发表于: 2020-05-17 22:43:04
1 1550
今天完成的事情:
完成了任务六,关于文字隐藏显示省略号终于搞懂了
overflow: hidden;(遮挡后隐藏文字)
text-overflow:ellipsis;(文字隐藏后添加省略号)
white-space: nowrap;(强制不换行)
使用该样式不能和flex布局一起使用,不然就会失效
要在块中使用
<div class="znt2">(在使用隐藏省略号的父级使用flex布局)
<div class="znr0">(在目标文字使用该样式)
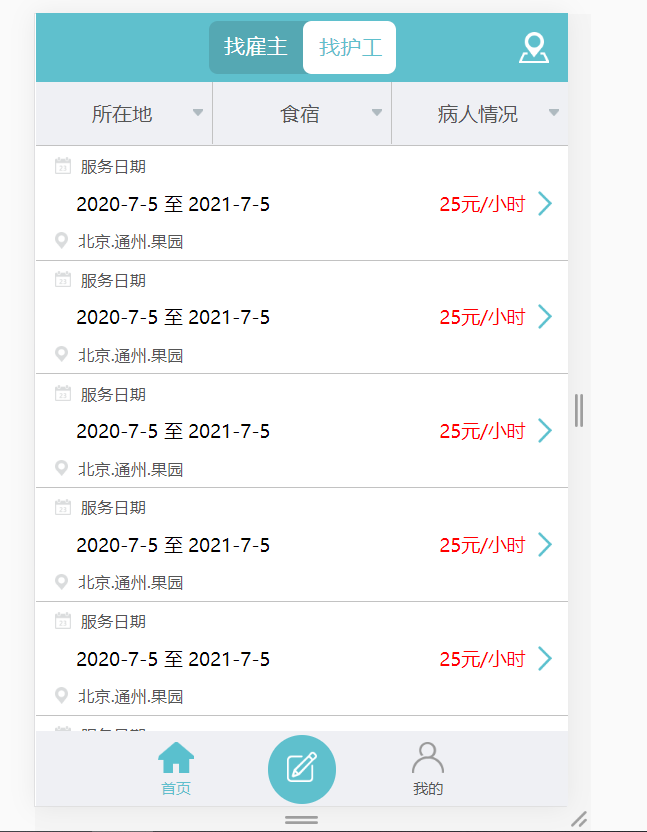
<span>2020-7-5 至 2021-7-5</span>
</div>
</div>
CSS:
.znt2{
display: flex;
justify-content: space-between;
width: 100%;
height: 30px;
margin-left: 32px;
font-size: 15px;
}
.znr0{
width: 50%;
margin-top: 5px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
按钮样式
outline:none;(取消按钮自带的点击蓝框)
鼠标悬浮样式
cursor:pointer;(鼠标放在元素上变成小手)






评论