发表于: 2020-05-21 21:25:16
1 1886
今日完成
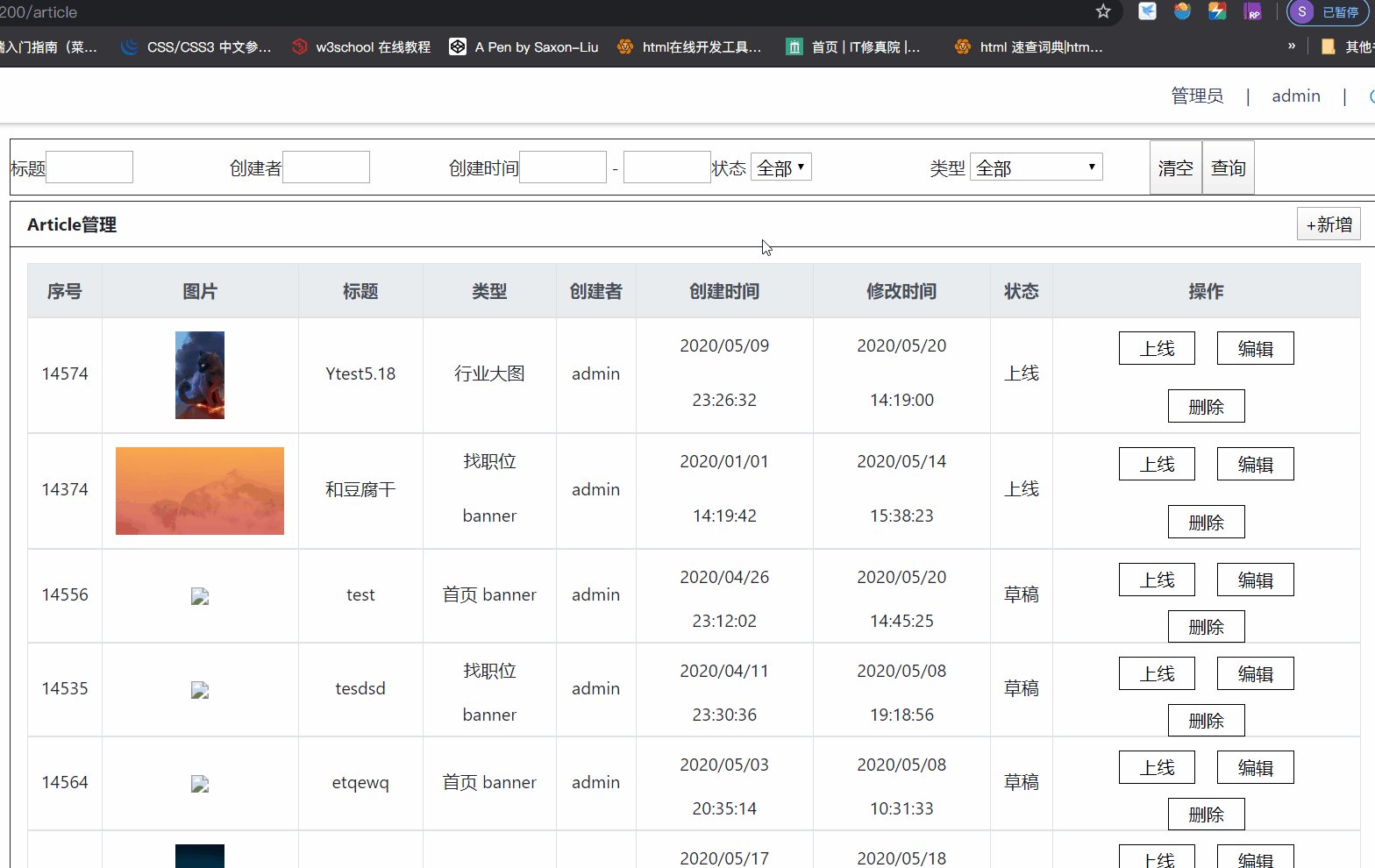
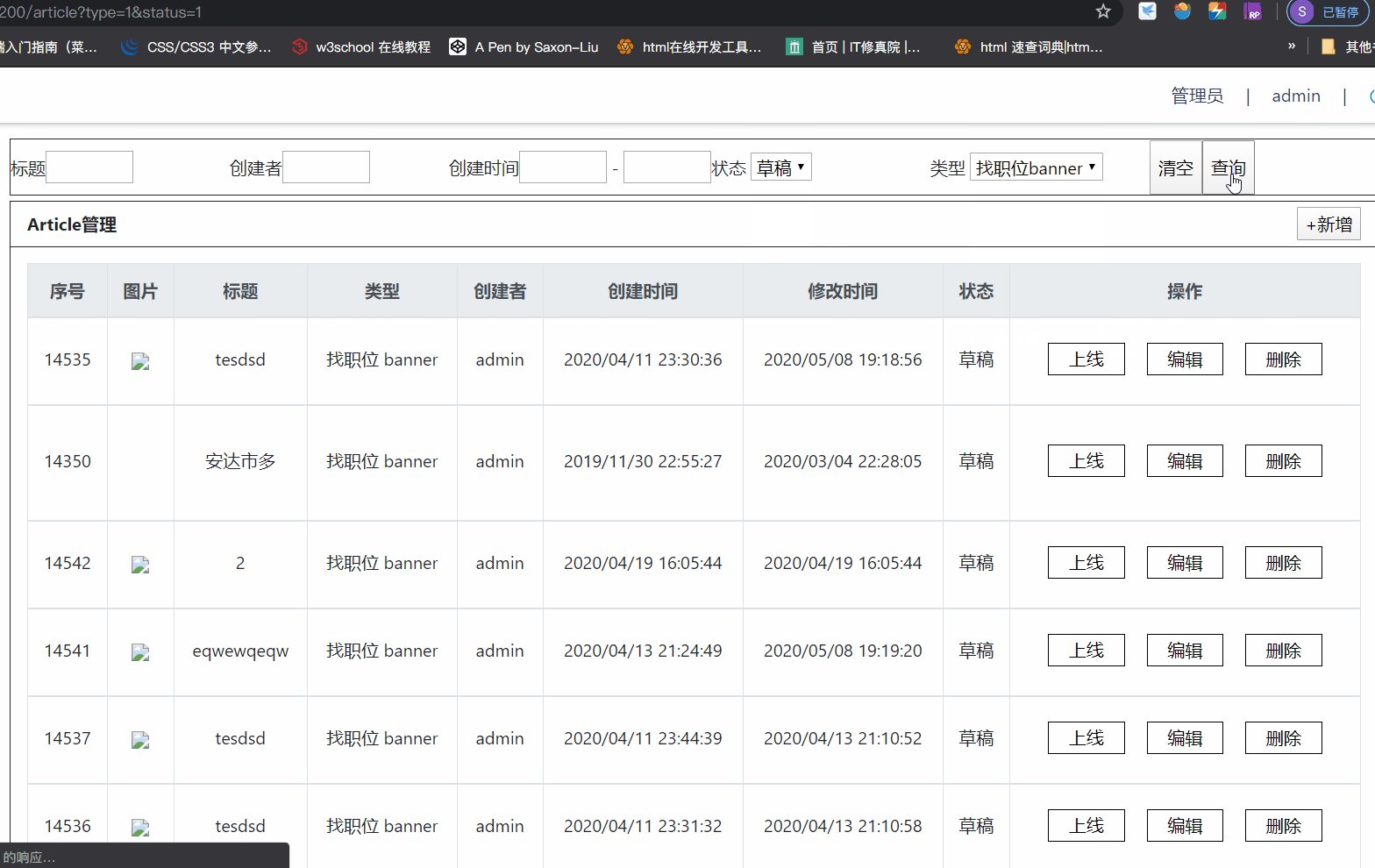
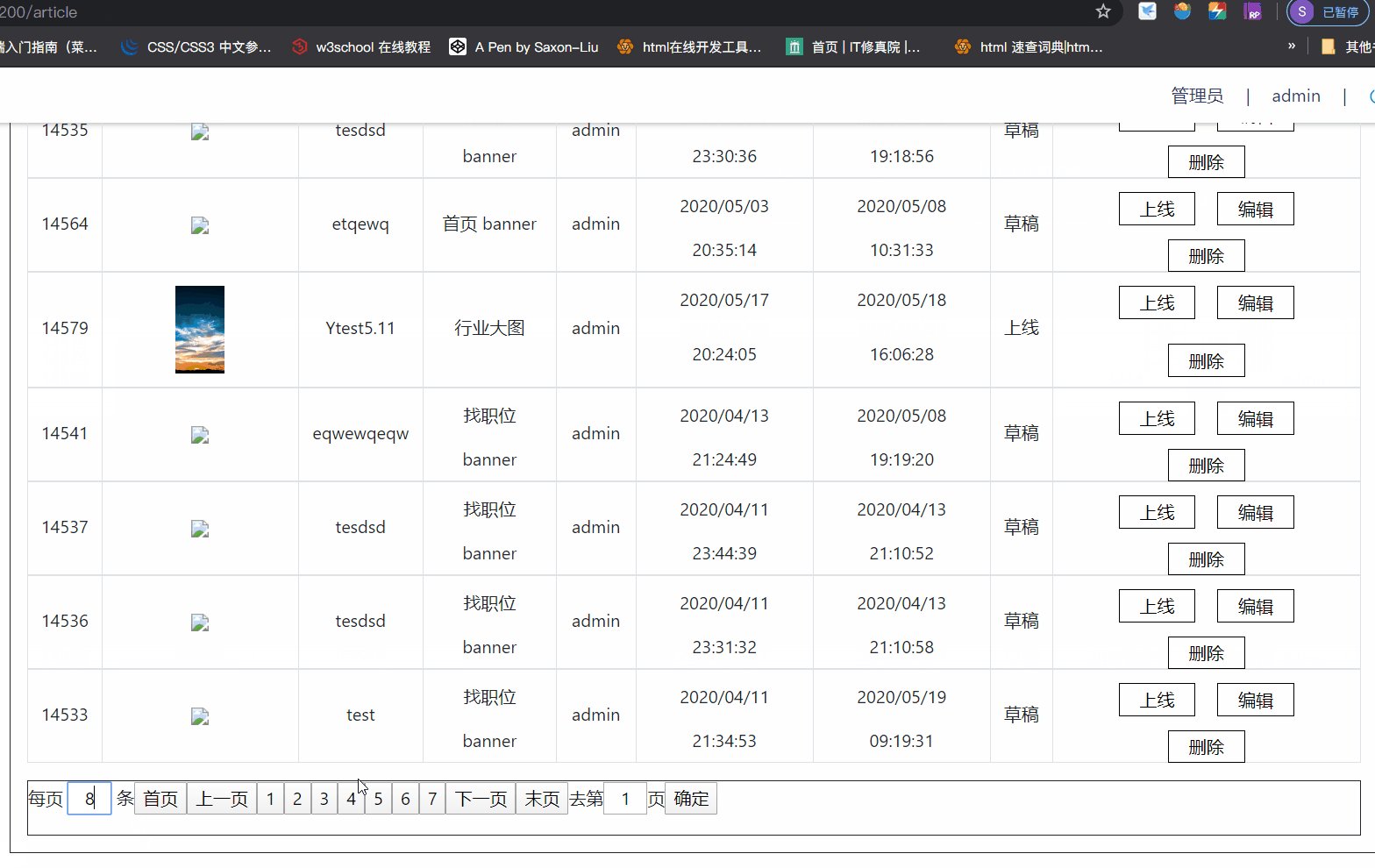
