今天:
对于nginx不了解,开始学习下关于nginx的各项功能属性
其中任务用到的主要是server块和localtion块

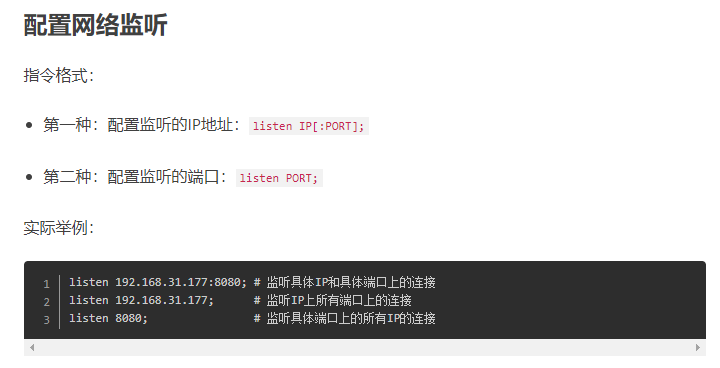
根据任务的要求修改的地方就是server块,首先listen是监听端口,
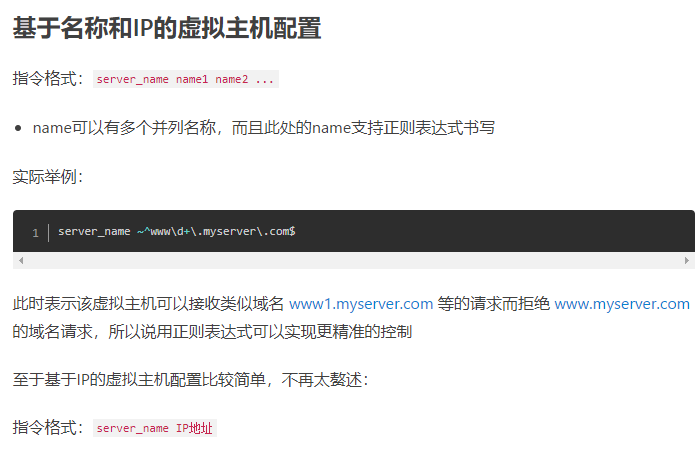
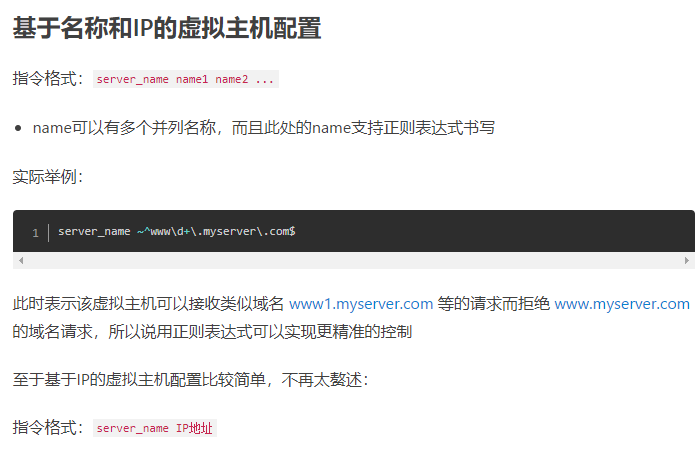
然后是server_name

