发表于: 2020-05-23 23:26:45
1 1829
一,今天任务
修改了一下任务4,调试后找出了几个错误bug修改了代码,
然后学习了一下数组 filter、some、map、foreach的操作
1.map
有返回值,返回一个新的数组,每个元素为调用func的结果。
1 2 3 4 5 6 | let list = [1, 2, 3, 4, 5];let other = list.map((d, i) => { return d * 2;});console.log(other);// print: [2, 4, 6, 8, 10] |
2.filter
有返回值,返回一个符合func条件的元素数组
1 2 3 4 5 6 | let list = [1, 2, 3, 4, 5];let other = list.filter((d, i) => { return d % 2;});console.log(other);// print: [1, 3, 5] |
3.some
返回一个boolean,判断是否有元素符合func条件,如果有一个元素符合func条件,则循环会终止。
1 2 3 4 5 6 7 | let list = [1, 2, 3, 4, 5];list.some((d, i) => { console.log(d, i); return d > 3;});// print: 1,0 2,1 3,2 4,3// return false |
4.every
返回一个boolean,判断每个元素是否符合func条件,有一个元素不满足func条件,则循环终止,返回false。
1 2 3 4 5 6 7 | let list = [1, 2, 3, 4, 5];list.every((d, i) => { console.log(d, i); return d < 3;});// print: 1,0 2,1 3,2// return false |
5.forEach
没有返回值,只针对每个元素调用func。