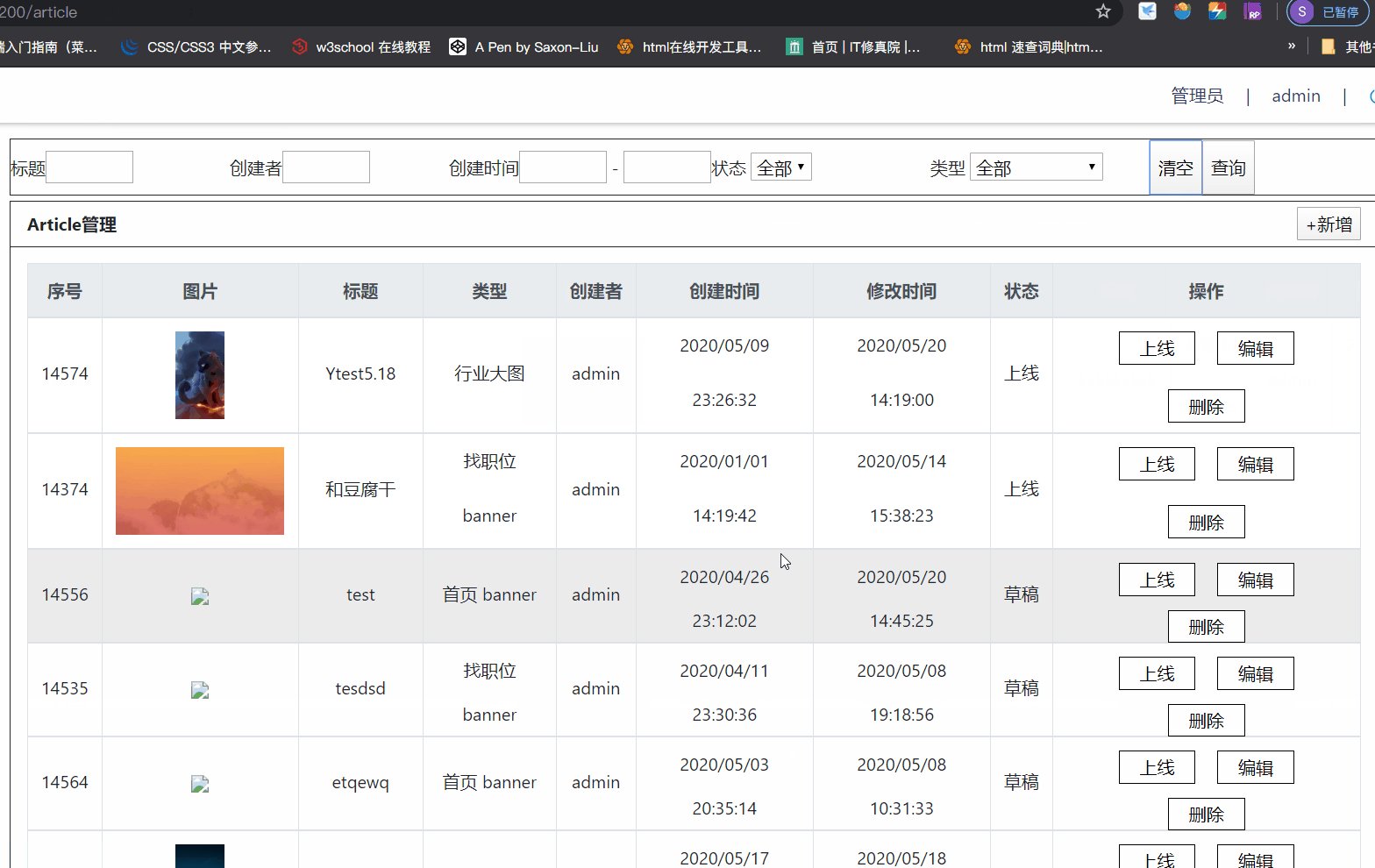
基本完成列表页功能
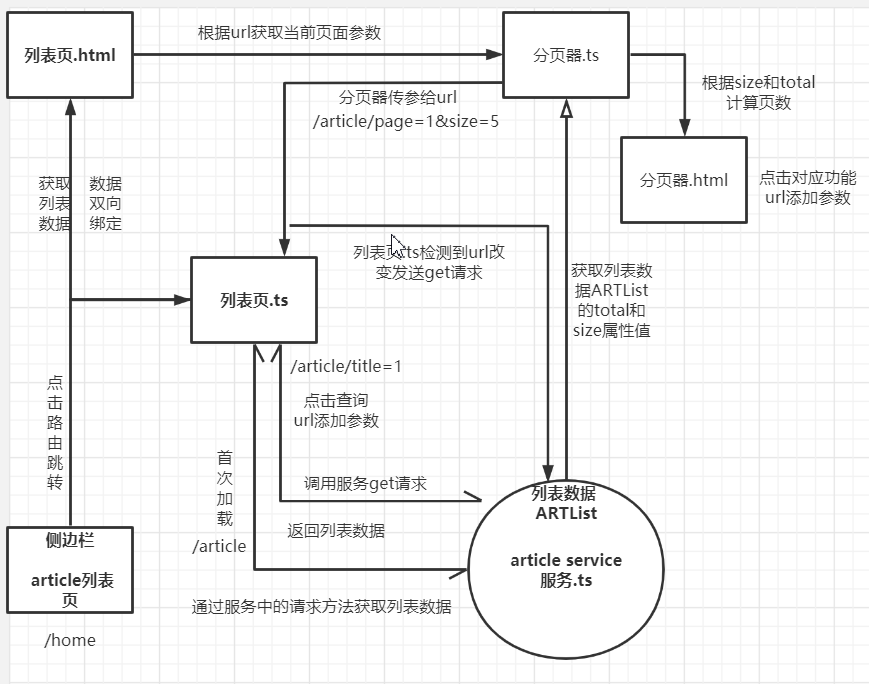
流程总结


遇到的问题
url增加参数会替换原来参数
解决办法
添加queryParamsHandling="merge"参数
