发表于: 2020-05-24 21:20:24
1 2115
今日完成
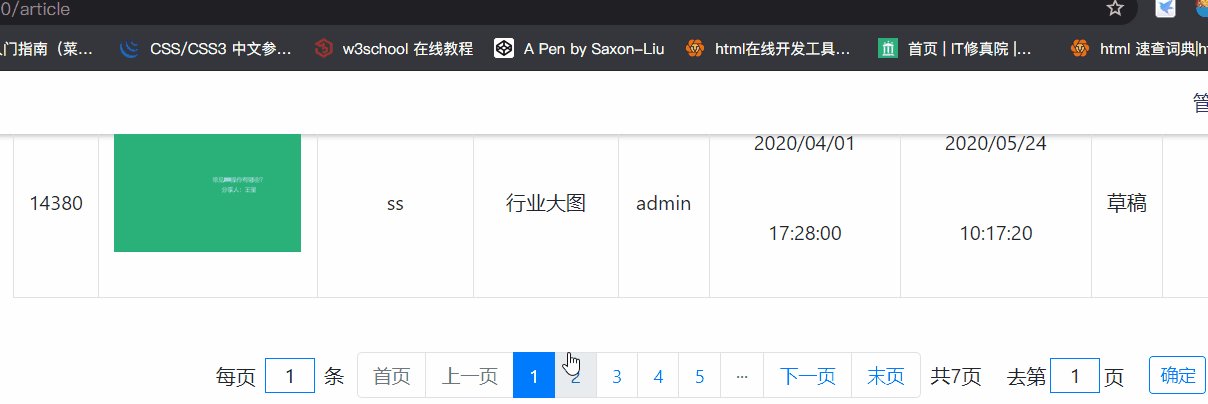
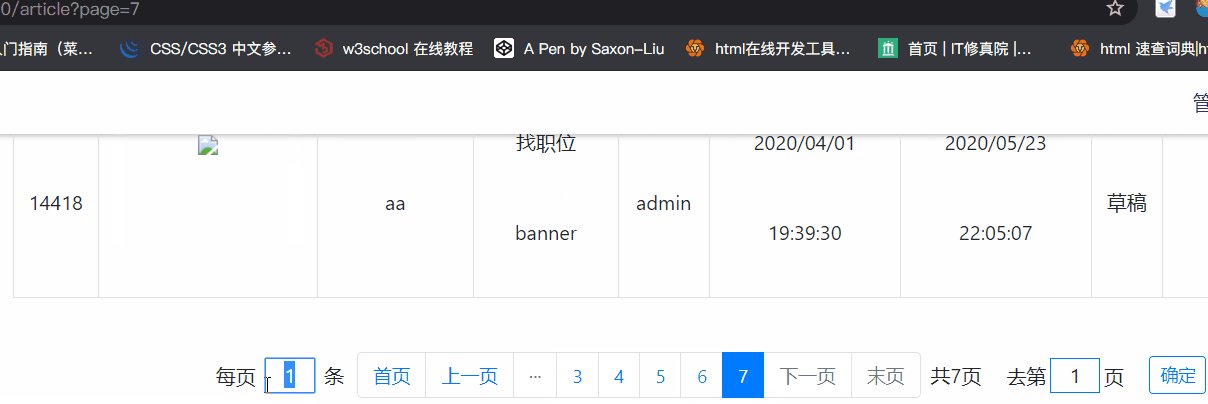
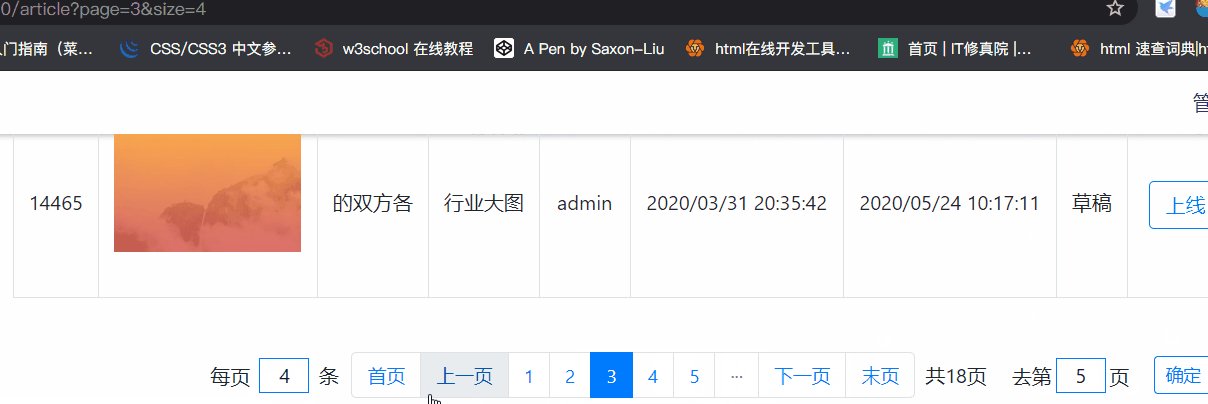
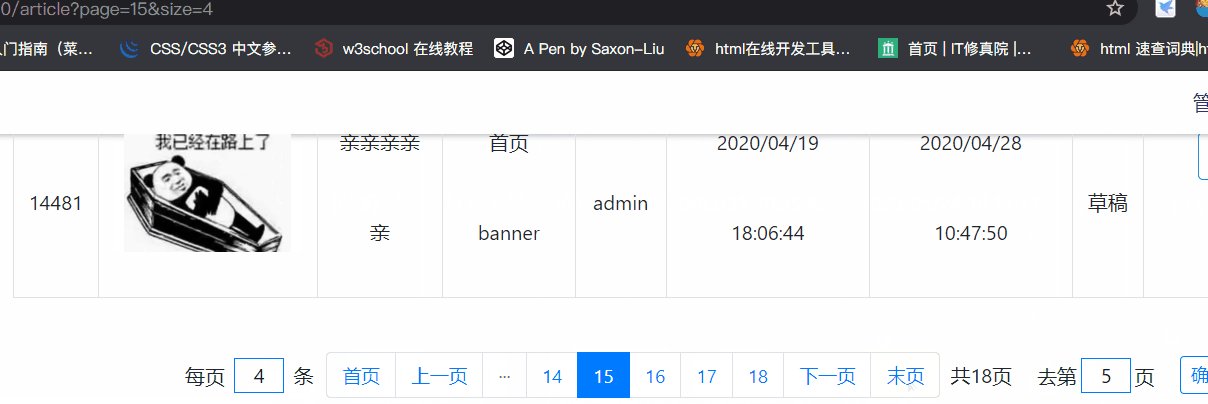
重构分页器组件 功能优化
配合使用bootstrap完成样式及功能
明日计划
着手task10

html
<div class="paging">
<span class="paging-tool"
>每页
<input
type="number"
onmousewheel="return false"
[(ngModel)]="toolData.pageSize"
/>
条</span
>
<nav aria-label="Page navigation search">
<ul class="pagination">
<li class="page-item {{ data.status }}" *ngFor="let data of pagingData">
<a
class="page-link"
[routerLink]="['/article']"
[queryParams]="{ page: data.num }"
queryParamsHandling="merge"
>{{ data.text }}</a
>
</li>
</ul>
</nav>
<span class="ml-2 paging-tool">共{{ toolData.totalPage }}页</span>
<span class="paging-tool"
>去第<input
type="number"
onmousewheel="return false"
[(ngModel)]="toolData.toWitchPage"
/>页</span
>
<button
class="btn btn-outline-primary btn-sm paging-tool"
(click)="pageConfirm()"
>
确定
</button>
</div>
ts主要分页部分逻辑代码
// 分页逻辑 返回数组 通过数据绑定
//当前页码 //总页数 //分页器中想要展示的页码个数
PageAlgorithm(currentPage: number, totalPage: number, showPage: number) {
let data: Array<object> = [];
// 展示页数的一半
let half: number = Math.ceil((showPage - 1) / 2);
//首页和上一页
if (currentPage == 1) {
data.push({ 'text': '首页', 'num': '', 'status': 'disabled' });
data.push({ 'text': '上一页', 'num': '', 'status': 'disabled' });
} else {
data.push({ 'text': '首页', 'num': '1', 'status': '' })
data.push({ 'text': '上一页', 'num': (currentPage - 1), 'status': '' })
}
// 判断分页类型
if (totalPage > 5) {
// 满足显示左省略时状态
if (currentPage - half > 1) {
// 左省略