优点:代码简介。
缺点:无法使用break,return等终止循环。
1 2 3 4 5 6 7 | let list = [1, 2, 3, 4, 5];let other = [];list.forEach((d, i) => { other.push(d * 2);});console.log(other);// print: [2, 4, 6, 8, 10] |
二,学习了一下hbuilder 打包web项目
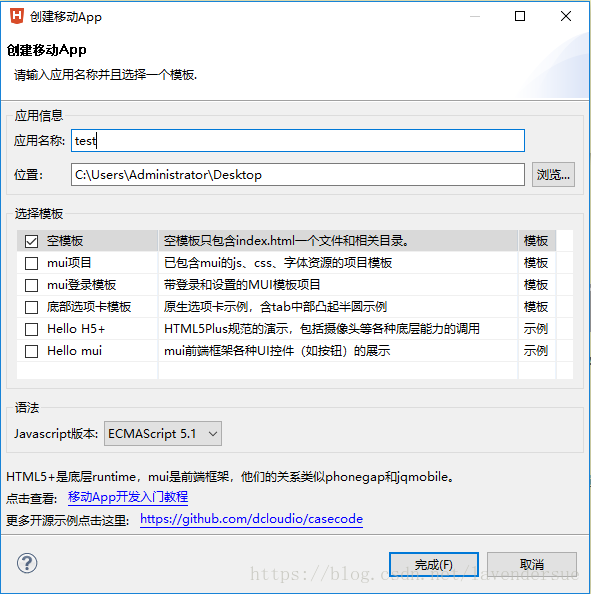
打开HBuilder编辑器界面了之后,就点击左上角的文件—>新建—->移动App 或者直接在界面中选择“新建移动App”
3、之后弹出一个“创建移动App”的窗口,按照自己的需要进行填写和选择修改
温馨提示:在“选择模板”选择中,可以选择mui项目,也可以选择空模板,区别已经在其中说明了,请各位开发人员注意查看。
4、之后就可以开始你的表演啦!
然后,接着是连接真机进行调试。
1、HBuilder的真机调试需要两个东西,电脑上进行360手机助手的安装以及手机上360手机助手的安装。但小编亲测,使用360手机助手是行不通的,可以使用金山手机助手,小编亲测有效哦~
2、安装好了时候,使用有USB效果的数据线(不是只能充电的那种哦~)进行手机和电脑的连接,并且将手机设置为开发者模式,同时同意USB进行调试。
3、之后选择项目,按住ctrl+R键,项目变开始编译,在控制台中,会提示,让你安装Andriod_base安装包,点击那一条链接会跳转到相应的文件夹,选择安装包进行安装就可以了。安装成功之后,重新进行编译,之后项目就会显示在你手机屏幕上啦。
再者是打包的准备工作。
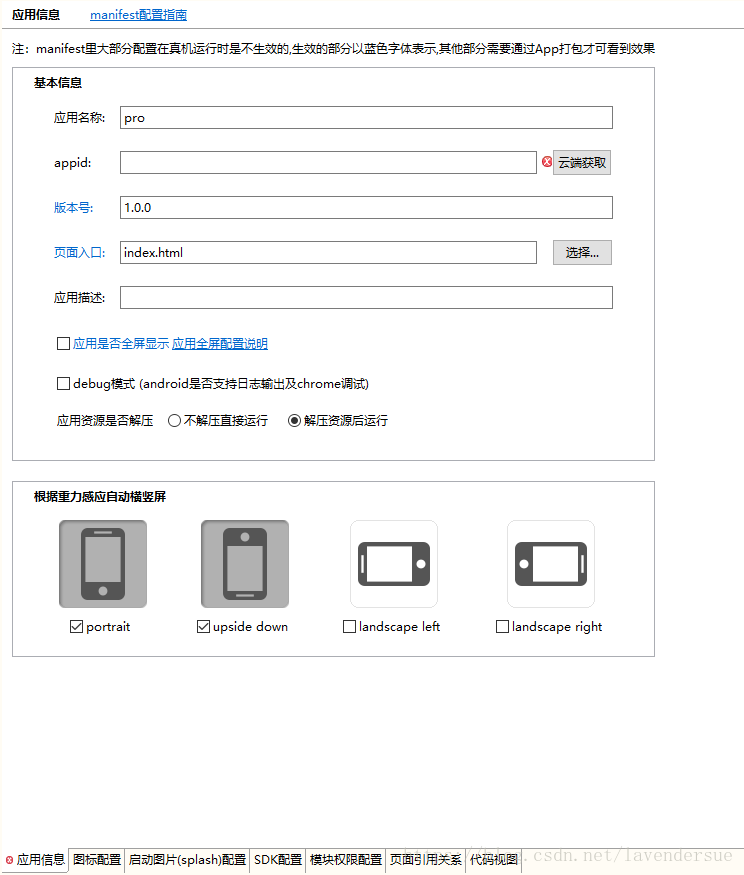
1、项目的打包需要提供appId,那么appId该如何获取呢?首先,需要进行HBuilder编辑器的登录,若是没有账号可以进行注册。HBuilder的注册方式十分简便,只要选择注册按钮之后,填写账号和密码就可以了,没有一系列的验证等操作。