1 html中
[routerLink]="['/article']" [queryParams]="{ page: page }" queryParamsHandling="merge"
2. ts中
import { Router } from '@angular/router';
this.Router.navigate(['/article'], { queryParams: pageData, queryParamsHandling: "merge" });
遇到的问题
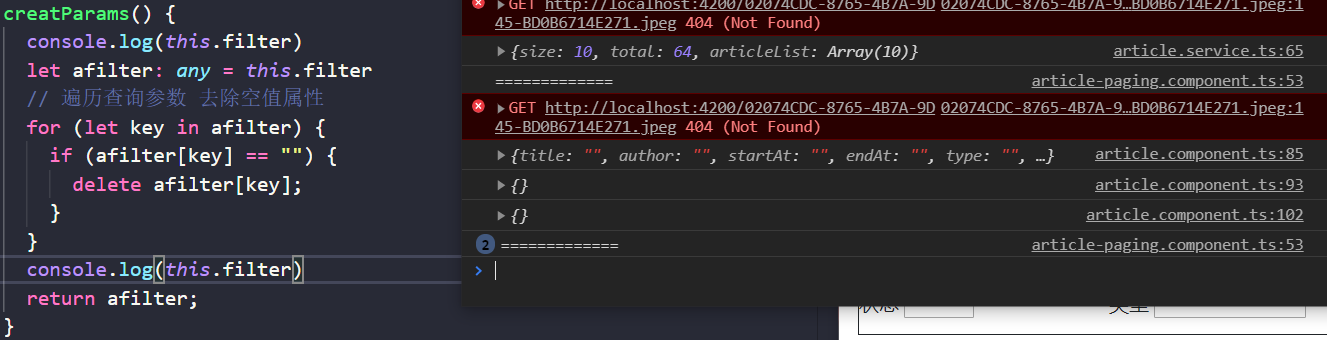
获取查询参数时,页面中的select为空
原因 筛选参数为空{}

忘记对象的赋值方式 赋值只是浅拷贝,仅使用指针引用值
改变被赋值的对象,原对象也发生变化
解决办法
使用深拷贝
let filter: any = Object.assign({}, this.filter);
明日计划
更改页面样式
着手新增页面





评论