data.push({ "text": "···", "num": "", "status": "disabled" });
// 满足右省略号状态
if (currentPage * 1 + half * 1 + 1 < totalPage) {
for (let i = currentPage - half; i <= currentPage * 1 + half; i++) {
if (i == currentPage) {
data.push({ "text": i, "num": i, "status": "active" })
} else {
data.push({ "text": i, "num": i, "status": "" })
}
}
// 右省略号
data.push({ "text": "···", "num": "", "status": "disabled" });
// 不满足显示右省略
} else {
// 显示最后showPage个页数
for (let i = totalPage - 4; i <= totalPage; i++) {
if (i == currentPage) {
data.push({ "text": i, "num": i, "status": "active" })
} else {
data.push({ "text": i, "num": i, "status": "" })
}
}
}
// 不满足显示左省略
} else {
// 显示前showPage个页数
for (let i = 1; i <= 5; i++) {
if (i == currentPage) {
data.push({ "text": i, "num": i, "status": "active" })
} else {
data.push({ "text": i, "num": i, "status": "" })
}
}
// 右省略号
data.push({ "text": "···", "num": "", "status": "disabled" });
}
//总页数小于展示页数 页码全部展示
} else {
for (let i = 1; i <= totalPage; i++) {
if (i == currentPage) {
data.push({ "text": i, "num": i, "status": "active" })
} else {
data.push({ "text": i, "num": i, "status": "" })
}
}
}
//末页和下一页
if (currentPage == totalPage) {
data.push({ 'text': '下一页', 'num': currentPage * 1 + 1, 'status': 'disabled' })
data.push({ 'text': '末页', 'num': 'totalPage', 'status': 'disabled' })
} else {
data.push({ 'text': '下一页', 'num': currentPage * 1 + 1, 'status': '' })
data.push({ 'text': '末页', 'num': totalPage, 'status': '' })
}
this.pagingData = data;
}
通过生成的数组结合模板插值语法应用于页面中
参考资料
https://www.jb51.net/article/96668.htm
收获
没有完全的复制资料中的方法,知识借鉴了他的思路,实现了类似的功能
逻辑那块绕了很久,分开慢慢滤清思路后就比较容易了





评论