2、之后打开manifest.json进行移动App相关信息的配置,包括应用名称、版本号、页面入口以及appid等。appid的获取进行登录后,点击“云端获取“按钮之后,自动生产并且填写。
底部的“图标配置“项是该app在手机上使用的图标,可以进行设置,如果不设置,系统将使用默认图标。“启动图片配置“、“SDK配置“、“页面引用关系“以及“代码视图”小编在此就不多说了,主要说一下”模块权限配置”项。
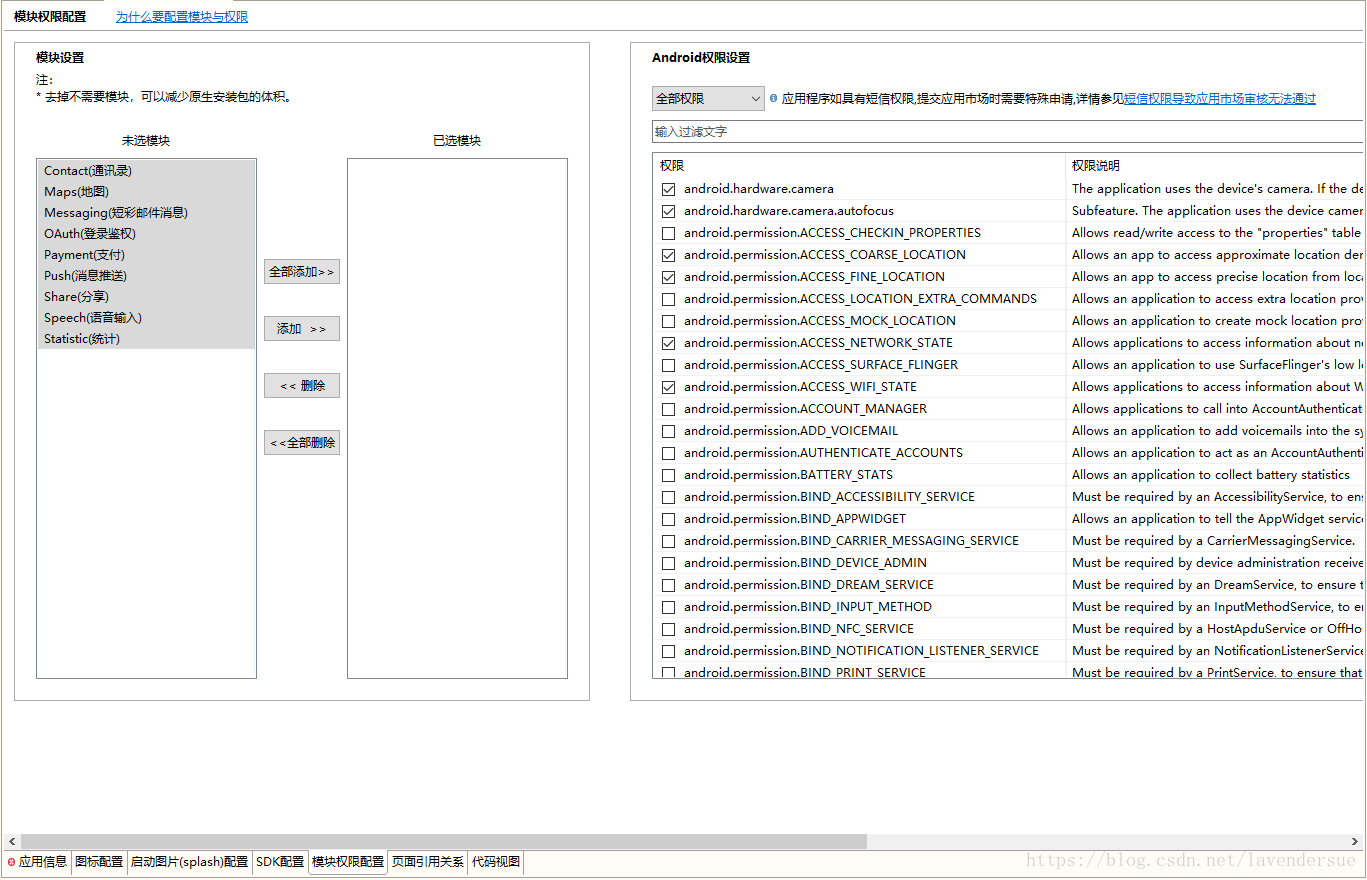
切换到模块权限配置视图。
选择“全部添加“后悔出现以下情况:
只要将红色项删除就可以了,之后进行manifest.json文件的保存。
温馨提示:以上小编说到的点皆是重点,如果以上的几点未配置设置好,则无法进行真机查看效果以及项目的打包。
最后是项目的打包。
1、在HBuilder中点击项目文件夹,右键选择“发行—>云打包-打原生安装包”,之后弹出窗口
选择“我知道了”,就可以进行下一步,并且弹出窗口
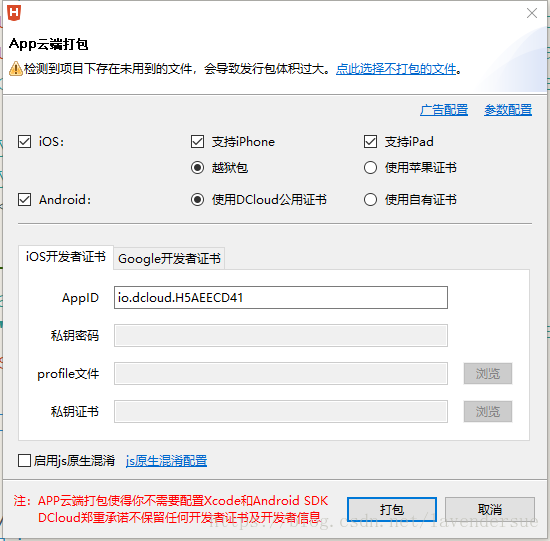
2、设置相应信息。其中,IOS和Andriod项是移动设备系统,如果是ios,如果没有苹果证书,请选择“越狱包”,如果是Android,如果没有自有证书,请选择“使用DCloud公用证书”,之后就可以选择“打包”按钮。这时,项目已经开始打包了。打包过程需要一定的时间,其中打包项目时会弹出窗口
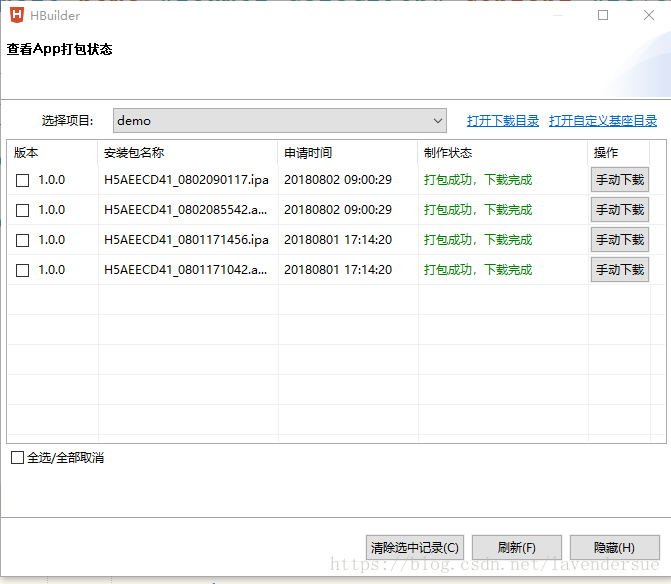
此窗口可以查看打包状态,如果隐藏了,可以通过选择项目文件夹,右键“发布—>云打包-查看App打包状态”进行查看。之后,显示“打包成功,下载完成”之后,可以点击右上角“打开下载目录”,打开安装包所在的文件夹,其中会有两个文件,一个是.ipa文件,这是针对IOS的安装包,另一个apk则是Andriod的安装包,把想要的安装包发送到手机安装后就可以使用了。











评论