点击header部分按钮跳转date,mouth,year页面,实现时间检索功能。
了解了一个关于vue的知识点,在切换date,mouth,year的时候发现v-if和v-show的实现机制不同,v-show是简单的改变display样式,仅仅是隐藏和显示,如果使用v-if, v-else-if的话,会在显示组件的的时候create,当隐藏组件的时候destroy。所以要根据自己的需求合理使用,因为我不想让组件在created时候重新创建出来,所以我用了v-show。



然后感觉如果做日历这种组件需要复用的东西的时候,直接把数据在组件内处理比较方便,如果放到vuex里面可能会很麻烦,如果设置的不对两个组件的值还会一起变化,这也是为什么组件的date必须是个函数,为了方便组件复用。
明天要做的事情:
1.调日历样式,鼠标移上去高光显示(考虑:直接给对应的样式添加hover就可以处理)。
2.列表页面的input:text和日历的日期互相监听,(考虑:用正则表达式收取text里面的年月日,直接用parseInt不行,遇到不是数字的就不转换了,感觉这个功能的实现会有点困难,然后要把年月日分别通过v-bind传递给子组件并绑定。难点应该在收取一段string里面的数字)。
3.通过方向键控制日历,(考虑:添加vue的keydown修饰符,估计这个逻辑有点麻烦,但是应该比2好做,只要理清逻辑就ok)。
4.新增页面和编辑页面,显示图片上传进度的功能,(考虑:没啥思路,感觉是在监听上传按钮的返回值。)
5.检查一遍逻辑,明天应该就完工了。





评论