访问本地的话,需要把server_name设置为localhost,
localhost意为本地主机,指这台计算机,是给回路网络接口的标准主机名,对应的IP地址为127.0.0.1,可访问本地服务器的web项目(http://localhost)。
后面就是关于跨域的反向代理访问了
location /carrots-admin-ajax/{
proxy_pass http://dev.admin.carrots.ptteng.com/;
}
因为还没实践,还是有些不清楚。
XMLHttpRequest(XHR)对象用于与服务器交互。通过 XMLHttpRequest 可以在不刷新页面的情况下请求特定 URL,获取数据。这允许网页在不影响用户操作的情况下,更新页面的局部内容。XMLHttpRequest 在 AJAX 编程中被大量使用.
尝试了本地的访问,成功。
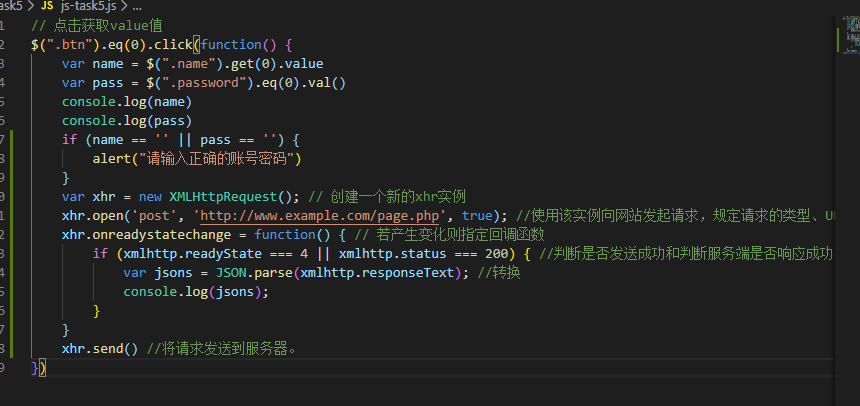
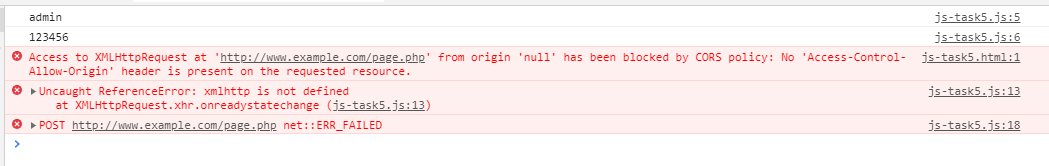
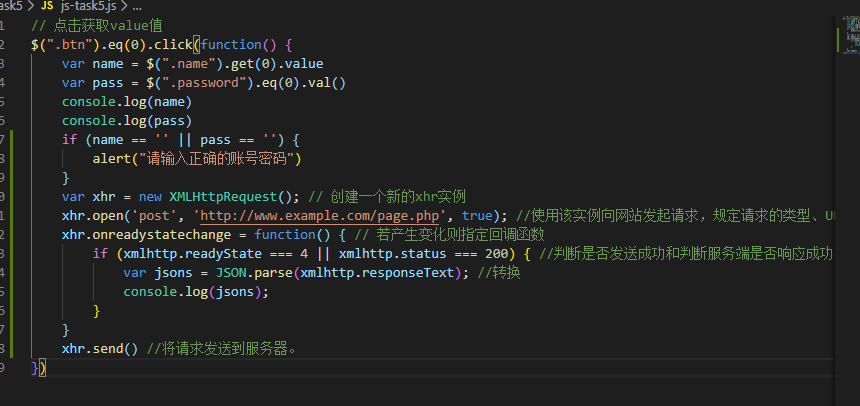
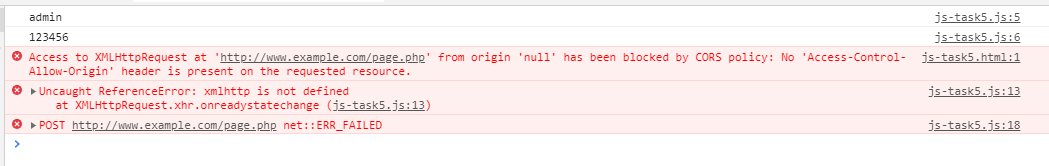
尝试按照教程写反向代理发送请求

经过师兄纠正,是因为我网址错误,我请求的网址是直接把教程的复制下来 ,且是两个不同教程,导致的xhr实例和下面的变量名不同。
,且是两个不同教程,导致的xhr实例和下面的变量名不同。
后面更改了,按照任务文件给的更改,且添加了拦截名(也就是反向代理)进行访问。
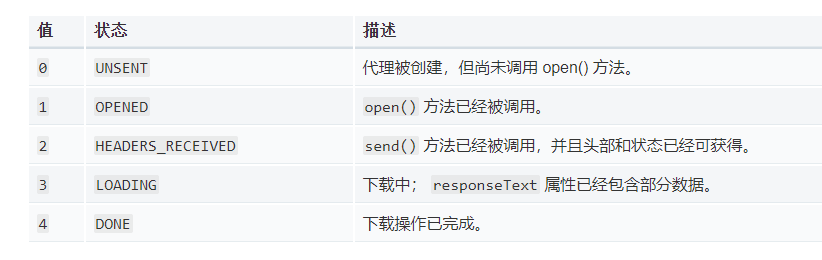
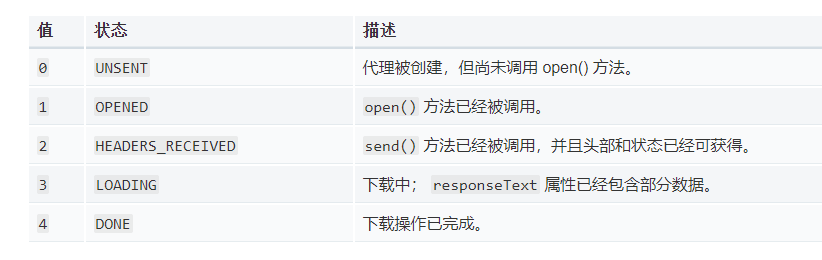
对于为什么要readystate===4,是因为操作已完成。相当于执行到步骤4
XMLHttpRequest.readyState 属性返回一个 XMLHttpRequest 代理当前所处的状态。一个 XHR 代理总是处于下列状态中的一个:

然后status===200代表数据交换成功。这是一个规定好的值之一。就像出现404代表没有发现文件、查询或URl。不用纠结为什么是200,仅仅是一个定制的标准。
查到get和post的区别

一个是请求指定页面信息,一个是提交数据进行处理请求,可能导致数据的建立或修改。

什么是跨域
跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制。
说明一下,无法跨域是浏览器对于用户安全的考虑,如果自己写个没有同源策略的浏览器,完全不用考虑跨域问题了。是浏览器的锅,对。
首先狭义的同源就是指,域名、协议、端口均为相同。
同源策略限制了以下行为:
Cookie、LocalStorage 和 IndexDB 无法读取
DOM 和 JS 对象无法获取
Ajax请求发送不出去
目前使用的就是通过代理服务器,使用拦截名访问服务器。
// 点击获取value值
$(".btn").eq(0).click(function() {
var name = $(".name").get(0).value; //先获得dom就可以使用value
var pass = $(".password").eq(0).val(); //jQuery方法获得
console.log(name);
console.log(pass);
if (name == "" || pass == "") {
alert("请输入账号密码");
}
// 创建一个新的xhr实例
var xhr = new XMLHttpRequest();
//使用open方法,该实例向网站发起请求,规定请求的类型、URL(拦截名) 以及是否异步处理请求。
xhr.open("post", "/carrots-admin-ajax/a/login", true);
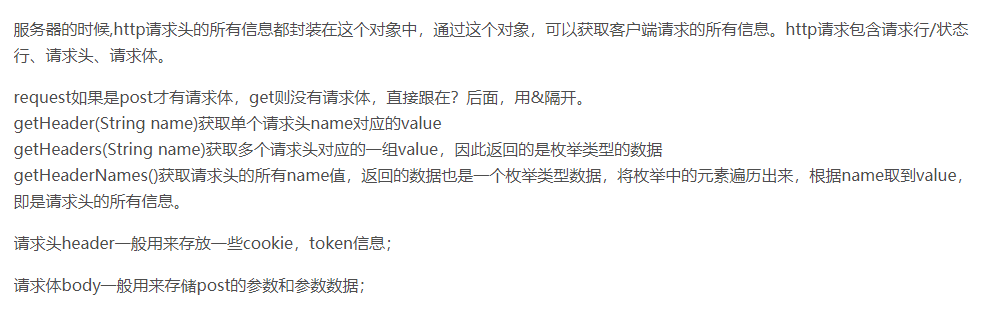
// 发送一个http头文件,也就是head头告诉服务器客户端要下载什么信息以及相关的参数,不写就是默认,以下就是默认的
xhr.setRequestHeader("CONTENT-TYPE", "application/x-www-form-urlencoded");
// 发送数据到服务器,其中name和pwd是接口规定好的字段
xhr.send("name=" + name + "&pwd" + pass);
console.log(xhr);
// 监听事件:若产生变化则指定回调函数
xhr.onreadystatechange = function() {
//判断是否发送成功和判断服务端是否响应成功4代表请求最后一步,200代表请求成功
if (xhr.readyState === 4 && xhr.status === 200) {
//转换字符串为对象,responseText就是获得字符串形式的响应数据。
var jsons = JSON.parse(xhr.responseText);
console.log(jsons);
// 若是返回正确的编号则跳转,否则提示账户或密码错误的弹框,可以使用message来动态定义错误文字。
if (xhr.code == 0) {
// 跳转
}
}
};
console.xhr;
});
原生的基本算是写完了吧,除了弹框没写,接下来看下如何使用jQuery来写一遍。
$(".btn").eq(0).click(function() {
var request = $.ajax({
// 数据方法
type: "post",
// 地址
url: "/carrots-admin-ajax/a/login",
// 数据
data: {
name: $(".name").get(0).value,
pwd: $(".password").eq(0).val(),
},
// 返回数据类型
dataType: "json",
// 自动判断是否成功发送和请求成功
// 返回成功后的回调函数,responseText,由服务器返回,并根据dataType参数进行处理后的数据;描述状态的字符串。
success: function(response) {}
});
})
简洁了十数行代码,jQuery属实给力。
明天:
把任务5的弹框写了,开始任务6.
收获和问题:
报错原因不清楚。

参考了一下本地的localhost,估计是server_name原因。
写了个本地的 localhost打开本地文件,虽然打开了,但是图片报错全崩了。改英文,把文件夹放到同级目录里,成功显示。
师兄帮忙检查了下是图片名称使用了中文的原因。css任务开始做的时候就说了不要用中文。。这算不跌倒不长记性



 ,且是两个不同教程,导致的xhr实例和下面的变量名不同。
,且是两个不同教程,导致的xhr实例和下面的变量名不同。









评论