发表于: 2020-05-20 22:44:21
1 1819
今天完成的事情:
开始尝试储存死亡人数和存活人数,生成天数等问题。
首先写一个空数组,存放死亡人数,点击格子的时候push进该格子,但是产生一个问题,如何使多次点击不同盒子的时候,也只push最后选中的盒子?
尝试关联确定按钮,但是确定按钮不清楚以什么为基础进行关联。
写一个变量关联点击该盒子的this index,导出到外部,点击确定按钮时,变更玩家对象中该 this index 玩家的状态为死亡,并且把该this index存入死亡数组里,保存死亡数组,
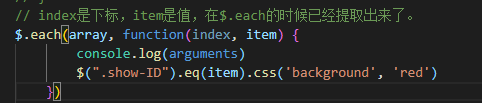
学习下如何使用jQuery的遍历数组,师兄告知不只是for循环来遍历数组,使用jQuery的$.each()方法也能进行遍历数组。

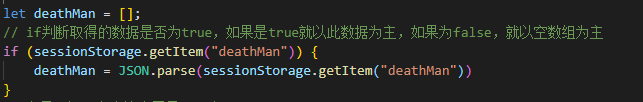
关于储存数据,产生一个问题,这个数据如果是在这个页面产生的,跳转之后再次回到此页面,如何保证此取得的数据不和产生的数据产生冲突?百思不得其解,师兄给个方法,判断取得的数据是否为空值,如果取得的数据非空值则以该数据为主。

并且数组对象的产生应该在页面二就产生,就是打乱数组的时候便产生。
关于如何使按钮按顺序点击:
参考了一些坑乎的思路,只能使用外部元素进行关联,不能使用按钮自身的点击次数进行关联。
var 点击次数 = 0;写一个函数名。
按钮1点击事件 { if 点击次数 =0执行:变色,跳转,记录:按钮变色,函数点击次数+1,else 提示按顺序来}
按钮2点击{if 点击次数 = 1;}按钮3以此类推。 当点击次数==4时,day+1,点击次数=0 以此达到重新点击第二天的按钮的作用。
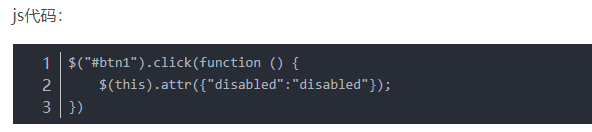
然后使点击成功的按钮废弃掉。以此达到不会被第二天点击次数归零时影响?(未尝试是否会影响。)
尝试后失败?或者说我设定了条件点击,使这个效果也是失败的,没必要添加这个。
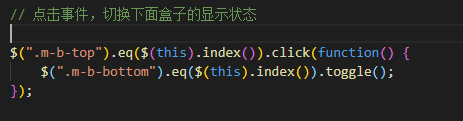
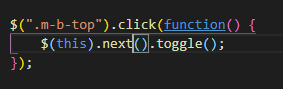
点击事件切换天数界面的隐藏,开始使用的是 点击父级的子级元素进行隐藏。
点击父级的子级元素进行隐藏。
但是有一个问题,当第二天点击第二天的时候会导致第一天隐藏,而第二天本身无变化,若只有单独一天的话就没问题。
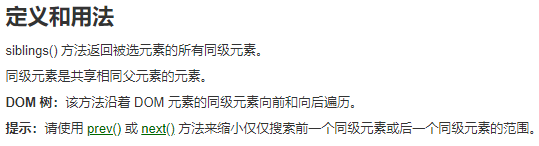
这个东西调试了20分钟吧,直接去翻下师兄怎么解决的,使用的siblings(),搜索了一下这玩意

看了下提示,选择使用next来写, 这一次就没有问题了。
这一次就没有问题了。
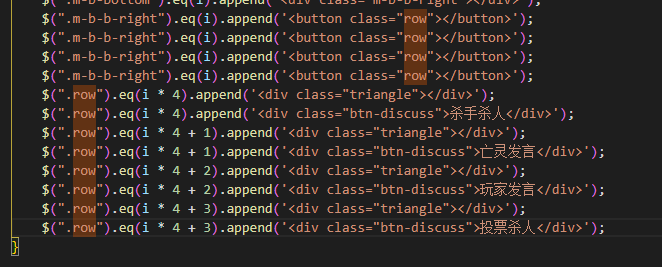
 重新调了一下生成天数的逻辑,原本是分别row1,row2,row3,row4的。后面涉及到记录点击步骤时有些问题,采用统一的class方便调试。
重新调了一下生成天数的逻辑,原本是分别row1,row2,row3,row4的。后面涉及到记录点击步骤时有些问题,采用统一的class方便调试。
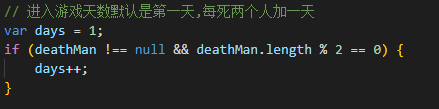
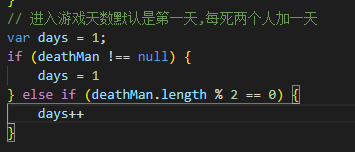
 这个逻辑不知道哪里出了问题,当死人数组还是空的时候,输出的是null。
这个逻辑不知道哪里出了问题,当死人数组还是空的时候,输出的是null。
 重写了下逻辑,就好了,前面的day =1也许重复了,有些多余。
重写了下逻辑,就好了,前面的day =1也许重复了,有些多余。
学习了一下find(),寻找子级元素修改css样式。
页面天数基本上完成,剩下的就是盒子的变色,死亡人数辨别,身份辨别,胜利条件了。
明天计划的事情:
任务4做完。
遇到的问题和收获:
还是没搞懂如何使用对象的name进行辨别身份,比如杀手进入杀人页面不能点击杀手,以及如何是状态为死亡的对象辨别出来。





评论